第十一讲 开发框架组成介绍
微信小程序的基本框架
- wxml
- wxss
- wxs
- javascript
第十二讲 WXML
WXML是框架设计的一套标签语言,结合组件、WXS和事务系统,可以构建出页面的结构
语法
<标签名 属性名="属性1" 属性名="属性2" ...>
...
</标签名>
<view>hello,world</view>
<view>hello,china</view>
第十三讲 WXML特征之数据绑定
helloworld.js
Page({
data: {
flag : false,
flag1: true
}
})
Page({
data:{
theName:"jack"
}
})
helloworld.wxml
<view hidden="{{flag ? true : false}}">
hidden
</view>
<view hidden="{{flag1 ? true : false}}">
hidden
</view>
<view>
<text data-name="{{theName}}">
</text>
</view>
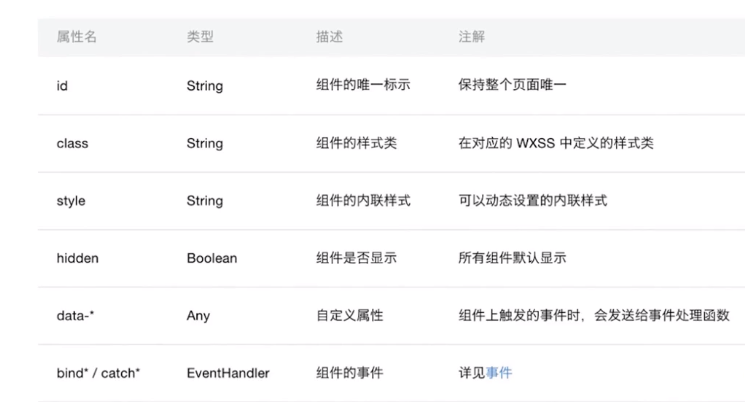
属性