插件官网:https://www.layui.com/laydate/配置很多,操作也简单。
基本用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layDate</title>
</head>
<body>
<input type="text" id="test1">
<script src="/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
</body>
</html>
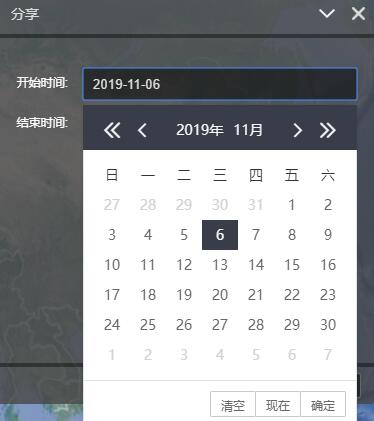
示例截图: