日常生活中,很多童鞋可能要观看vip视频资源,但是碍于资源(qian)不足(gou),本期给大家推荐一个好用的资源,可以在线解析大部分视频Vip资源。
这是某好友在网上的一个网站给扒下来的,其中css及js文件均还是原网站的,建议保存到本地,或者弄个cdn存替一下。
复制以下代码存为index.html,打开即可欣赏。
PS:可能会出现乱码,但不影响观看视频,解决办法请参考:
https://jingyan.baidu.com/article/20095761d54f66cb0721b4b7.html
脚本文件如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>天下无鱼福利站-免费畅看全网VIP视频</title>
<link rel="shortcut icon" href="http://v.sosoik.top/media/img/logo/favicon-vip.ico" />
<link href="http://v.sosoik.top/media/vip_analysis/css/bootstrap.min.css" rel="stylesheet" />
<link href="http://v.sosoik.top/media/vip_analysis/css/vip_analysis.css" rel="stylesheet" type="text/css" />
<link href="http://v.sosoik.top/media/vip_analysis/css/vip_analysis_common.css" rel="stylesheet" type="text/css" />
<link href="http://v.sosoik.top/media/vip_analysis/css/vip_right.css" rel="stylesheet" type="text/css" />
<link href="http://v.sosoik.top/media/plugins/jquery_confirm/css/jquery-confirm.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input type="hidden" value="" id="current_user_name"></input>
<input type="hidden" value="" id="current_user_id"></input>
<input type="hidden" name="globalPath" value=""></input>
<P id="userRenameOtherLogin" style="display:none;"></P>
<div data-isvip="" id="vipJudge"></div>
<div id="ckvip" style="position:relative;z-index:1000;">
<iframe border="0" id="vplay" name="vplay" allowfullscreen="" allowtransparency="" frameborder="0"></iframe>
</div>
<div class="operation">
<!-- 移动端显示 -->
<div class="visible-xs mobile-input">
<input type="text" value="https://www.iqiyi.com/v_19rv3muhqo.html" id="film-play-url-mobile" class="form-control text-control" aria-label="Text input with segmented button dropdown" placeholder="请输入爱奇艺、腾讯视频、优酷等视频播放链接"/>
</div>
<div class="input-group">
<input type="hidden" value="https://www.iqiyi.com/v_19rv3muhqo.html" id="film-play-url-send"/>
<!-- PC端显示 -->
