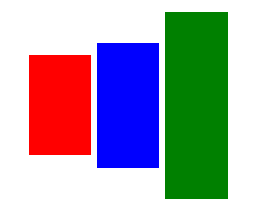
相信很多小伙伴在页面布局上都碰到过行内元素之间存在默认的间隙的问题。其实这是因为行内块元素之间,浏览器会有一个默认的间距。如图:

解决的办法有四种:
1.html中将行内元素在同一行显示,不影响美观即可,可读性比较差
<div class="main">
<!-- 在html中将行内元素在同一行显示,不影响美观即可,可读性比较差 -->
<div class="left"></div><div class="middle"></div><div class="right"></div>
</div>
2.在父元素上设置font-size: 0px;
<div class="main">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div> -->
</div>
.main{
200px;
height:200px;
margin:50px;
font-size: 0px; /*在父元素上设置font-size: 0px; */
}
.left{
50px;
height: 80px;
margin:0;
vertical-align: middle;
background:red;
display: inline-block;
}
.middle{
50px;
height: 100px;
vertical-align: middle;
background:blue;
display: inline-block;
}
.right{
50px;
height: 150px;
vertical-align: middle;
background:green;
display: inline-block;
}
3.在父元素上设置word-spacing的值为合适的负值
<div class="main">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div> -->
</div>
.main{
200px;
height:200px;
margin:50px;
word-spacing: -10px; /*在父元素上设置word-spacing的值设为合适的负值 */
}
.left{
50px;
height: 80px;
margin:0;
vertical-align: middle;
background:red;
display: inline-block;
}
.middle{
50px;
height: 100px;
vertical-align: middle;
background:blue;
display: inline-block;
}
.right{
50px;
height: 150px;
vertical-align: middle;
background:green;
display: inline-block;
}
4.将行内元素设置为浮动状态,不过这样做可能会有布局问题。
<div class="main">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
.main{
200px;
height:200px;
margin:50px;
word-spacing: -10px; /*在父元素上设置word-spacing的值设为合适的负值 */
}
.left{
float: left;
50px;
height: 80px;
margin:0;
vertical-align: middle;
background:red;
display: inline-block;
}
.middle{
float: left;
50px;
height: 100px;
vertical-align: middle;
background:blue;
display: inline-block;
}
.right{
float: left;
50px;
height: 150px;
vertical-align: middle;
background:green;
display: inline-block;
}
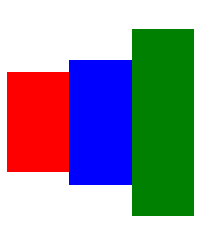
最终效果如图:

原文链接:https://blog.csdn.net/Febby_/java/article/details/90139227