摘要:
1.标签语义
2.常用标签:<p>和 <br />
3.vscode 的基础演示(刚开始尽量写得详细)
HTML常用标签
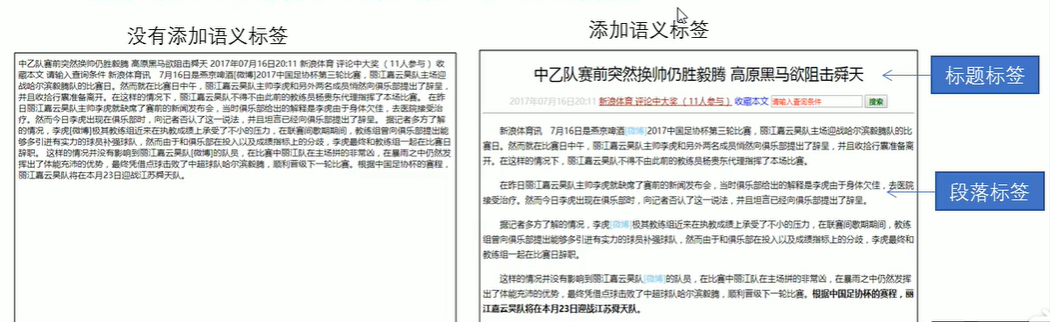
1.标签语义
学习标签是有技巧的,重点记住每个标签的语义,
简单理解就是指标签的含义,即这个标签是用来干嘛的
根据标签的语义在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

2.标题标签
标题标签<h1>-<h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标签,
即<h1>-<h6>.
<h1>我是一级标题</h1>
单词head 的 缩写,意味头部,标题。
标签语义:作为标题使用,并且依据重要性递减
特点:
1.加了标题的文字会变的加粗,字号也会依次变大
2.一个标题独占一行
演示:(最后演示一遍哈,以后的案例操作都是这样)
1.复习前面vscode 使用,双击打开

2.ctrl + n (新建页面)

3.ctrl + s (保存),英文命名,后缀是 .html 即可

4.创建基本骨架
英文输入法状态下按 !,然后按下 tab 键 即可

5.写入代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
----哈哈哈
</body>
</html>
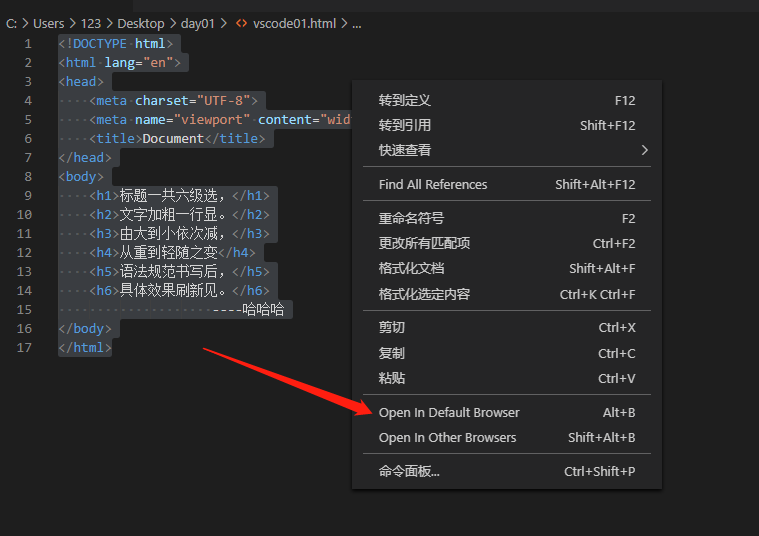
用默认浏览器打开(我已经设置默认浏览器为谷歌浏览器了)

效果:

注意:
加了标题后,会有加粗的效果字号也会根据跟着变化,但是千万不能用来做加粗的样式,要注意标签的语义,这个标签是用来做标题的
如果想用加粗,请使用其他的办法(后面会介绍)
3.两个常用标签:
段落标签和换行标签(重要)
段落<p>:
在网页中,要把文字有条理的显示出来,就需要将这些文字段显示,在HTML标签中,
<p>标签用于定义段落,他可以将整个网页分为若干个段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行
2.段落和段落之间保有空隙。
<p>我是一个段落标签</p>
p是单词paragraph的缩写,以为段落
标签语义:可以把HTML文档分割为若干段落
情景:
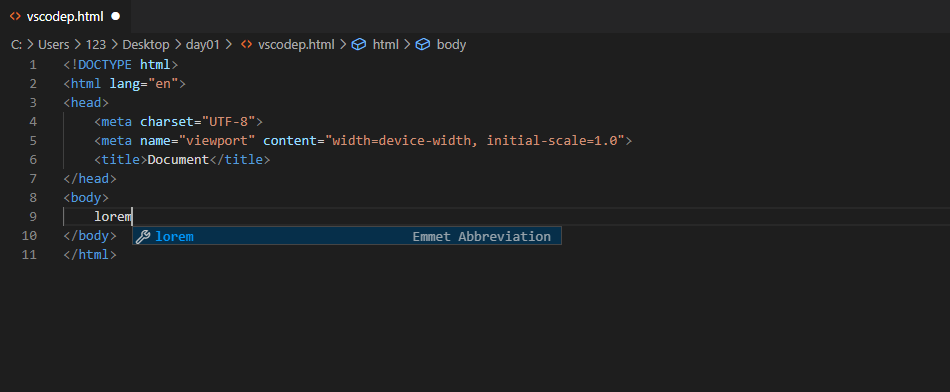
新建一个HTML文件,输入lorem 按 TAB键

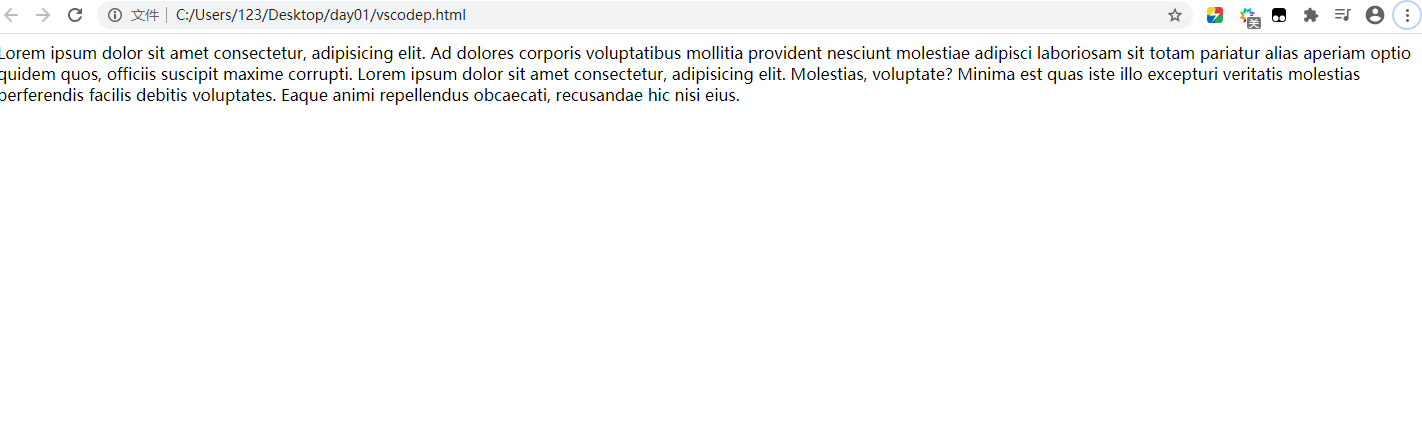
再次输入lorem 按 TAB键出现两段溢出文本:

