python+opencv图像投影
一、图像投影
水平投影:以y轴为轴投影
垂直投影:以x轴为轴投影
原图:

二、水平投影
代码及解释:
1 #水平投影 2 import numpy as np 3 import cv2 as cv 4 img=cv.imread("123.jpg",0) 5 ret,img1=cv.threshold(img,80,255,cv.THRESH_BINARY) 6 7 #返回图像的高和宽 8 (h,w)=img1.shape 9 10 #初始化一个跟图像高一样长度的数组,用于记录每一行的黑点个数 11 a=[0 for z in range(0,h)] 12 13 for i in range(0,h): #遍历每一行 14 for j in range(0,w): #遍历每一列 15 if img1[i,j]==0: #判断该点是否为黑点,0代表黑点 16 a[i]+=1 #该行的计数器加一 17 img1[i,j]=255 #将其改为白点,即等于255 18 for i in range(0,h): #遍历每一行 19 for j in range(0,a[i]): #从该行应该变黑的最左边的点开始向最右边的点设置黑点 20 img1[i,j]=0 #设置黑点 21 cv.imshow("img",img1) 22 cv.waitKey(0) 23 cv.destroyAllWindows()
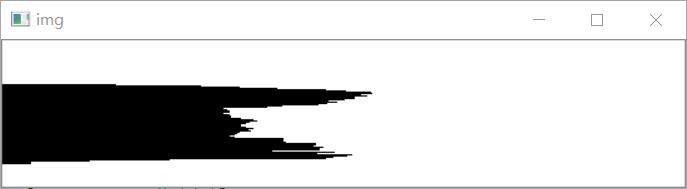
效果图:

三、垂直投影
代码及解释:
1 #垂直投影 2 import numpy as np 3 import cv2 as cv 4 img=cv.imread("123.jpg",0) 5 ret,img1=cv.threshold(img,80,255,cv.THRESH_BINARY) 6 7 #返回图像的高和宽 8 (h,w)=img1.shape 9 10 #初始化一个跟图像宽一样长度的数组,用于记录每一列的黑点个数 11 a =[0 for z in range(0,w)] 12 13 for i in range(0,w): #遍历每一列 14 for j in range(0,h): #遍历每一行 15 if img2[j,i]==0: #判断该点是否为黑点,0代表是黑点 16 a[i]+=1 #该列的计数器加1 17 img2[j,i]=255 #记录完后将其变为白色,即等于255 18 for i in range(0,w): #遍历每一列 19 for j in range(h-a[i],h): #从该列应该变黑的最顶部的开始向最底部设为黑点 20 img2[j,i]=0 #设为黑点 21 cv.imshow("img",img2) 22 cv.waitKey(0) 23 cv.destroyAllWindows()
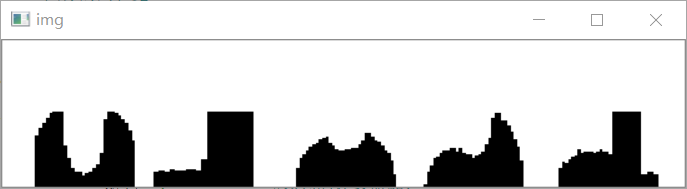
效果图:

四、经验分享
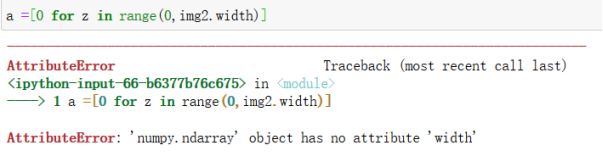
(1)直接调用图像的宽会报错

解决方法:给图像的高和宽一个返回值,调用返回值
(2)二值化处理使用cv.THRESH_BINARY_INV函数,会导致实际效果图与理想效果图不一致。

解决方法;将二值化处理的函数改为cv.THRESH_BINARY