前言:
经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了。
也是本系列的最后一篇文章了!
1:表单页面的权限设置与继承
对于表单页面,权限的设置有两种:
1:你可以选择添加菜单(设置为不显示)并配置权限。
2:不设置权限,继承自父页面。
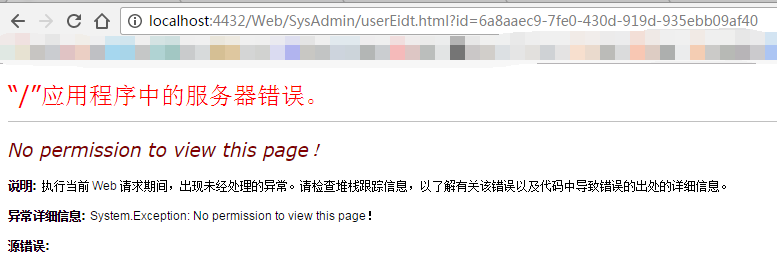
因此,如果你单独打开一个没有单独设置权限的页面,得到的效果就是:

2:简单单表的开发Demo
1:新建ArticleEdit.html

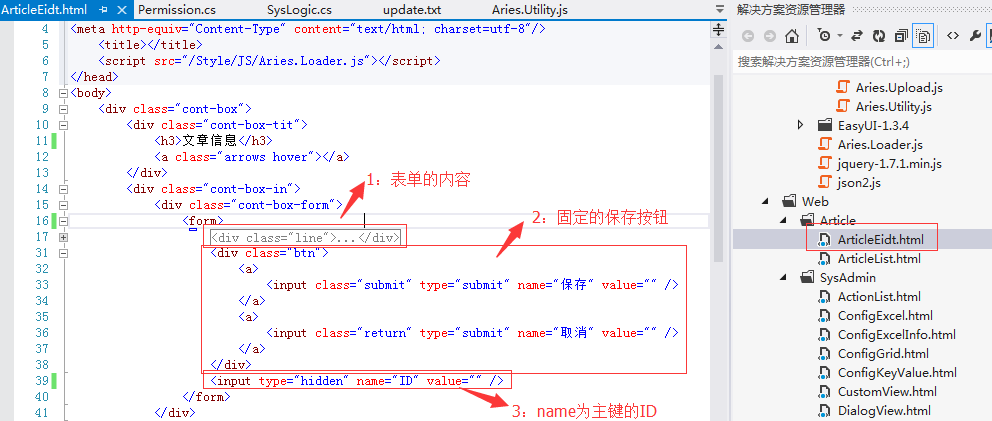
html是从UserEdit.html Copy过来简单调整的,毕竟为了统一样式。
当然你也可以自定义样式,那样的话只要关注1、2、3的内容即可。
表单的内容为:
<div class="line"> <div class="short"> <label><em>*</em>文章分类:</label> <input name="CateID" objname="C_Demo_ArticleClass" defaultitem="false" /> </div> <div class="short"> <label>标题:</label> <input name="Title" missingmessage="" class='easyui-validatebox' /> </div> <div class="short"> <label>创建时间:</label> <input name="CreateTime" class="easyui-datetimebox" style=" 150px;" required="true" editable="false" /> </div> </div>
然后就完事了,不需要写事件。
效果:(按钮没居中的样式问题就先忽略了)

2:原理流程解释:
1:数据如何加载填充?
默认会从父页面拿到objName和tableName,和传过来的id参数传到后端,调用Get方法拿回数据,并加载。
2:不用写事件代码?
框架默认集成了提交事件,默认会从父页面拿到objName和tableName,和搜索表单的数据提交到后端,调用Add或Update处理数据。
3:框架如何识别是Add或Update?

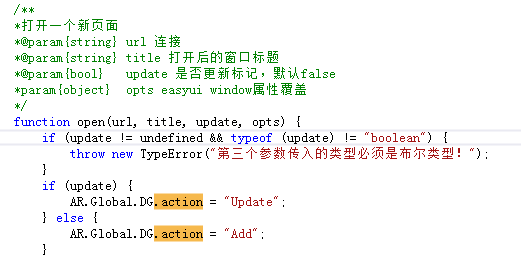
在调用窗体打开的时候,已经指定了方法名。
4:下拉数据是怎么出来的?
还记得大明湖胖的格式化么?就是那个#配置项,或#C_XXX的。
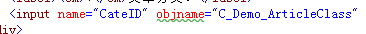
只要对input新增属性即可:
configkey="配置项"
objname="C_XX"

3:自定义表单事件
1:读取加载数据时,如何追加自定义参数到自己写的后台方法?

