很强的一个json生成器
搭配json-server更配
Reference:https://github.com/marak/Faker.js/
首先需要安装faker.js
npm install -g faker
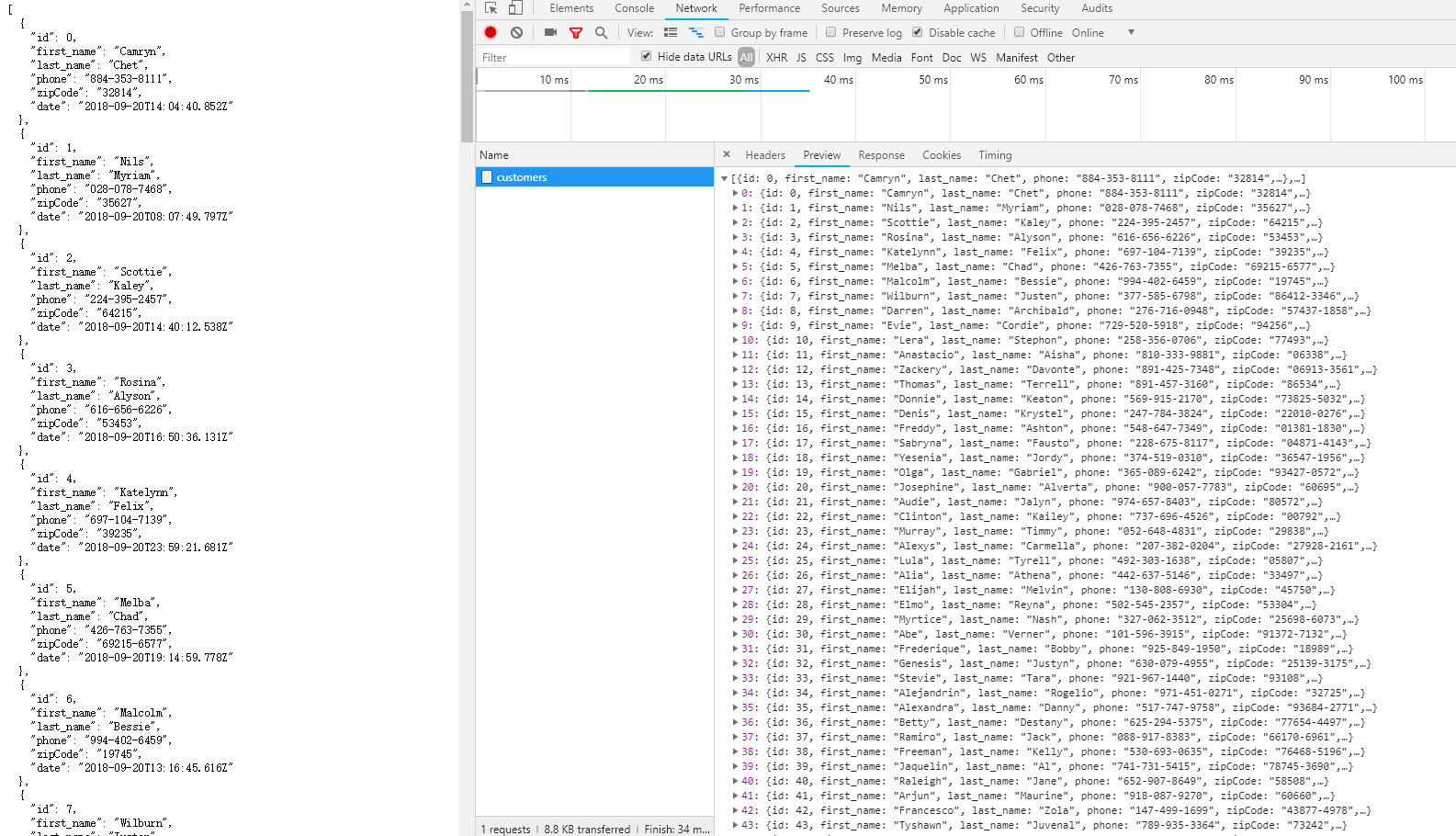
然后编写自己的json格式代码
因为需要作为模块导入到json-server中,需要使用模块化
//customers.js
var faker = require('faker')
function generateCustomers () {
var customers = []
for (var id = 0; id < 50; id++) {
var firstName = faker.name.firstName()
var lastName = faker.name.firstName()
var phoneNumber = faker.phone.phoneNumberFormat()
var zipCode = faker.address.zipCode()
var date = faker.date.recent()
customers.push({
"id": id,
"first_name": firstName,
"last_name": lastName,
"phone": phoneNumber,
"zipCode":zipCode,
"date":date
})
}
return { "customers": customers }
}
// 如果你要用json-server的话,就需要export这个生成fake data的function
module.exports = generateCustomers
然后可以在shell命令行中执行 json-server 文件名
提示:好像如果更改了文件,需要重新执行json-server 文件名重新编译
使用规则

直接发faker.address.zipcode(),注意是方法来的