系统:windows为主
python 版本:2.7
1. 背景
在Python中,文件对象sys.stdin、sys.stdout和sys.stderr分别对应解释器的标准输入、标准输出和标准出错流。在程序启动时,这些对象的初值由sys.__stdin__、sys.__stdout__和sys.__stderr__保存,以便用于收尾(finalization)时恢复标准流对象。
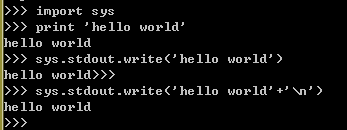
print语句默认写入标准输出流,也可重定向至文件或其他可写对象(所有提供write方法的对象)。这样,就可以使用简洁的print语句代替笨拙的object.write('hello'+'
')写法。因此,在python中调用 print obj 打印对象时,缺省情况下等效于调用sys.stdout.write(obj+'
').

注意:print语句不以逗号为结尾时,会在输出字符串尾部自动附加一个换行符(' ');以逗号结尾时,则用一个空格代替附加的换行符。
2. 重定向
2.1 控制台重定向(>和>>)
最简单常用的输出重定向方式是利用控制台命令。这种重定向由控制台完成,而与Python本身无关。
Windows命令提示符(cmd.exe)和Linux Shell(bash等)均通过">"或">>"将输出重定向。其中,">"表示覆盖内容,">>"表示追加内容。类似地,"2>"可重定向标准错误。重定向到"nul"(Windows)或"/dev/null"(Linux)会抑制输出,既不屏显也不存盘。
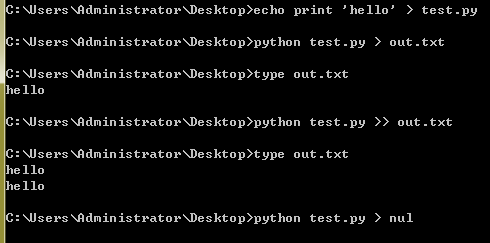
以Windows命令提示符为例,将语句写入python脚本"test.py",并将python脚本输出重定向到文件"out.txt":

注意:type命令可直接显示文本文件的内容,类似Linux系统的cat命令。
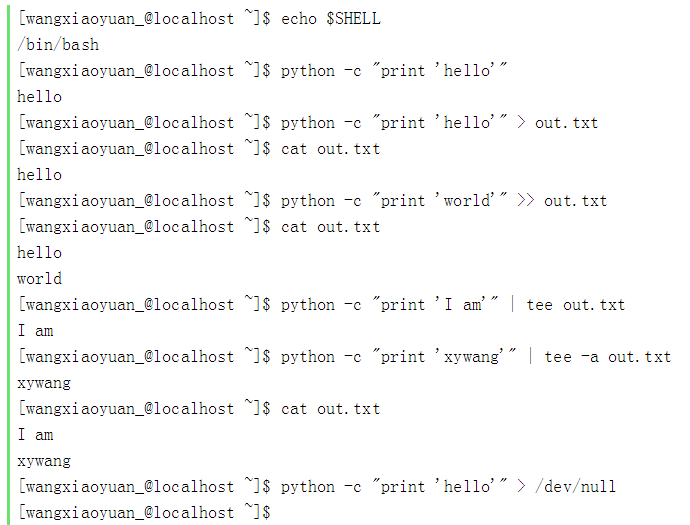
(未实测)Linux Shell中执行python脚本时,命令行应以"python"开头(实测中windows cmd也需要这样做)。除">"或">>"重定向外,还可使用tee命令。该命令可将内容同时输出到终端屏幕和(多个)文件中,"-a"选项表示追加写入,否则覆盖写入。示例如下(echo $SHELL或echo $0显示当前所使用的Shell):

注意:控制台重定向的影响是全局性的,仅适用于比较简单的输出任务。
2.2 print >> 重定向
这种方式基于print语句的扩展形式,即"print >> obj, expr"。其中,obj为一个file-like(尤其是提供write方法的)对象,为None时对应标准输出(sys.stdout)。expr将被输出到该文件对象中。
实例:写一个脚本保存为test.py
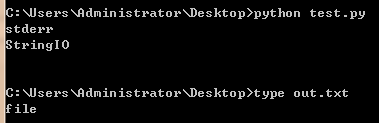
1 #!/usr/bin/python 2 #-*- coding:utf-8 -*- 3 4 import StringIO,cStringIO,sys 5 memo=cStringIO.StringIO() 6 serr=sys.stderr 7 file=open('out.txt','w+') 8 print >> memo,'StringIO' 9 print >> serr,'stderr' 10 print >> file,'file' 11 print >> None,memo.getvalue()
屏显:"serr"和"StringIO"(两行),out.txt文件内写入"file"

未完待续。。。
参考:
http://www.jb51.net/article/90506.htm