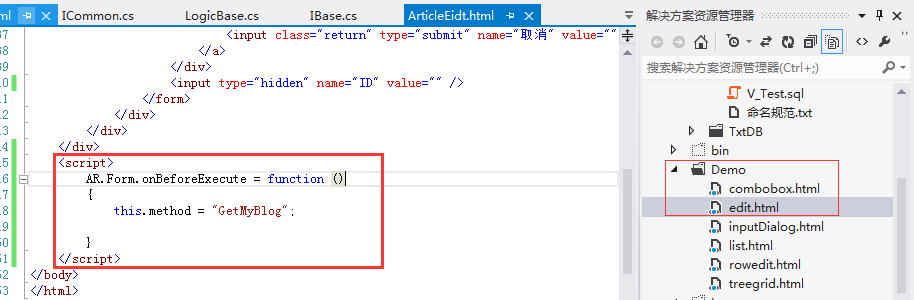
在加载表单事件之前,修改请求的方法名称为GetMyBlog。
那GetMyBlog方法在哪里定义?
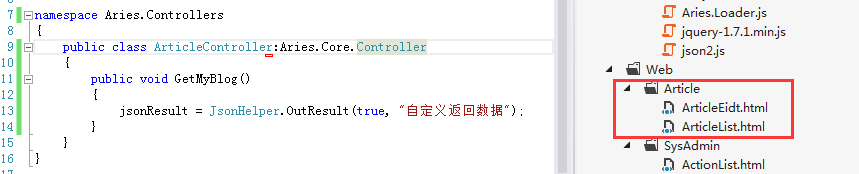
ArticleEdit.html文件所在的文件夹名称为Article,所以,定义一个:ArticleController

把处理后的Json结果交给jsonResult即可。
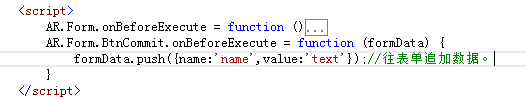
2:事件 - 表单提交的参数修改:
比如当你引入富文本编辑器如CKEditor或UEEditor等编辑器时,自动收集的表单是收不到它们的,所以需要动态的赋值。

formData 是已经收集好的表单数据,可以修改移除或追加。
更新说明:formData参数由数组变更为json。
用法为:formData.XXX=Value
3:事件 - 表单加载时的参数修改:
同样对于富文本编辑器,系统的自动填充值也是处理不了的,需要动态的赋值。

4:其它信息补充:
1:已经介绍前端怎么指定自定义方法名,后台怎么处理多表?
这是CYQ.Data操作数据库的问题,具体可以看Github网址下的Demo教程链接:
https://github.com/cyq1162/cyqdata
也可以参考系统中的UserEdit.html,默认也是多表处理。
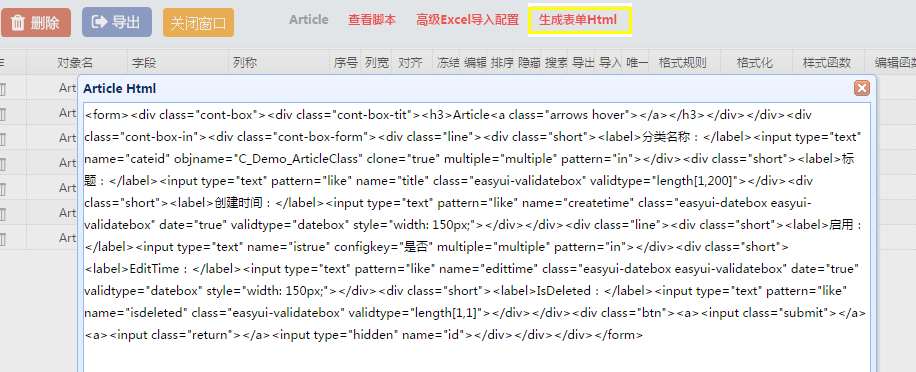
2:对于表单的内容,一个一个写似乎有点复杂,框架有提供表单生成:

在列表页面,通过配置表头,生成表单html中,拿到数据,再调整即可。
好了,入门教程就写到了这里了,不准备发布第10篇了。
写一篇教程不容易,建Demo,F5跑、截图,中间还思考怎么改进代码和使用方式。
所以刚刚还提交了源码更新。
总结:
认真研究的朋友已经发现,不管是前端还是后端,里面都有很多可圈可点地方。
框架在设计上,尽量保持做到着无入侵,完全复盖即升级的方法。
框架在扩展上,都提供了各种手法,而且手法统一。
你要的,都可以通过事件的扩展处理,不需要改动框架的任何源码。
谢谢大伙的关注与支持,本系列到此结束!