https://www.nsnam.org/docs/manual/html/new-modules.html
- 步骤0 - 模块布局
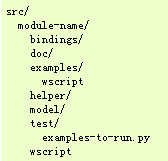
原型module具有以下目录结构(非必要):

- 步骤1 - 创建模块框架
src目录下,创建新模块(create-module.py帮助创造这个目录结构):
$ ./create-module.py new-module
$ cd new-module
$ ls
doc examples helper model test wscript
(如果需要,在构建期间将自动创建步骤0中列出的bindings/目录。)

两个wscript文件:
1.根目录的wscript:
所有的ns-3模块都依赖于core模块,通常在其他模块上。 这个依赖关系在wscript文件中指定,初始时:
def build(bld):
module = bld.create_ns3_module('new-module', ['core'])
假设新模块依赖于 internet, mobility和aodv模块。 编辑后,wscript文件应该如下所示:
def build(bld):
module = bld.create_ns3_module('new-module', ['internet', 'mobility', 'aodv'])
由于internet模块依赖于core,所以有了internet就不要core了
您的模块很可能具有模型源文件。 在model/new-module.cc和model / new-module.h中创建初始框架(将会成功编译)。
如果你的模块有helper源文件,那么它们将进入 helper/目录; 再次,在该目录中创建初始骨架。
测试和例子: 在 test/目录中创建一个框架测试套件和测试用例。 框架测试套件将包含以下构造函数,它声明一个名为new-module的新单元测试,单个测试用例由NewModuleTestCase1类组成:
NewModuleTestSuite::NewModuleTestSuite ()
: TestSuite ("new-module", UNIT)
{
AddTestCase (new NewModuleTestCase1);
}