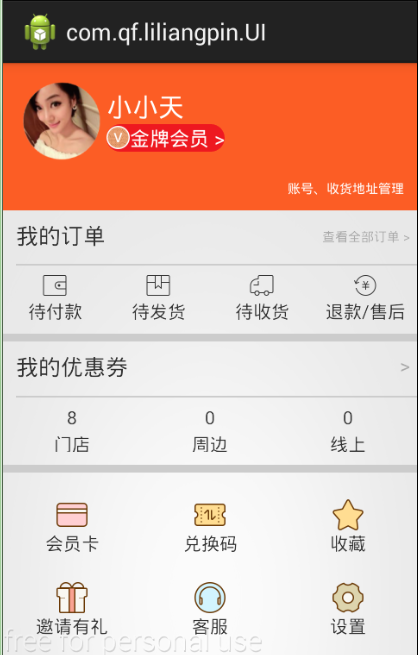
实现的界面效果如下:
界面布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"
android:background="#FC5D25" >
<ImageView
android:id="@+id/img1"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/portrait3" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_toRightOf="@id/img1"
android:text="小小天"
android:textColor="#fff"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignLeft="@id/tv1"
android:layout_below="@id/tv1"
android:background="@drawable/text_bg"
android:drawableLeft="@drawable/icon_v"
android:text="金牌会员 >"
android:textColor="#fff"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:text="账号、收货地址管理"
android:textColor="#fff"
android:textSize="10sp" />
</RelativeLayout>
<!-- 嵌套一层垂直的线性 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.6"
android:orientation="vertical" >
<!-- 再嵌套一个水平的线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="7dp"
android:text="我的订单"
android:textSize="17sp" />
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="查看全部订单 >"
android:textColor="#A9A9A9"
android:textSize="10sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:background="#ccc" />
<!-- 水平的线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_order_nopayment"
android:gravity="center"
android:text="待付款" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_order_noshipments"
android:gravity="center"
android:clickable="true"
android:text="待发货" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_order_nogoods"
android:gravity="center"
android:text="待收货" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_order_noreceipt"
android:gravity="center"
android:text="退款/售后" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginTop="10dp"
android:background="#ccc" />
<!-- ============================= -->
<!-- 嵌套一层垂直的线性,在 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.6"
android:orientation="vertical" >
<!-- 再嵌套一个水平的线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="7dp"
android:text="我的优惠券"
android:textSize="17sp" />
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text=">"
android:textColor="#A9A9A9"
android:textSize="15sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:background="#ccc" />
<!-- 水平的线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<!-- 嵌套垂直的 -->
<LinearLayout
android:layout_marginTop="5dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="门店" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="5dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="周边" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="5dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:gravity="center"
android:text="线上" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_marginTop="10dp"
android:background="#ccc" />
<!-- 嵌套一层垂直的线性,在 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical" >
<!-- 水平的线性布局 -->
<LinearLayout
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_vip"
android:gravity="center"
android:text="会员卡" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_redeem_code"
android:gravity="center"
android:text="兑换码" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_favorites"
android:gravity="center"
android:text="收藏" />
</LinearLayout>
<LinearLayout
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_gift"
android:gravity="center"
android:text="邀请有礼" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_tel_v"
android:gravity="center"
android:text="客服" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:drawableTop="@drawable/icon_setting"
android:gravity="center"
android:text="设置" />
</LinearLayout>
</LinearLayout>
</LinearLayout>