-
tomcat服务如何配置vue-router的history模式
在应用网站根目录下新建 WEB-INF文件夹并在其下新建web.xml文件
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" metadata-complete="true"> <display-name>webapp</display-name> <description> webapp </description> <error-page> <error-code>404</error-code> <location>/</location> </error-page> </web-app>
-
vue打包后,解决出现不到字体文件的错误
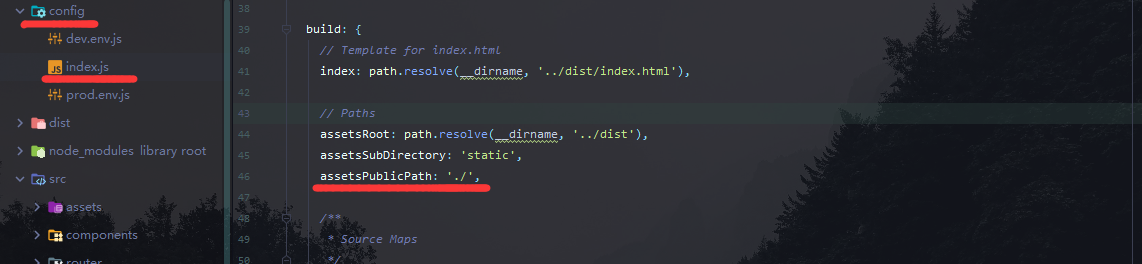
上线时把index.js下 build配置中的assetsPublicPath 改为'./'后打包后的文件中字体文件路径有问题

解决方案在 utils.js 中加上 publicPath: '../../' 如下
