下图如何使黑盒子居中?

附上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,ul,li{
margin: 0;
padding: 0;
}
.box{
1259px;
height: 472px;
margin: 0 auto ;
position: relative;
}
.nav {
960px;
height: 62px;
background-color: #444444;
position: absolute;
bottom: 0;
/* left:0;
right: 0;*/
/*margin: auto;*/
}
.nav ul li {
float: left;
list-style: none;
}
.nav ul li a{
height: 62px;
160px;
display: inline-block;
font:16px/62px 微软雅黑;
text-align: center;
text-decoration:none;
color:#fff;
}
a.public:hover{
background-color: white;
color: black;
}
</style>
</head>
<body>
<div class="box">
<img src="sf.png" alt="">
<div class="nav">
<ul>
<li><a href="#">运单查询</a></li>
<li><a href="#" class="public">运费查询</a></li>
<li><a href="#" class="public">时效查询</a></li>
<li><a href="#" class="public">服务网点查询</a></li>
<li><a href="#" class="public">收送范围查询</a></li>
<li><a href="#" class="public">客户专区 </a></li>
</ul>
</div>
</div>
</body>
</html>
这个问题就是: 绝对定位元素的居中实现
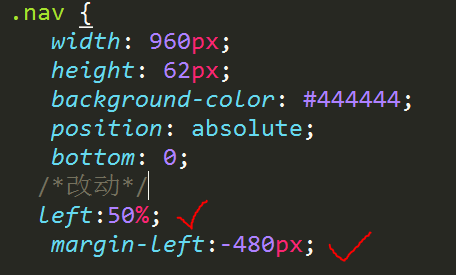
第1种办法(比较通用的)

但,这种方法有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
一开始时,我自己学到这里时有个疑问,就是不知道为什么margin-left 还能对绝对定位的元素起作用,一开始margin:0 auto不是知道了 它对已绝对定位的.nav盒子(脱离了文档流)无效的吗。而为什么margin-left 还能起作用?

第2种办法
取自 张鑫旭 的博客 为何margin: auto;会让绝对定位元素居中了呢? ,博主他居然也不知道

