用法整理
-
下载地址:https://github.com/harvesthq/chosen/releases/tag/v1.7.0
-
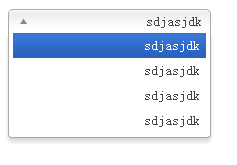
能实现的功能是让下拉菜单控件变得美观
-
浏览器支持基本所有现代浏览器,移动端不支持
-

更多样式案例看文档 -
需要文件:chosen.css,jquery.js.chosen.js
demo: <select data-placeholder="Choose a country..." class="my_select_box chosen-rtl"> <option>sdjasjdk</option> <option>sdjasjdk</option> <option>sdjasjdk</option> <option>sdjasjdk</option>$(".my_select_box").chosen({ disable_search_threshold: 10, no_results_text: "Oops, nothing found!", "15%" });