1.基本框架配置
npm install vue --save
npm install --global vue-cli
vue init webpack compare-vue
cd compare-vue
npm install
npm run dev

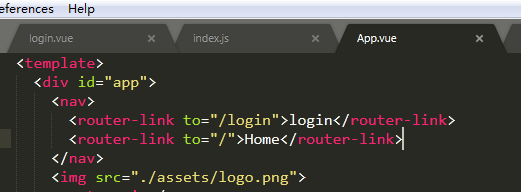
2.路由配置
增加页面
<template>
<div class="login">
{{name}}
</div>
</template>
<script>
export default{
name:'login',
data(){
return {
name:'this is login page !'
}
},
methods:{
}
}
</script>
<style scoped>
</style>
在router文件夹下面的index.js进行配置
import login from '@/view/login'
{
path: '/login',
name: 'login',
component: login
}


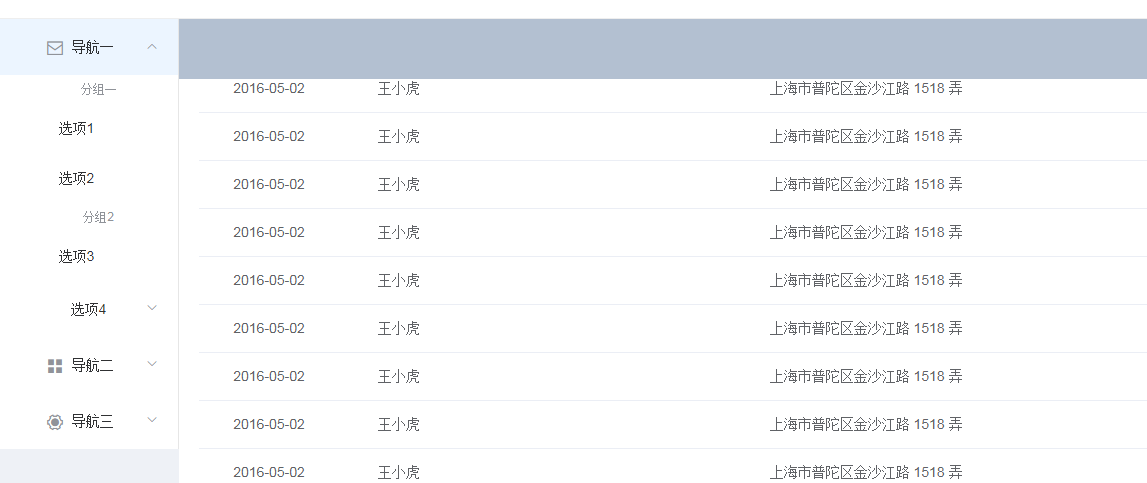
3.配置elementui
npm i element-ui -S 安装UI
在main.js加上下面代码
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
//如果需要改变默认大小或则层级的话Vue.use(Element, { size: 'small', zIndex: 3000 });
new Vue({
el: '#app',
render: h => h(App)
});
代码结束!!!!!
之后开始copy and paste
http://element.eleme.io/#/zh-CN/component/container

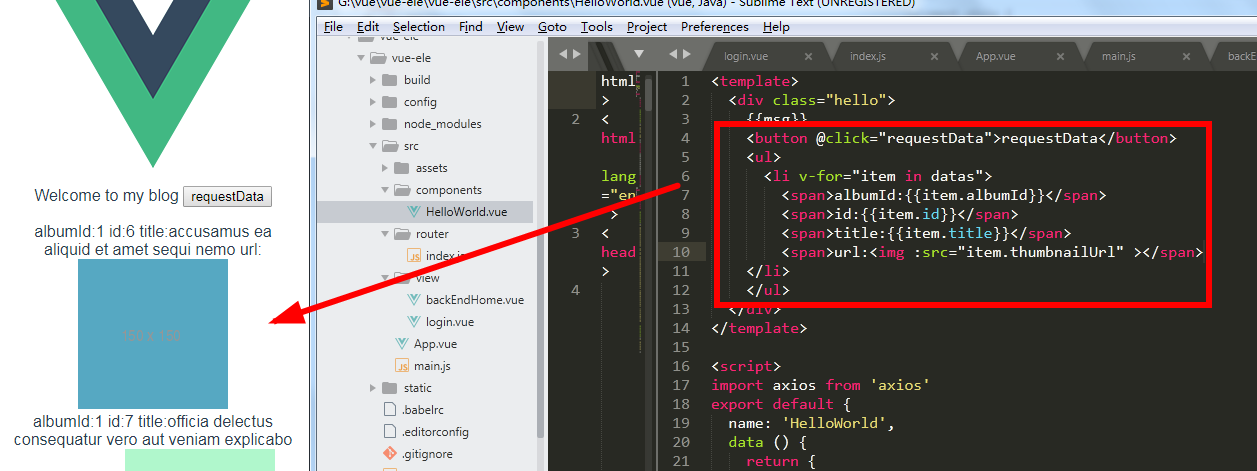
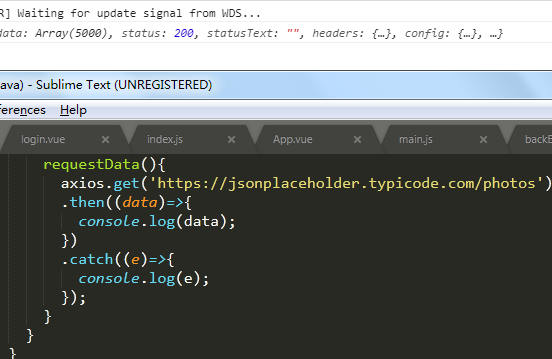
4.axios配置
import axios from 'axios'
methods:{
requestData(){
axios.get('https://jsonplaceholder.typicode.com/photos')
.then((data)=>{
console.log(data);
})
.catch((e)=>{
console.log(e);
});
}
}

uploading-image-994782.png