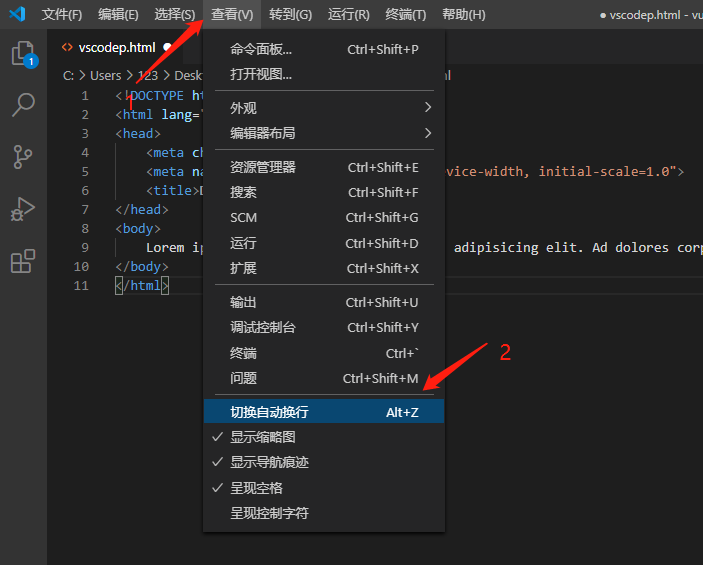
用VScode 自带的自动换行,快捷键(ALT + z)

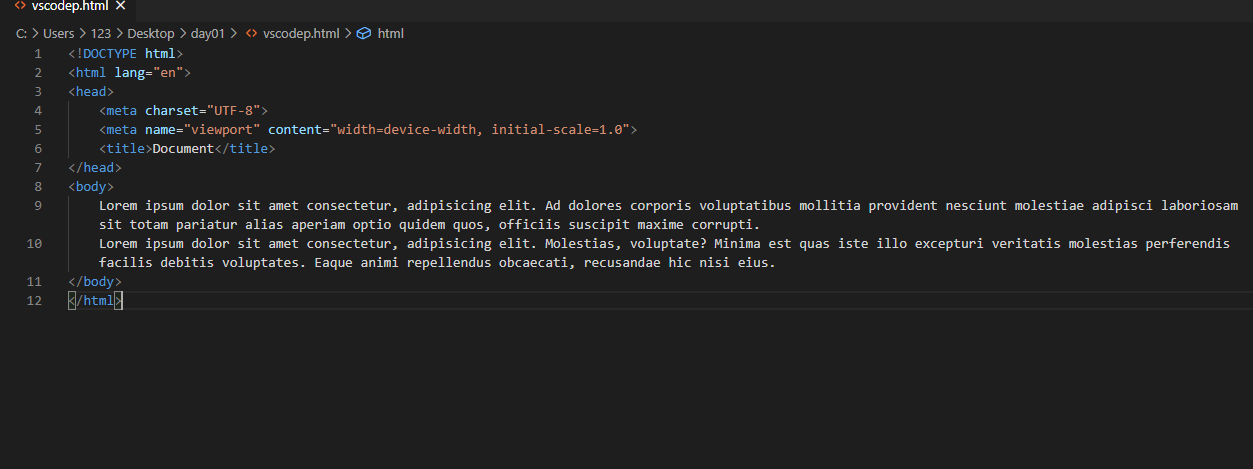
自动换行后:

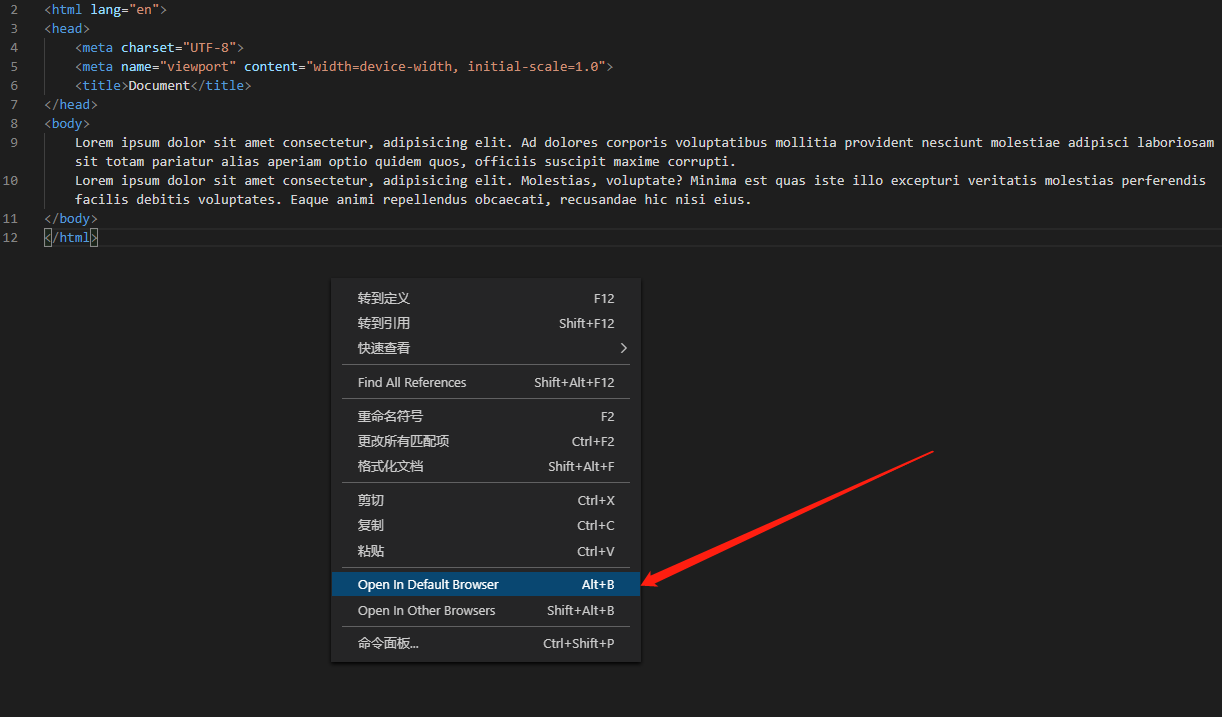
在编辑器里面我们成功换行了,但是在浏览器呢?我们看一下,右键打开默认浏览器(第一篇我尽量写的详细)

展示:(发现编辑器里面分好的段落样式根本就没起作用,两段黏在一起了)

