前言:
抓紧勤奋,再接再励,预计共10篇来结束这个系列。
上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
本篇介绍主键操作区相关内容。

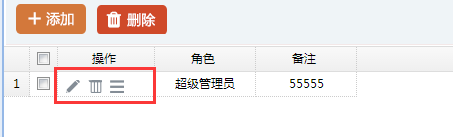
1:什么时候有默认的编辑与删除?
只有开启行编辑(且有相应的权限时),才有默认的操作区,并出现编辑和删除图标。
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.isEditor = true;
....
2:默认小图标都有哪些?

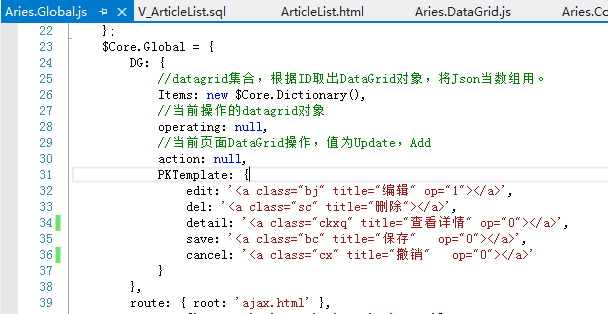
虽然JS默认只定义了这几个(edit、del、detail、save、cancel):

但是可以自已搞新图标来扩展自己的图标或事件的。
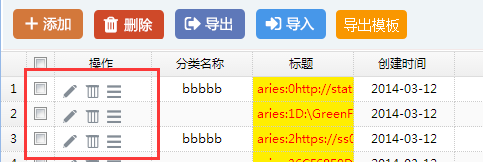
3:如何新增加图标和事件?

代码示例:

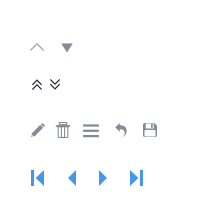
效果:

4:如何自定义小图标?
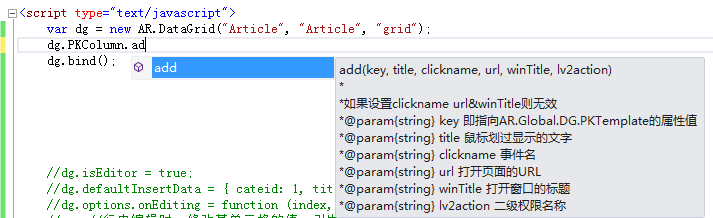
可以在页面定义:AR.Global.DG.PKTemplate.XXX=‘<a ...></a>’;
然后dg.PKColumn.add("xxx"...);调用
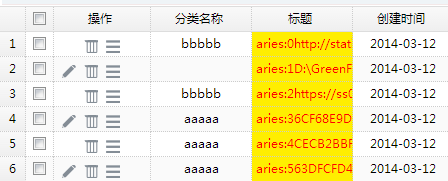
5:如何根据数据行的不同条件,决定图标的显示或隐藏?
示例代码:
var dg = new AR.DataGrid("Article", "Article", "grid"); dg.PKColumn.add("edit", "编辑", null, "userEidt.html", "编辑用户", "edit"); dg.PKColumn.add("del", "删除数据",null, null, null, "del"); dg.PKColumn.add("detail", "查看图片", "fn", null, null, "view"); //dg.PKColumn.onBeforeExecute = function (value, row, index, btnArray) { // btnArray[0].isHidden = index % 2 == 0; //} dg.PKColumn.onAfterExecute = function (value, row, index, $div) { if (index % 2 == 0) { this.Items[index]["edit"].$target.css("visibility", "hidden"); } } dg.bind();
效果:

PS:知识补充:
1:PKColumn对象的事件,是对每一行起拦截作用。 2:如果在onbeforeExecute中对btnArray控制isHidden属性,会不加载图标(但没法控件占位符,格式会不好看) 3:因此选择在onAfterExecute中控件visability属性来隐藏图标。
总结:
本篇主要介绍主键操作的功能区内容。
下一篇介绍树型列表和右键菜单的自定义。