ng-app="" 定义了angularJS的使用范围
eg:
ng-model="变量" 定义变量名
eg:
ng-init 指令初始化AngularJs应用程序变量
eg:
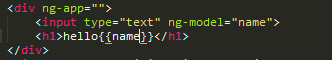
ng-bind 指令把变量绑定到某个段落的innerHTML
eg:

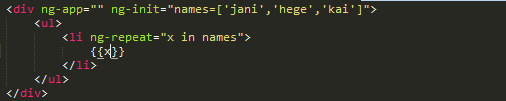
ng-repeat 指令会重复一个html元素
eg:
依次输出names数组中的值
ng-disabled指令 直接绑定应用程序数据到html的disabled属性
ng-show指令 隐藏或显示一个html元素 ng-show=ture 为可见 ng-show=false 为不可见
ng-click指令 定义了AngularJs点击事件
AngularJs 表达式写在双大括号内 {{expression}}
eg:
 输出结果10
输出结果10
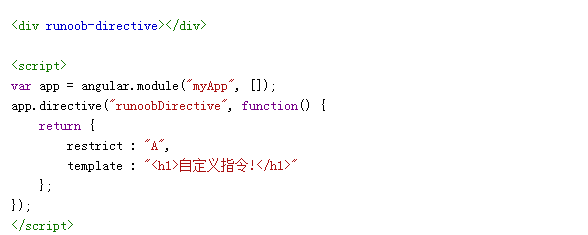
通过添加restrict属性,并设置值为“A” 来设置指令只能通过属性的方式来调用
eg: 
restrictde 的值有四种
E 作为元素名使用 A 作为属性使用 C 作为类名使用 M作为注释使用
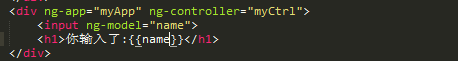
ng-controller="myCtrl“ 用于定义一个控制器
双向绑定 在修改输入域的值时,AngularJs属性的值也将修改
eg:
AngularJs 过滤器可以使用管道字符(|)添加到表达式和指令中
eg:currency 格式化数字为货币格式

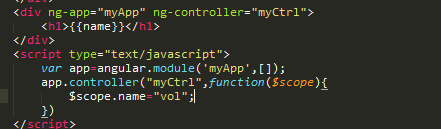
scope (作用域)是应用在html和js之间的纽带 为一个属性 有可用的方法和属性
$scope可以做为一个参数传递
eg:
$rootScope 根作用域 可以作用在ng-app指令包含的所有html元素中
AngularJs服务
$location服务 可以返回当前页面的url地址

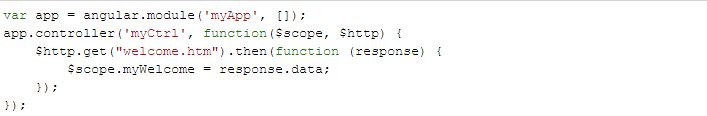
$http服务 服务向服务器发送请求,应用响应服务器传送过来的数据
eg
$timeout 函数 对应js的window.setTimeout函数
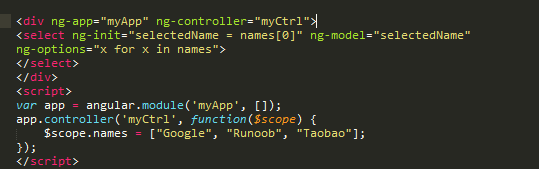
使用ng-options创建选择框
eg: