DOM
找到标签
直接找:
var b = document.getElementById(‘i1') //根据ID获取一个标签
var a = document.getElementsByClassName('c1') //根据class属性获取标签集合
var c = document.getElementsByName() //根据name属性获取标签集合
var d = document.getElementsByTagName('div') //根据标签名获取标签集合
间接找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
操作标签
1. 文本操作
标签.innerText //获取标签中的文本内容,如:
document.getElementById(‘i1').innerText
标签.innerHTML //获取标签中的全部内容,如:
document.getElementById(‘i1').innerHTML
标签.innerText=”” //对内部标签重新赋值,如:
document.getElementById(‘i1').innerText='新内容'
标签.value
input value获取当前标签中的值
select 获取选中的value值(selectIndex)
textarea value获取当前标签中的值
搜索框的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="i1" onfocus="Focus()" onblur="Blur()" type="text" value="请输入关键字" /> <script> function Focus() { var tag = document.getElementById('i1'); var val = tag.value; if(val=="请输入关键字"){ tag.value="" } } function Blur() { var tag = document.getElementById('i1'); var val = tag.value; if(val.length==0){ tag.value="请输入关键字" } } </script> </body> </html>

当输入框获得焦点的时候输入框中内容清空,离开恢复
在最新的浏览器上可以通过如下实现:
<input type="text" placeholder="请输入关键字" >
2. 样式操作
tag.className => 直接整体操作
tag.classList.add(‘样式名’):添加指定样式
tag.classList.remove(‘样式名’): 删除指定样式
tag.style.样式属性
3. 属性操作
obj.attributes 获取所有的属性
obj.getAttribute 设置属性
obj.removeAttribute 删除属性
4. 创建标签
第一种方式:以字符串形式创建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="AddEle()" value="添加"> <div id="i1"> <p><input type="text" /></p> </div> <script> function AddEle() { var tag = "<p><input type='text' /></p>" document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag) } </script> </body> </html>
点击添加,依次添加一个输入框

document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag)
这里有三个参数:beforeBegin、afterBegin、beforeEnd、afterEnd
分别表示在不同的位置插入
第二种方式:(以对象方式创建)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="AddEle2()" value="添加"> <div id="i1"> <p><input type="text" /></p> </div> <script> function AddEle2() { var tag = document.createElement('input'); tag.setAttribute('type','text') var p = document.createElement('p'); p.appendChild(tag) document.getElementById('i1').appendChild(p); } </script> </body> </html>
和方式一实现相同的效果
5. Dom提交表单
任何标签通过DOM都可提交表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="f1" action="https://www.baidu.com"> <input type="text" /> <input type="submit" value="提交" /> <a onclick="submitForm();">提交吧</a> </form> <script> function submitForm(){ document.getElementById('f1').submit(); } </script> </body> </html>
实现效果如下:

点击 提交吧按钮,会跳转到百度页面。
6. 其他操作
console.log(123) //输出框
alert(123) //弹出框
var v = confirm('信息') //确认框,选择确定,v:true;选择取消,v:false
//url刷新
location.href 获取url
location.href = "https://www.baidu.com" 重定向,跳转
location.href = location.href 和 location.reload() 重新加载,刷新
//定时器
var obj1 = setInterval(function(){}, 5000) //多次定时器
clearInterval(obj1) //清除多次定时器
var obj2 = setTimeout(function(){}, 50000) //单次定时器
clearTimeout(obj2) //清除单次定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="status"></div> <input type="button" value="删除" onclick="DeleteEle();" /> <script> function DeleteEle(){ document.getElementById('status').innerText = "已删除"; setTimeout(function (){ document.getElementById('status').innerText = ""; }, 5000); } </script> </body> </html>
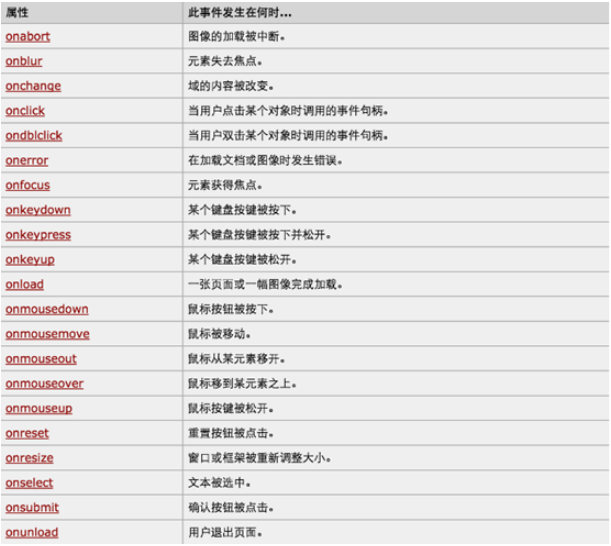
事件

注意:
我们之前写html代码都是最普通的Dom0的写法,在工作中不建议用,工作中要实现行为、样式、结构相分离的页面,即js、css、html相分离
代码例子如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: red;
300px;
height: 400px;
}
</style>
</head>
<body>
<div id="i1">
aaaa
</div>
<script>
var mydiv=document.getElementById('i1')
mydiv.onclick=function () {
console.log('aaaaa')
}
</script>
</body>
这样就实现了三部分的分离,而不用和之前一样,将js的调用还放在html语言中
再写一个例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" width="300px"> <tr onmouseover="t1(0);" onmouseout="t2(0);"><td>1</td><td>2</td><td>3</td></tr> <tr onmouseover="t1(1);" onmouseout="t2(1);"><td>1</td><td>2</td><td>3</td></tr> <tr onmouseover="t1(2);" onmouseout="t2(2);"><td>1</td><td>2</td><td>3</td></tr> </table> <script> function t1(n){ var myTrs = document.getElementsByTagName("tr")[n]; myTrs.style.backgroundColor = "red"; } function t2(n){ var myTrs = document.getElementsByTagName("tr")[n]; myTrs.style.backgroundColor = ""; } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" width="300px"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> <script> var myTrs = document.getElementsByTagName('tr'); var len = myTrs.length; for(var i =0;i<len;i++){ myTrs[i].onmousemove=function () { //这里的this不能换成myTrs[i],并且谁调用这个函数这个this就指向谁 this.style.backgroundColor = "red"; } myTrs[i].onmouseout=function () { //这里的this不能换成myTrs[i],并且谁调用这个函数这个this就指向谁 this.style.backgroundColor = ""; } } </script> </body> <html/>
实现的效果如下:

鼠标放在哪一行,就会有红色的背景色,离开的时候红色就会消失
小结:
绑定事件的两种方式:
a. 直接标签绑定 onclick='xxx()' onfocus
b. 先获取DOM对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
this,当前触发事件的标签
第一种绑定方式
<input id="i1" type="button" onclick="ClickOn(this)"> function ClickOn(self){ // self 当前点击的标签 }
第二种绑定方式
<input id="i1" type="button" > document.getElementById('i1').onclick = function(){ // this 代指当前点击的标签 }
第三种绑定方式(DOM2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="test"> aaa </div> <script> var mydiv = document.getElementById('test') mydiv.addEventListener("click",function () { console.log("aaa") },false) mydiv.addEventListener("click",function () { console.log("bbb") },false) </script> </body> <html/>
这样就实现了点击同时执行两个事件
最后的一个参数需要注意:
false:冒泡模型
true:捕捉模型

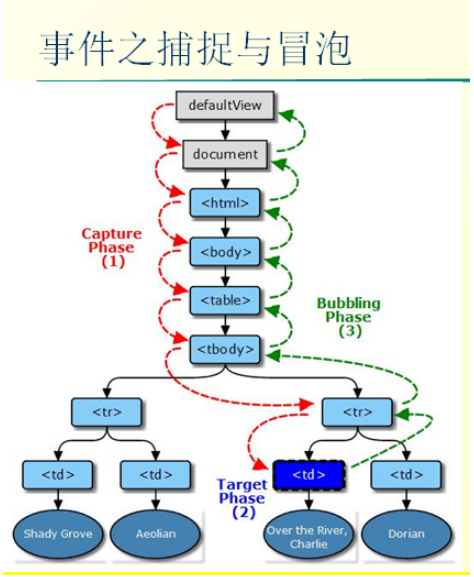
通过下面例子理解冒泡和捕捉模型
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#main{
background-color: red;
300px;
height: 400px;
}
#content{
background-color: pink;
150px;
height: 200px;
}
</style>
</head>
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain=document.getElementById('main')
var mycontent=document.getElementById('content')
mymain.addEventListener("click",function () {
console.log("main")
},false)
mycontent.addEventListener("click",function () {
console.log("content")
},false)
</script>
</body>

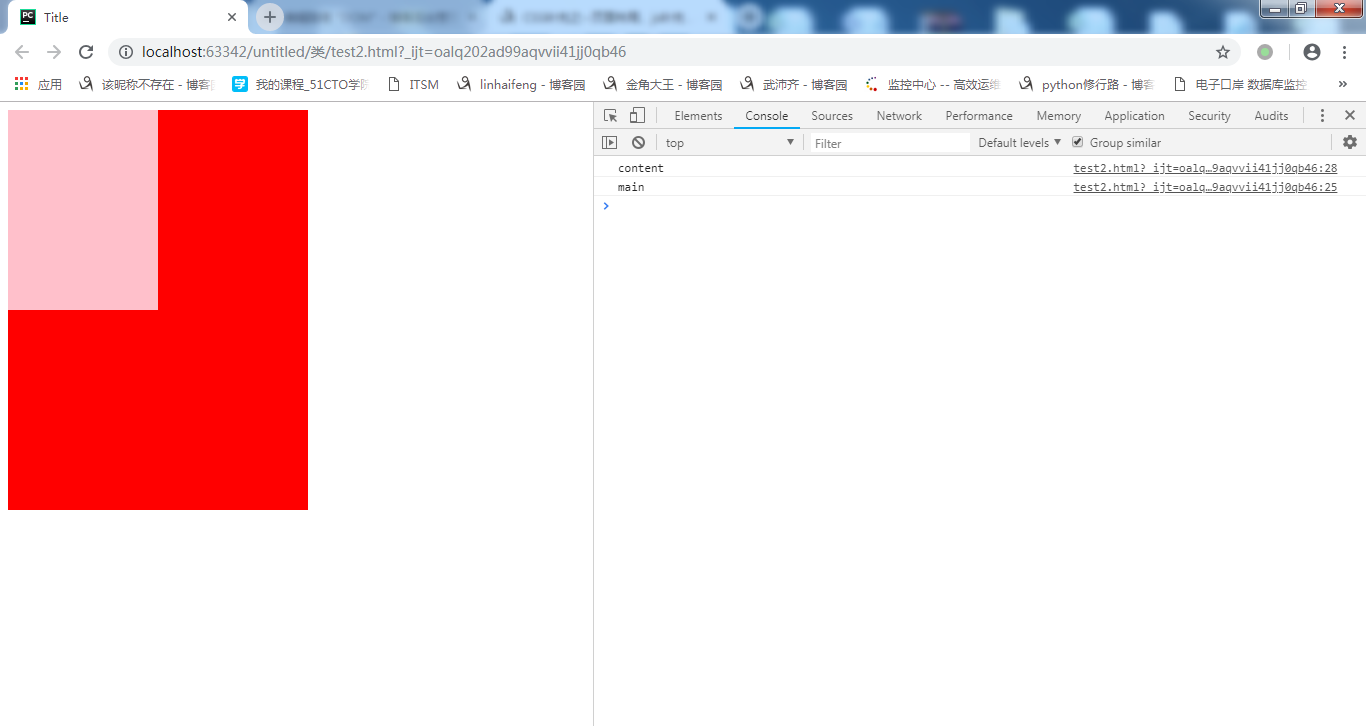
当点击粉色区域的时候先出的是content后出现main
因为参数设置的是flase,所以采用的是冒泡
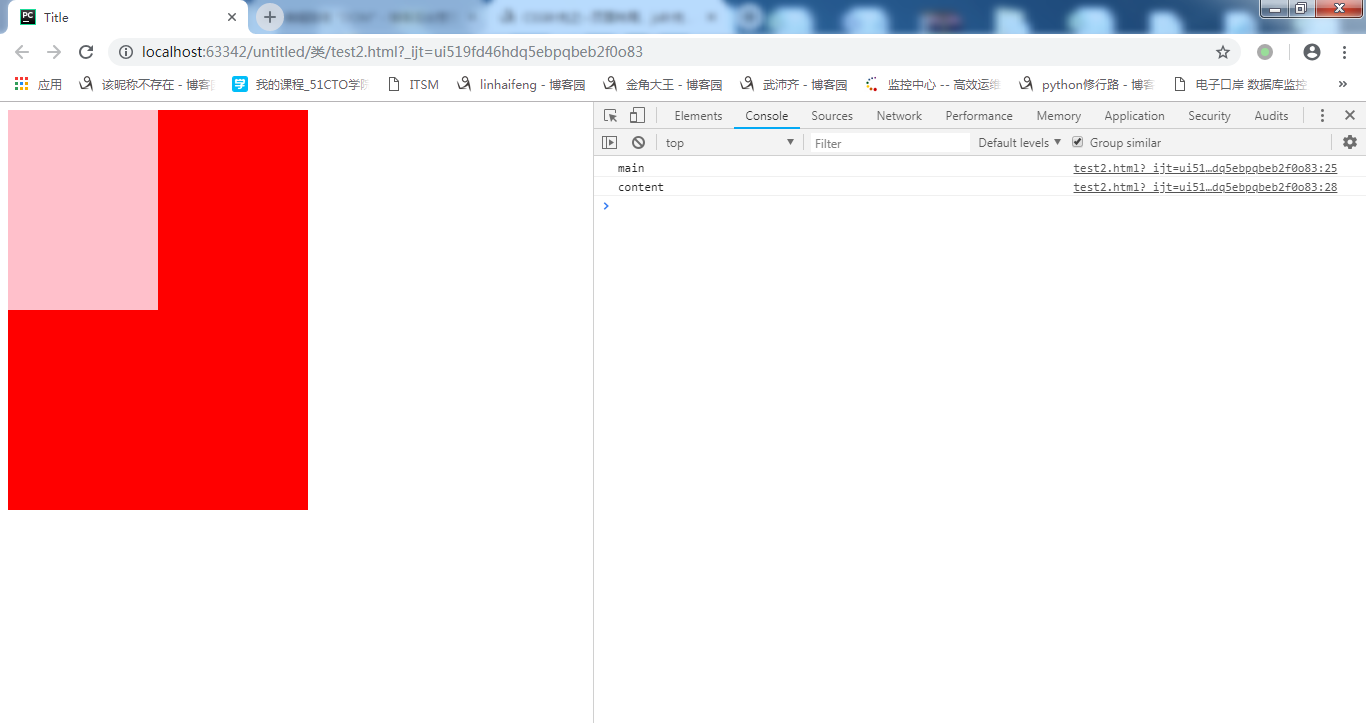
如果参数设置为true

如上所示,当点击粉色区域的时候先出的是main后出现content
关于模态对话框
通过对上面的应用的一个例子代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
left:0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 9;
}
.c2{
500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body>
<div>
<input type="button" value="添加" onclick="ShowModel()">
</div>
<!--遮罩层开始-->
<div id ="i1" class="c1 hide"></div>
<!--遮罩层结束-->
<div id ="i2" class="c2 hide">
<p><input type="text"></p>
<p><input type="text"></p>
<p>
<input type="button" value="取消" onclick="HideModel()" />
<input type="button" value="确定" />
</p>
</div>
<script>
function ShowModel() {
document.getElementById("i1").classList.remove('hide');
document.getElementById("i2").classList.remove('hide');
}
function HideModel() {
document.getElementById("i1").classList.add('hide');
document.getElementById("i2").classList.add('hide');
}
</script>
</body>
实现效果如下:
打开程序之后默认界面如下所示:

点击添加之后:

点击取消则:

反选、全选以及取消
代码例子如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <input type="button" value="添加"> <input type="button" value="全选" onclick="ChooseAll()"> <input type="button" value="取消" onclick="CanclelAll()"> <input type="button" value="反选" onclick="ReverseAll()"> <p></p> <table border="1px"> <thead> <th>选择</th> <th>主机名</th> <th>端口</th> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /> </td> <td>192.168.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /> </td> <td>192.168.1.2</td> <td>8080</td> </tr> <tr> <td><input type="checkbox" /> </td> <td>192.168.1.3</td> <td>81</td> </tr> </tbody> </table> </div> <script> function ChooseAll() { var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; //循环所有的tr for(var i = 0;i<tr_list.length;i++){ var current_tr = tr_list[i] var checkbox=current_tr.children[0].children[0] checkbox.checked=true } } function CanclelAll() { var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; //循环所有的tr for(var i = 0;i<tr_list.length;i++){ var current_tr = tr_list[i] var checkbox=current_tr.children[0].children[0] checkbox.checked=false } } function ReverseAll() { var tbody = document.getElementById('tb'); //获取所有的tr var tr_list = tbody.children; //循环所有的tr for(var i = 0;i<tr_list.length;i++){ var current_tr = tr_list[i]; var checkbox=current_tr.children[0].children[0]; if (checkbox.checked){ checkbox.checked=false; } else{ checkbox.checked=true; } } } </script> </body>
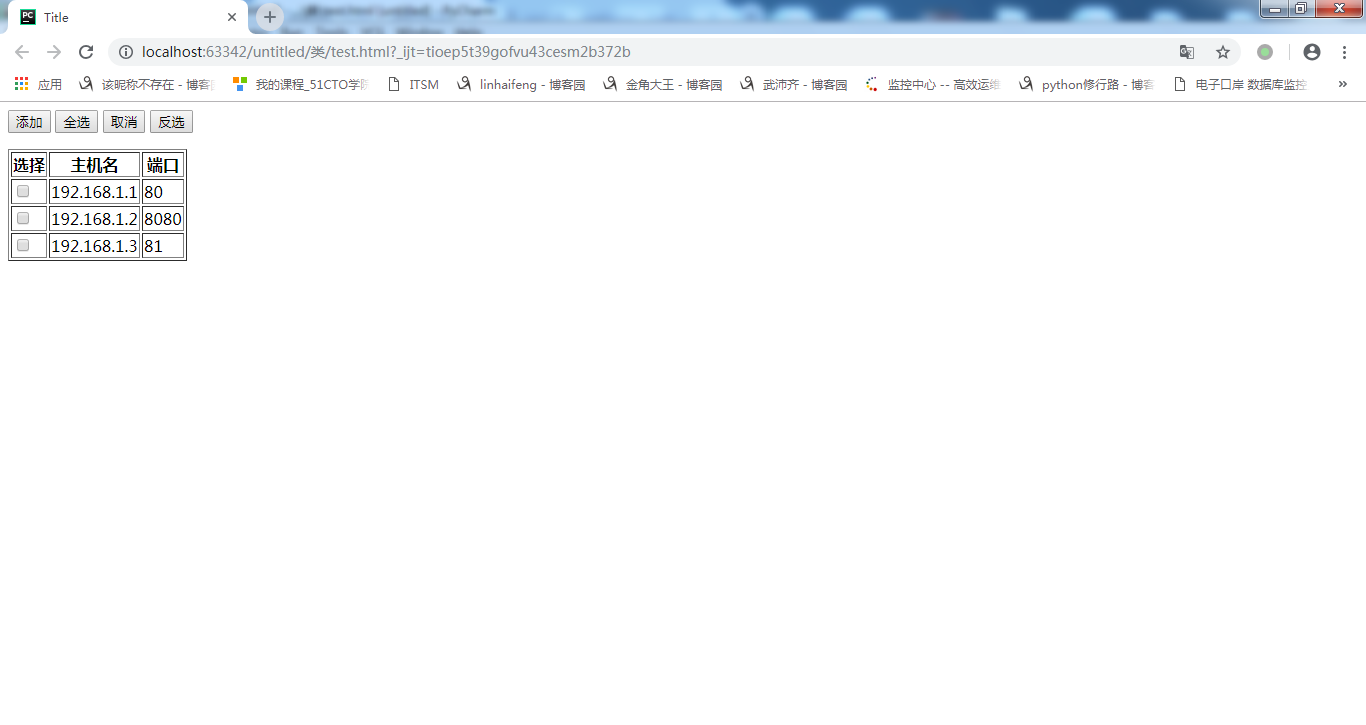
实现效果如下:

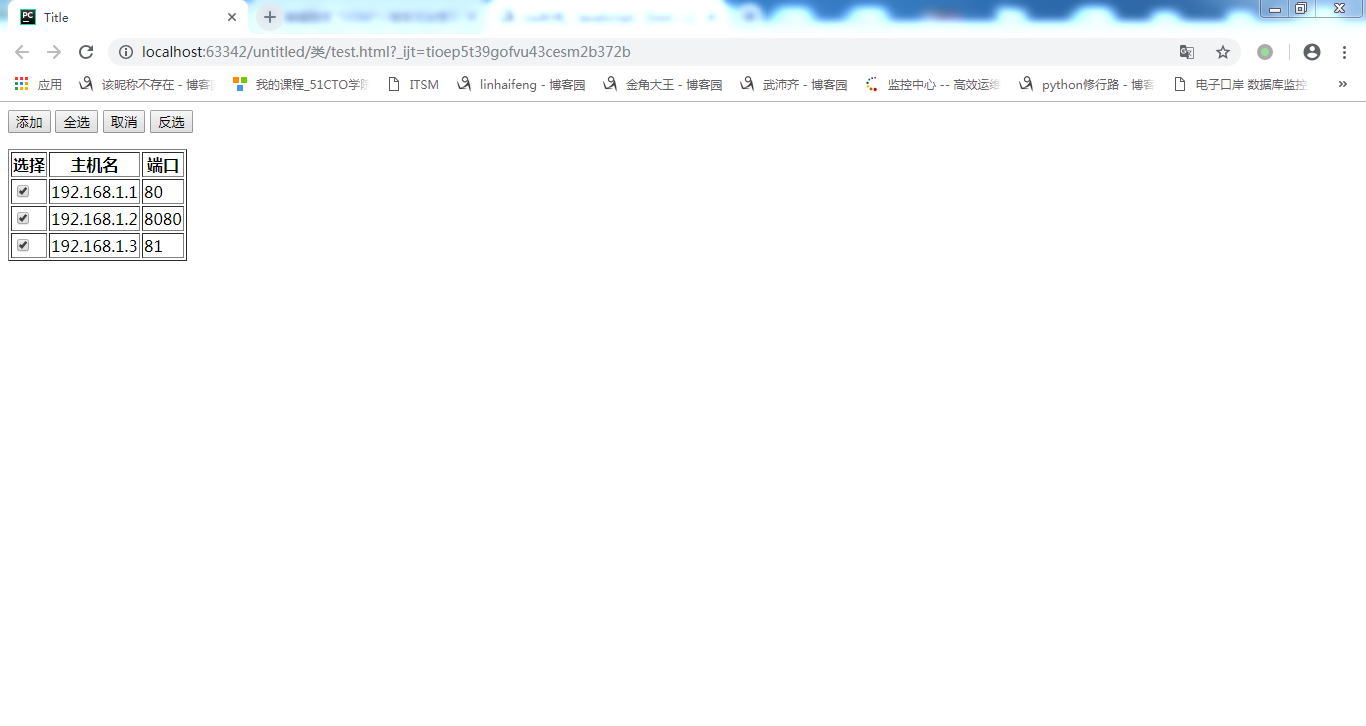
当点击全选:

点击反选 ,则会把已选中的取消,未选中的则选中。
点击取消,则会把选中的都取消掉。
后台管理左侧菜单
代码例子如下:
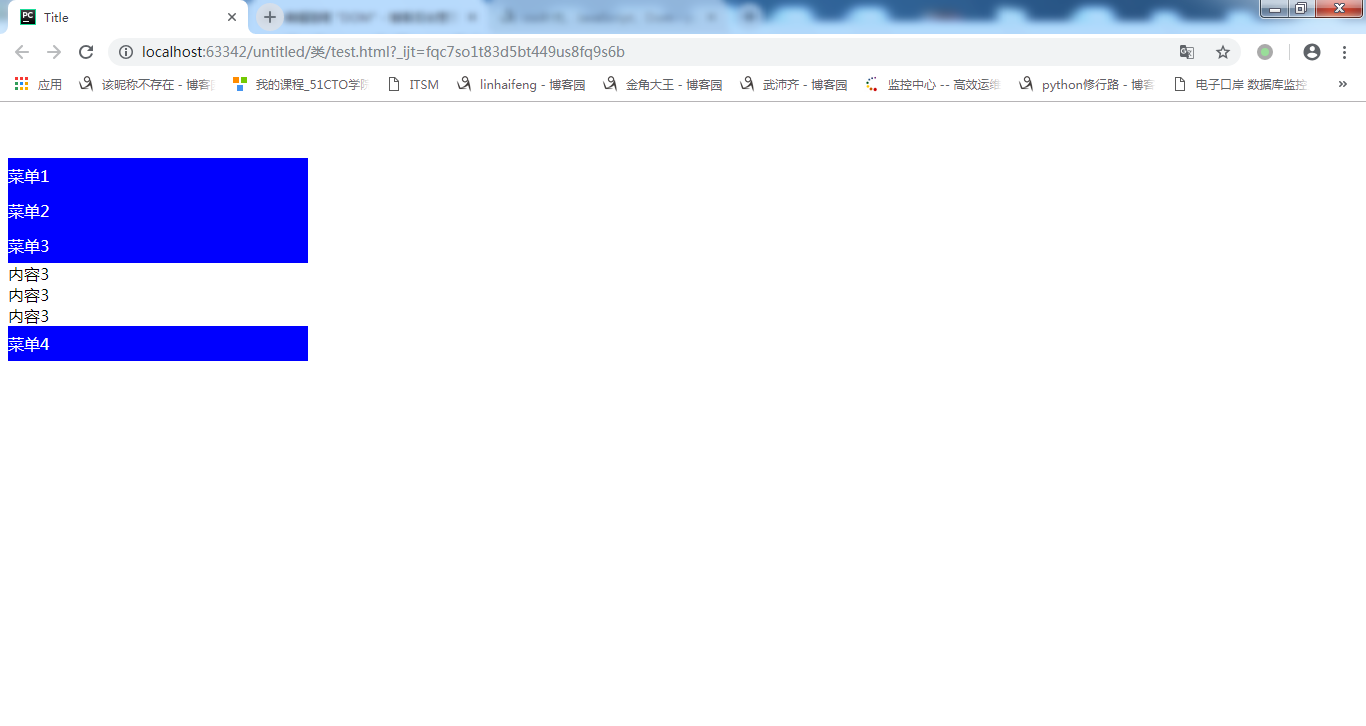
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hider{ display: none; } .item .header{ height: 35px; background-color: blue; color: white; line-height: 35px; } </style> </head> <body> <div style="height: 48px"></div> <div style=" 300px"> <div class="item"> <div id='i1' class="header" onclick="ChangeMenu('i1')";>菜单1</div> <div class="content hider"> <div>内容1</div> <div>内容1</div> <div>内容1</div> </div> </div> <div class="item"> <div id='i2' class="header" onclick="ChangeMenu('i2')";>菜单2</div> <div class="content hider"> <div>内容2</div> <div>内容2</div> <div>内容2</div> </div> </div> <div class="item"> <div id='i3' class="header" onclick="ChangeMenu('i3')";>菜单3</div> <div class="content hider"> <div>内容3</div> <div>内容3</div> <div>内容3</div> </div> </div> <div class="item"> <div id='i4' class="header" onclick="ChangeMenu('i4')";>菜单4</div> <div class="content hider"> <div>内容4</div> <div>内容4</div> <div>内容4</div> </div> </div> </div> <script> function ChangeMenu(nid) { var currnet_header = document.getElementById(nid); var item_list = currnet_header.parentElement.parentElement.children for(var i=0;i<item_list.length;i++){ var currnet_item = item_list[i]; currnet_item.children[1].classList.add("hider") } currnet_header.nextElementSibling.classList.remove('hider') } </script> </body>
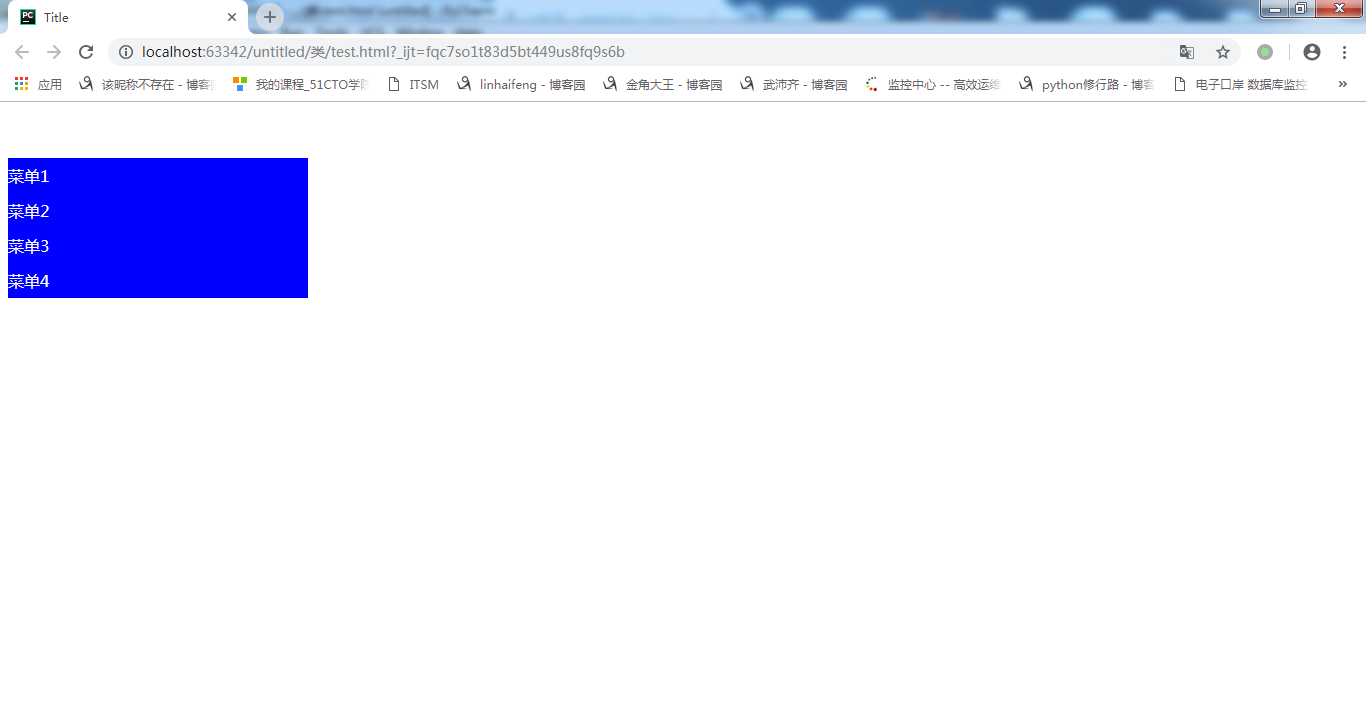
实现效果如下:

默认情况下打开时各个菜单都是闭合的
当选择其中一个菜单的时候,则打开当前选中的菜单,关闭其余已打开的菜单:

<input id="i1" type="button" onclick="ClickOn(this)">
function ClickOn(self){
// self 当前点击的标签
}
