学习编程的最好方法就是实例,本人用的是VS2015
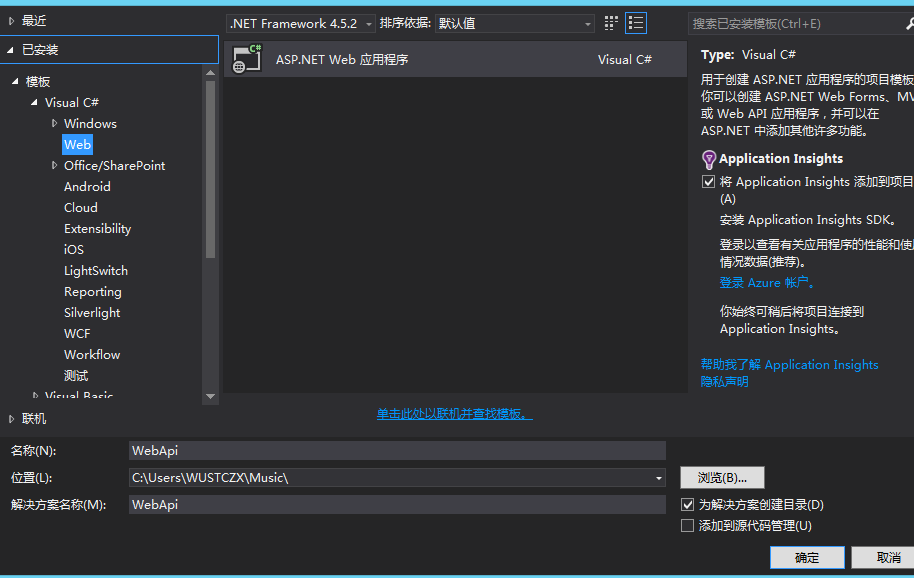
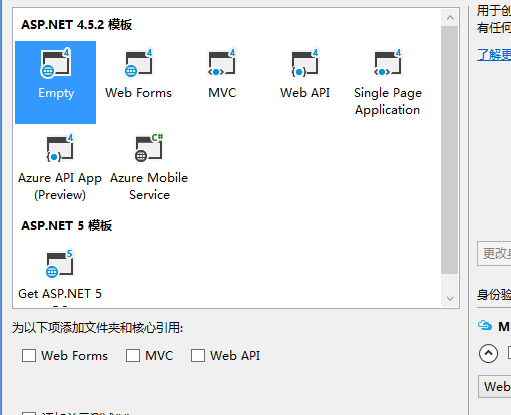
1、创建ASP.NET Web空项目


点击确定后即创建了空"WebApi"项目
2、下面,我们需要使用NuGet包管理器添加最新的Web API引用。鼠标右击项目--》管理NuGet程序包,如下:

输入webapi搜索并安装,完成后。
3、再在项目下新建2个文件夹Configuration和Controller并建立相应的类。

在WebApiConfig类中加入如下代码:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
4、添加Global.asax

需要配置应用程序启动时Web API的路由。需要在Global.asax文件的Application_Start函数中调用WebApiConfig.Register()方法。配置Web API只需要使用基于代码的配置GlobalConfiguration 类。Configure()方法需要传入一个回调方法,在这里就是您配置Web API的地方。具体代码如下:
using System;
using System.Web.Http;
namespace WebApi.Configuration
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender,EventArgs e)
{
GlobalConfiguration.Configure(WebApiConfig.Register);
}
}
}
因此,当应用程序启动,它将调用Application_Start事件,进而调用WebApiConfig.Register()方法来配置您的Web API。
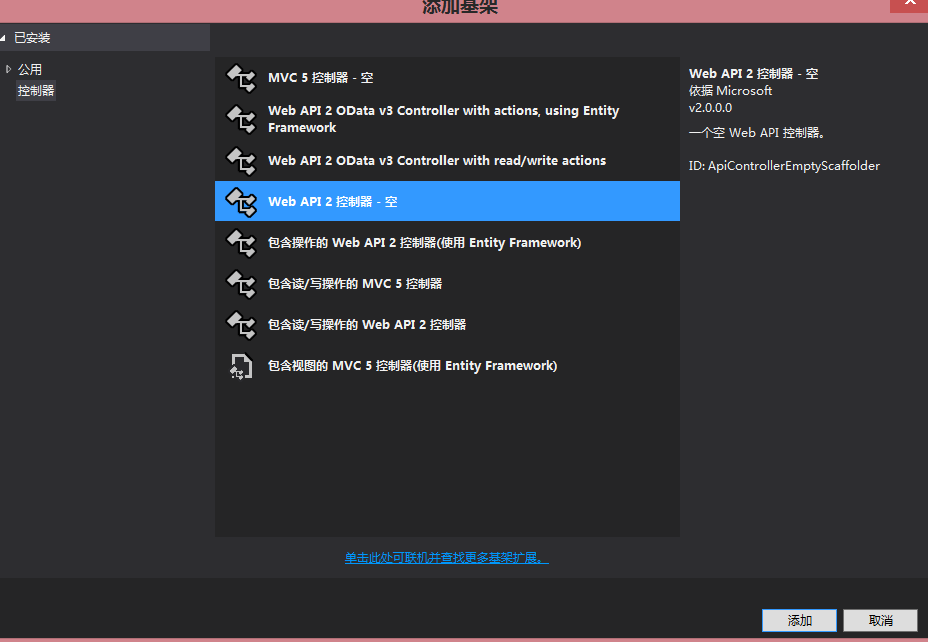
5、右键单击Controller文件夹--》添加控制器


下面,我们需要在控制器里添加操作方法或服务接口,在此,我就加个hello world简单实例
using System.Web.Http;
namespace WebApi.Controller
{
public class HelloController : ApiController
{
public string Get()
{
return "hello world";
}
}
}
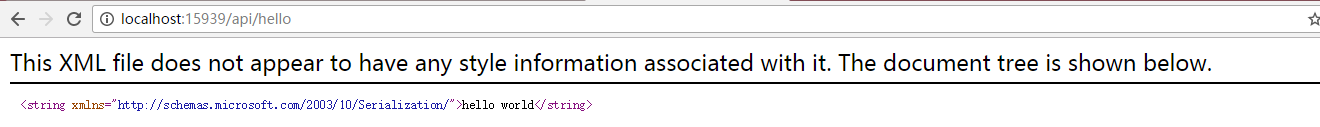
6、点击运行如下,说明此WebApi正确已可以正常服务。

此处,为了学习,我们从基本创建Web Api的,其实,微软已经为我们提供了模板,我们可以建立基于MVC的Web Api。