HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
<canvas> 元素本身并没有绘制能力, 必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
getContext("2d") 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
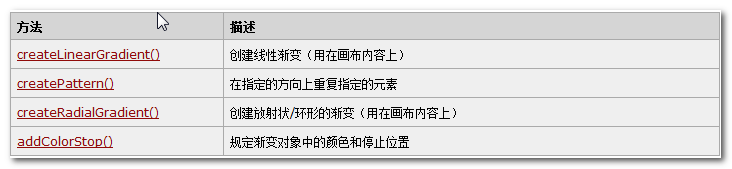
1、颜色、样式和阴影


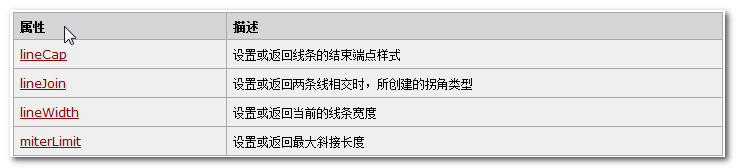
2、线条样式

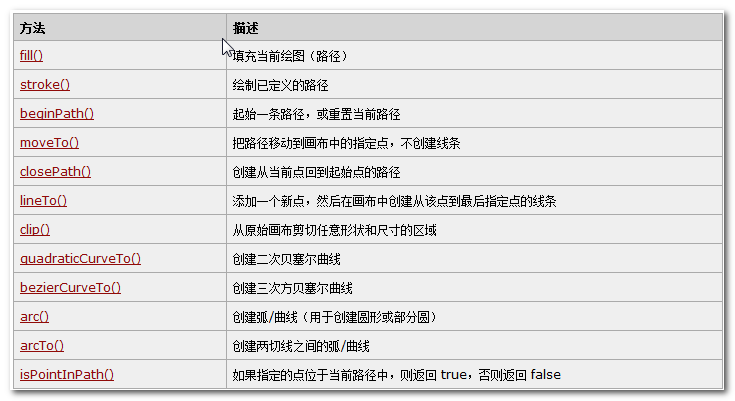
3、路径

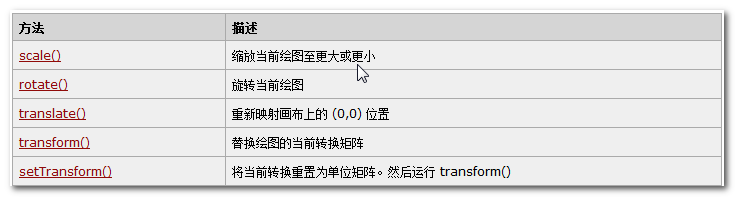
4、转换

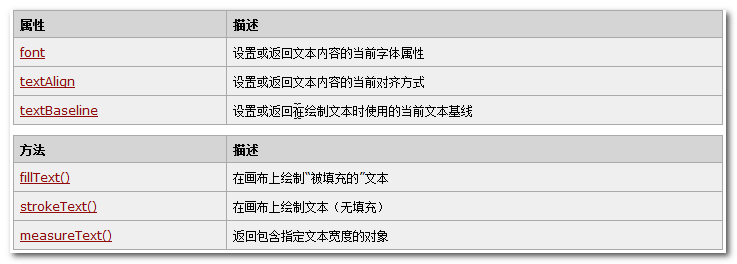
5、文本

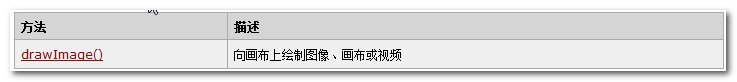
6、图像绘制

7、像素操作

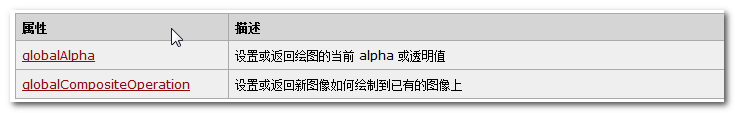
8、合成

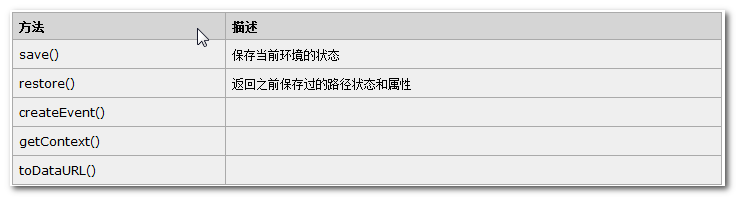
9、其他

特别例子查看请到此下载:
文章仅供学习参考,欢迎交流。
文末特别推荐朋友的活动:广州小洲村烧烤交友活动
想要参与的朋友请点击链接查看活动详情,预祝大家龙舟节快乐~