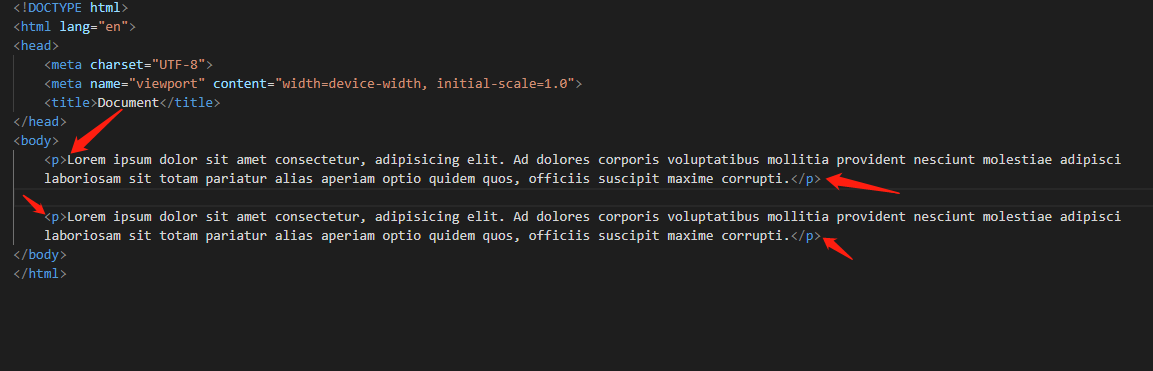
这次我们为段落加上<p>标签

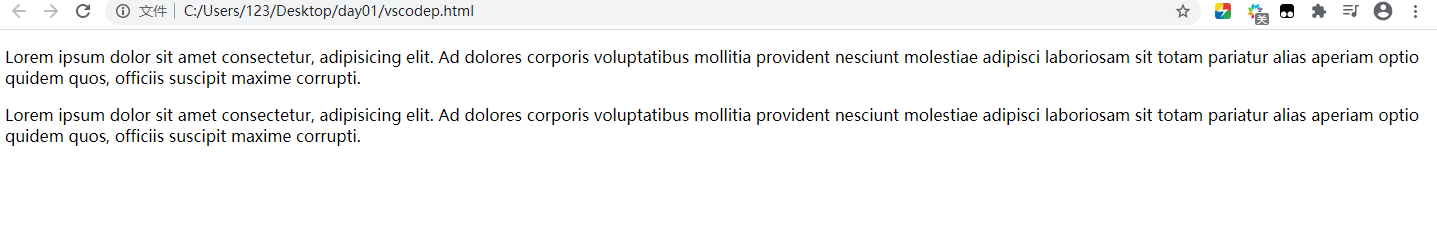
浏览器查看:(成功分段了!这就是p 标签的用处)

换行<br />:
在HTML中,一个段落中的文字会从左到右依次排序,直到浏览器窗口的右端,然后才自动换行。
如果希望某段文本强制换行显示,就要使用换行标签<br />.
<br />
单词 break的缩写,意为打断,换行
标签语义:强制换行
特点:
1.<br />是个单标签。
2.<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
演示:

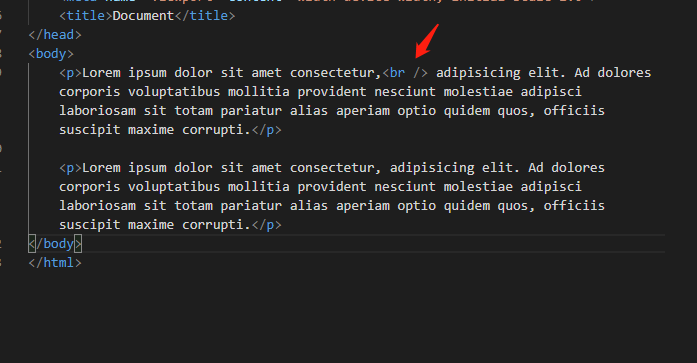
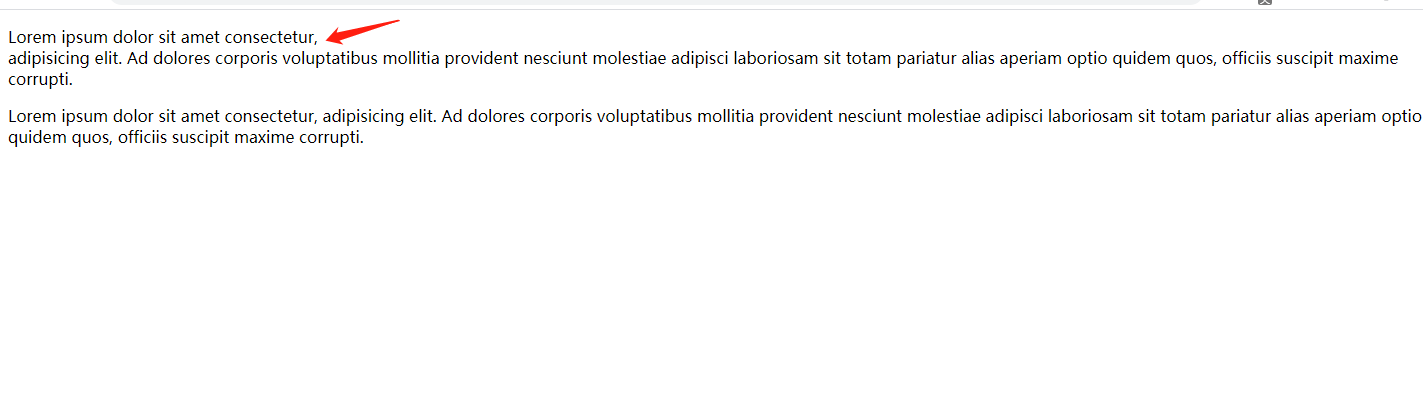
直接强制换行:

总结:分段落用<p>标签,换行用<br />单标签
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你