<input type="text" value="https://www.iqiyi.com/v_19rv3muhqo.html" id="film-play-url" class="hidden-xs form-control text-control" aria-label="Text input with segmented button dropdown" placeholder="请输入爱奇艺、腾讯视频、优酷等视频播放链接"/>
<div class="input-group-addon">
<select class="input-group select-control text-control" id="link-choice">
<option value="https://z1.m1907.cn/?jx=">
带选集线路1
</option>
<option value="https://jx.618g.com/?url=">
福利线路2
</option>
<option value="http://py.ha12.xyz/sos/index.php?url=">
福利线路3
</option>
<option value="https://www.1717yun.com/jx/ty.php?url=">
接口:17云
</option>
<option value="https://api.sigujx.com/?url=">
接口:思古
</option>
<option value="http://5.5252e.com/p/iqiyi.php?url=">
接口:52解析
</option>
<option value="https://jqaaa.com/jx.php?url=">
接口:金桥
</option>
<option value="http://api.smq1.com/?url=">
接口:紫云
</option>
<option value="https://beaacc.com/api.php?url=">
接口:瀚晶
</option>
<option value="https://api.xiguaimg.com/odflv105/index.php?url=">
接口:西瓜
</option>
<option value="http://www.917k.la/?url=">
接口:无AD高清
</option>
<option value="http://jx.cesms.cn/?url=">
大亨影院解析
</option>
<option value="https://jx40.net/url=">
JX40资源
</option>
<option value="http://vip.jlsprh.com/index.php?url=">
坚挺1号线
</option>
<option value="http://j.zz22x.com/jx/?url=">
坚挺2号线
</option>
<option value="http://api.xfsub.com/index.php?url=">
坚挺3号线
</option>
<option value="http://yun.mt2t.com/yun?url=">
坚挺4号线
</option>
<option value="http://www.wmxz.wang/video.php?url=">
坚挺5号线
</option>
</select>
</div>
<div class="input-group-btn">
<button type="button" class="btn btn-default btn-play" title="解析播放" id="play-btn">解析播放</button>
</div>
</div>
</div>
<div class="hint-text-instruction">
<div class="hint-header border-left-line"><b>必要说明:</b></div>
<div class="hint-content">
<p>基本支持所有视频站解析,使用方法为找到视频地址拷贝到地址框即可。</p>
<p>天下无鱼http://blog.shikey.com</p>
<p>关注博客获取最新资源</p>
</div>
</body>
