1、用mini.open时的弹窗中子页面访问父级页面获取数据问题:
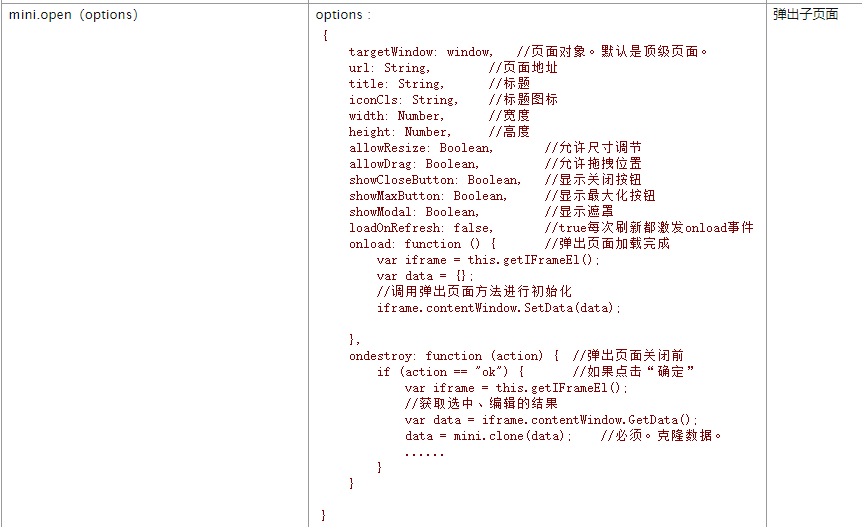
api的示例:

在获取数据的时候,父页面传数据给子页面是通过iframe.contentWindow去获取子页面的方法,这个方法就是setData();
子页面中例如要获取父页面的手机号,那么代码可以这样写
function SetData(phone){ var phoneInp = mini.get('phone_num'); phoneInp.setValue(phone); }
而父级页面就是传数据,代码可以这样写
function editContactInfo(){ var phoneNum =document.querySelector('.traveller-phone').innerHTML; var btnEdit = this; mini.open({ url: '/tms/example/editContactPop.html', title: "修改联系人", 600, allowResize: false, height: 369, onload: function () { var iframe = this.getIFrameEl(); iframe.contentWindow.SetData(phoneNum); //调用弹出页面方法进行初始化 }, ondestroy: function (action) { if (action == "ok") { var iframe = this.getIFrameEl(); var data = iframe.contentWindow.GetData(); data = mini.clone(data); if (data) { document.querySelector('.traveller-phone').innerHTML =data; } } } }); }
点击弹窗的取消按钮关闭弹窗代码
/** * 取消 */ function onCancel(){ CloseWindow("ok"); } function CloseWindow(action) { if (window.CloseOwnerWindow) return window.CloseOwnerWindow(action); else window.close(); }
它是通过返回值来关闭弹窗,在api示例代码中可以看到ondestroy方法里的参数action即是返回值。