图片上传与表单内容提交时异步执行,图片先行长传,然后点击提交时表单的内容才执行添加(图片上传是会生成一个id,这是应将id存入缓存中,等表单内容提交时执行一个修改的操作将表单内容保存)
一、文件上传部分(图片)
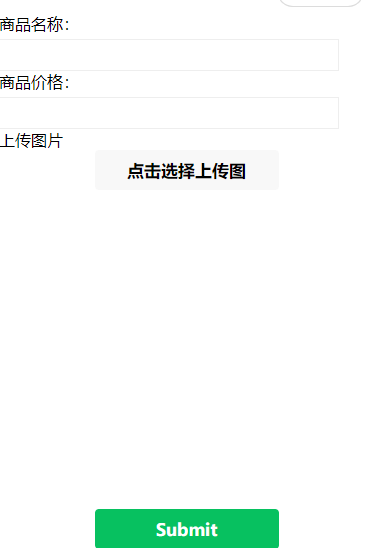
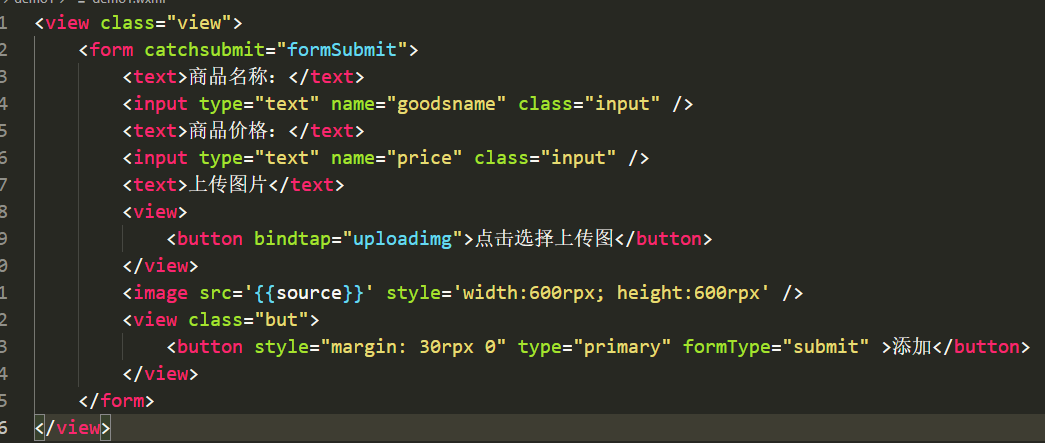
wxml代码


(代码截图与效果图)
wxml代码部分:
1 <view class="view">
2 <form catchsubmit="formSubmit">
3 <text>商品名称:</text>
4 <input type="text" name="goodsname" class="input" />
5 <text>商品价格:</text>
6 <input type="text" name="price" class="input" />
7 <text>上传图片</text>
8 <view>
9 <button bindtap="uploadimg">点击选择上传图</button>
10 </view>
11 <image src='{{source}}' style='600rpx; height:600rpx' />
12 <view class="but">
13 <button style="margin: 30rpx 0" type="primary" formType="submit" >添加</button>
14 </view>
15 </form>
16 </view>
js代码部分
1 uploadimg: function () {
2 var that = this;
3 wx.chooseImage({ //从本地相册选择图片或使用相机拍照
4 count: 1, // 默认9
5 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
6 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
7
8 success: function (res) {
9 //console.log(res)
10 //前台显示
11 that.setData({
12 source: res.tempFilePaths
13 })
14
15 // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
16 var tempFilePaths = res.tempFilePaths
17 wx.uploadFile({
18 url: 'http://www.xxxxx.com/index.php/wxxcx/xxxx/uploadimg',
19 filePath: tempFilePaths[0],
20 name: 'file',
21 success: function (res) {
22 //打印
23 console.log(res.data)
24 }
25 })
26
27 }
28 })
29 },
php控制器代码部分
1 //图片上传
2 public function uploadimg()
3 {
4 $file = request()->file('file');
5 if ($file) {
6 $info = $file->move('uploads/weixin/');
7 if ($info) {
8 $file = $info->getSaveName();
9 //入库时应将完整的路径入库 方便展示用
10 $file="E:."/".xxxx."/".public."/".uploads."/".weixin"."/".$file;
11 $data= appwxxcxmodelPyg::create(['image'=>$file],true)->toArray();
12 //将商品id存入缓存
13 cache('gid',$data['gid']);
14 print_r( $data);
15 $res = ['errCode'=>0,'errMsg'=>'图片上传成功','file'=>$file];
16 return json($res);
17 }
18 }
19
20 }
第二步操作:图片上传完成后表单数据添加部分
wxml代码同上,此处略
js代码部分:
2 Page({
3
4 /**
5 * 页面的初始数据
6 */
7 data: {
8
9 },
10
11 /**
12 * 生命周期函数--监听页面加载
13 */
14 onLoad: function (options) {
15
16 },
17 formSubmit(e) {
18 //接受表单提交的数据
19 let goodsname = e.detail.value.goodsname
20 let price = e.detail.value.price
21 //发送请求
22 wx.request({
23 url: 'http://www.xxxx.com/index.php/wxxcx/xxx/index', //的接口地址
24 data: {
25 goodsname: goodsname,
26 price: price
27 },
28 dataType: "json",
29 method: "POST",
30 responseType: "text",
31 header: {
32 'content-type': 'application/json' // 默认值
33 },
34
35 success(res) {
36 let gid = res.data.data.gid
37 console.log(res.data.data.gid)
38 //判断是否添加成功
39 if (res.data.code == 200) {
40 //将商品id存入缓存 (可不写)
41 wx.setStorage({
42 key: "gid",
43 data: gid
44 })
45 }
46 //添加完页面跳转到展示页面
47 wx.switchTab({
48 url: '/pages/demo2/demo2'
49 })
50 }
51 })
52
53 console.log(e.detail.value)
54 console.log(goodsname)
55 },
56
57 //图片上传部分
58 uploadimg: function () {
59 var that = this;
60 wx.chooseImage({ //从本地相册选择图片或使用相机拍照
61 count: 1, // 默认9
62 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
63 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
64
65 success: function (res) {
66 //console.log(res)
67 //前台显示
68 that.setData({
69 source: res.tempFilePaths
70 })
71
72 // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
73 var tempFilePaths = res.tempFilePaths
74 wx.uploadFile({
75 url: 'http://www.xxx.com/index.php/wxxcx/xxx/uploadimg',
76 filePath: tempFilePaths[0],
77 name: 'file',
78 success: function (res) {
79 //打印
80 console.log(res.data)
81 }
82 })
83
84 }
85 })
86 },
87 })
php代码部分
1 //保存数据 添加
2 public function index()
3 {
4 $data = input();
5 //从缓存中获取商品id
6 $gid = cache('gid');
7 appwxxcxmodelxxx::update($data,['gid'=>$gid],true)->toArray();
8 $data = appwxxcxmodelxxx::get($gid);
9 if ($data){
10 return json(['code'=>200,'msg'=>'success','data'=>$data]);
11 }
12 }
注:因为采取异步上传,图片先保存到数据库后表单内容才提交保存在数据库,所以图片上传后要将添加的id存入缓存当中,表单提交后要从缓存中将id取出,执行修改的操作将数据添加入库