<script src="http://v.sosoik.top/media/plugins/jquery/jquery-2.1.1.min.js"></script>
<script src="http://v.sosoik.top/media/plugins/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="http://v.sosoik.top/media/plugins/jquery_confirm/js/jquery-confirm.min.js"></script>
<script src="http://v.sosoik.top/media/vip_analysis/js/jquery.qrcode.min.js"></script>
<script src="http://v.sosoik.top/media/vip_analysis/js/vip_analysis_common.js?t=0.1"></script>
<script src="http://v.sosoik.top/media/vip_analysis/js/vip_analysis.js"></script>
<script src="http://v.sosoik.top/media/vip_analysis/js/follow_pubpf.js"></script>
<!-- <script>
$(function(){
$("#model-shade-close-btn").on("click", function(){
$("#model-shade").hide();
setCookie("model_shade_cookie", "is_opened_model_shade", 1000*60*5);
})
var isExistCookie = getCookie("model_shade_cookie");
if(!isExistCookie){
$("#model-shade").show();
}
function getCookie(c_name) {
if(document.cookie.length > 0) {
c_start = document.cookie.indexOf(c_name + "=");//获取字符串的起点
if(c_start != -1) {
c_start = c_start + c_name.length + 1;//获取值的起点
c_end = document.cookie.indexOf(";", c_start);//获取结尾处
if(c_end == -1) c_end = document.cookie.length;//如果是最后一个,结尾就是cookie字符串的结尾
return decodeURI(document.cookie.substring(c_start, c_end));//截取字符串返回
}
}
return "";
}
function setCookie(c_name, value, expiresms) {
var exp = new Date();
exp.setTime(exp.getTime() + expiresms);
document.cookie = c_name + "=" + escape(value) + ((expiresms == null) ? "" : ";expires=" + exp.toGMTString());
}
});
</script> -->
</html>
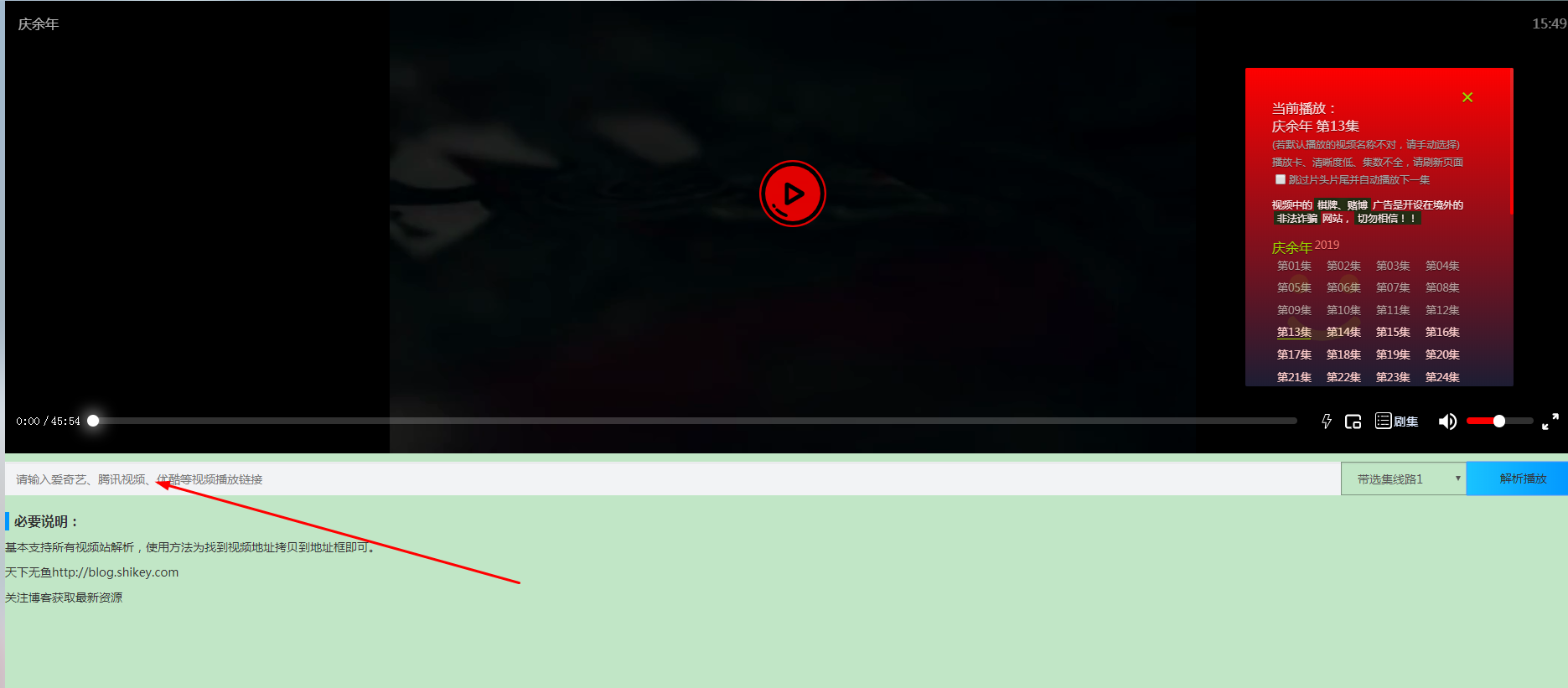
在线演示如下:首先进入如下网址 https://blog.shikey.com/v/index.html

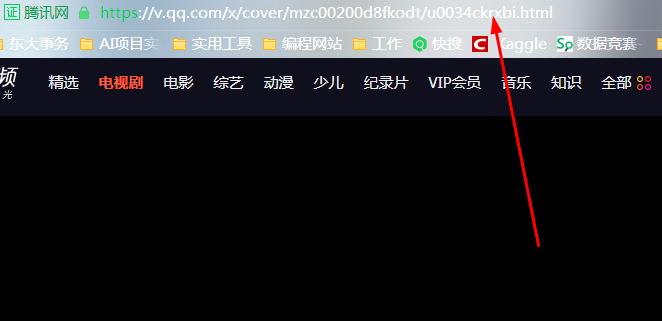
可以看到箭头所指对话框,然后我们比如想看:《且听凤鸣》Vip电视连续剧,进入腾迅如下,复制其链接

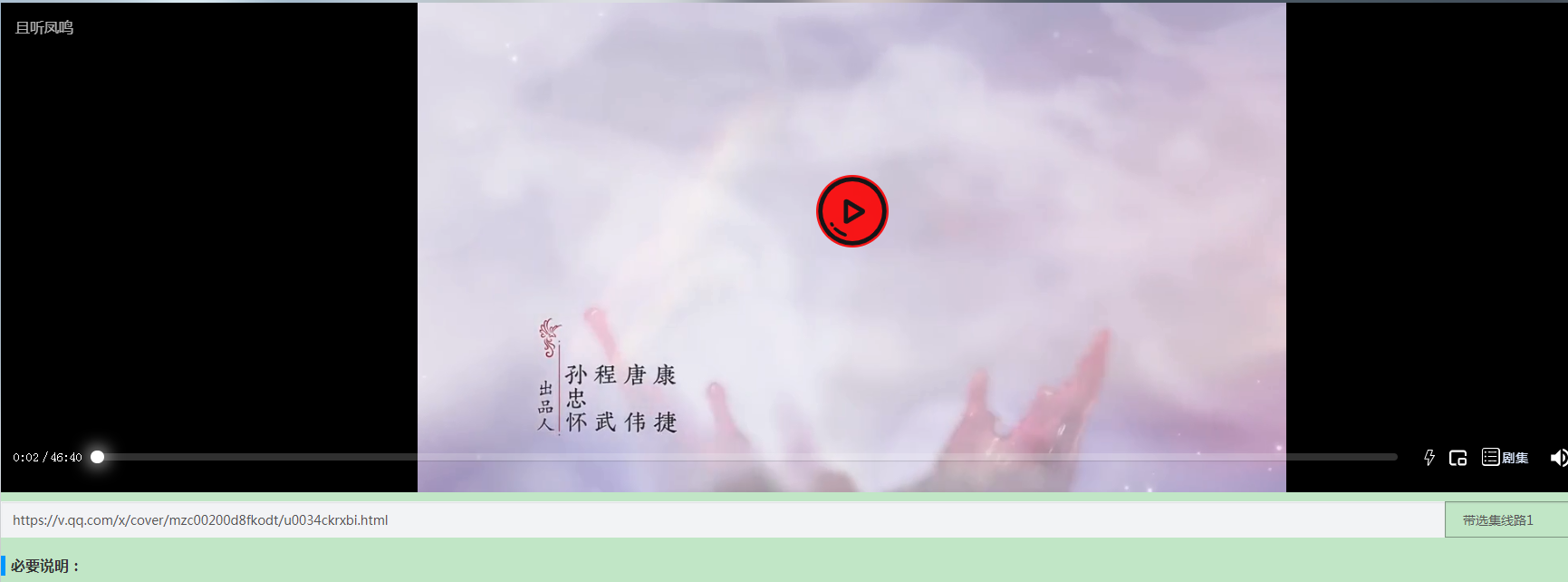
粘贴到上图的对话框,然后点击右下角解析播放即可,有时候播放不成功,多试几次就好了,多切换几次路线。效果如下:

参考:天下无鱼(https://shikey.com/2019/12/25/welfare-all-web-vip-video-analysis.html)