有时候我们需要在本地模拟请求json数据,但是老是出现谷歌跨域的问题,

网上找了方法,说是把json和HTML文件放在同一目录,还有的是页面引用时加上callback的。
但是不知道咋的,可能是本人不才,始终没有效果,于是采用暴力的方法,直接放在该页面的js文件中有数据了

我就想反正是模拟数据,主要是看数据格式如何和页面交互,等到后台给了真实数据直接请求就欧克了。
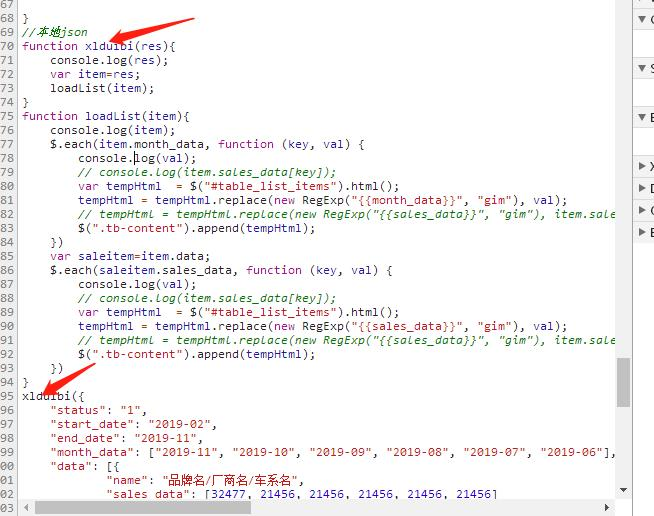
下面放上代码

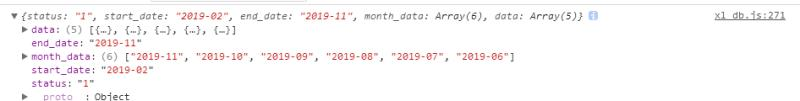
将需要的json放在js文件中,起个名字。然后写个方法,这个json的名字,传个接受参数控制台就可以的打印出来了
如果还有什么好的方法,欢迎留言。。