
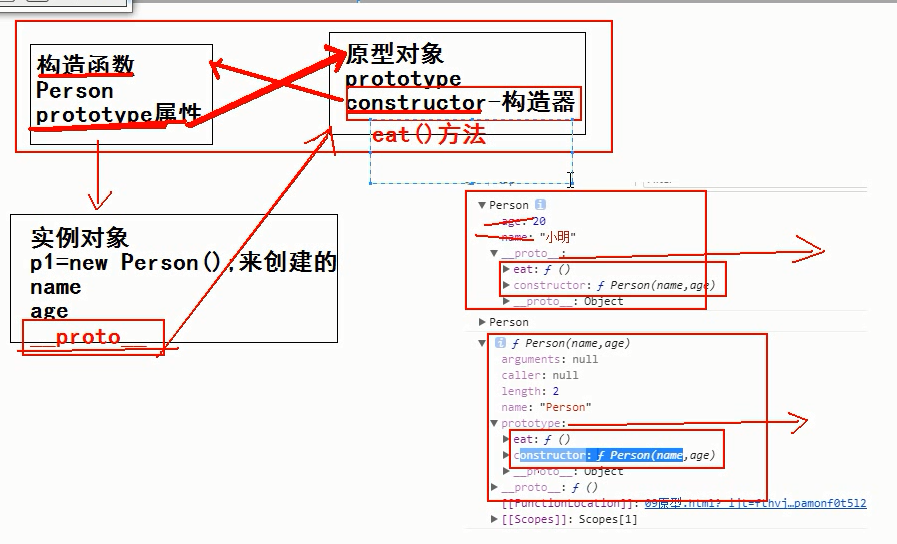
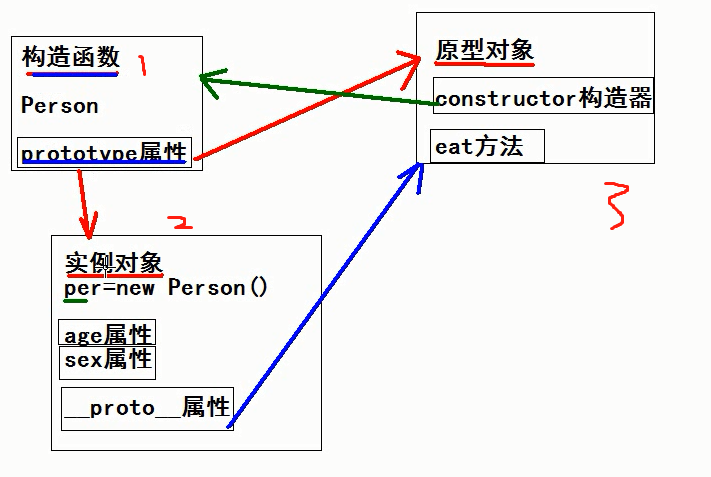
个人理解,对象里的__proto__和构造函数里的prototype ,都放着是一个原型对象,里面一模一样


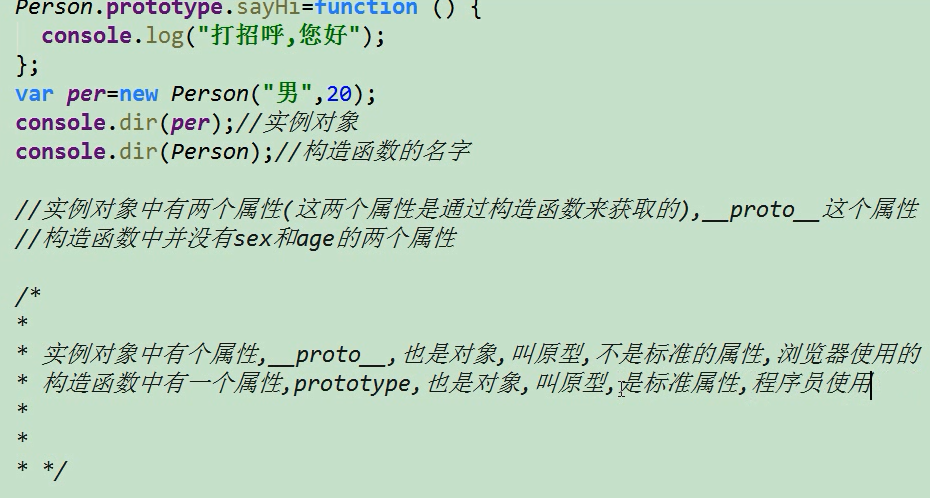
对象.proto --》 在chrome浏览器 打印出时个object,而在IE8打印出时个undefine 。 因为对象的 __proto__这不是一个标准的属性 。
所以,我们假如用原型的话就用 构造函数名.prototype ,这才是我们程序员用的

重点来了!

构造函数的prototype 这个属性放着原型对象,prototype 里的construtor 指向的是自己的构造函数
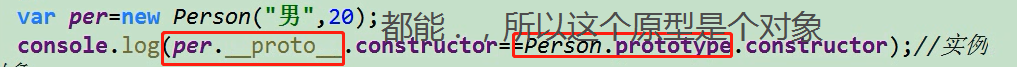
**其实是可以这样的,实例对象.proto.eat() 等同于 实例对象.eat() ** ,但因为__proto__ 不是一个标准属性,所以都用实例对象.eat()
三者关系


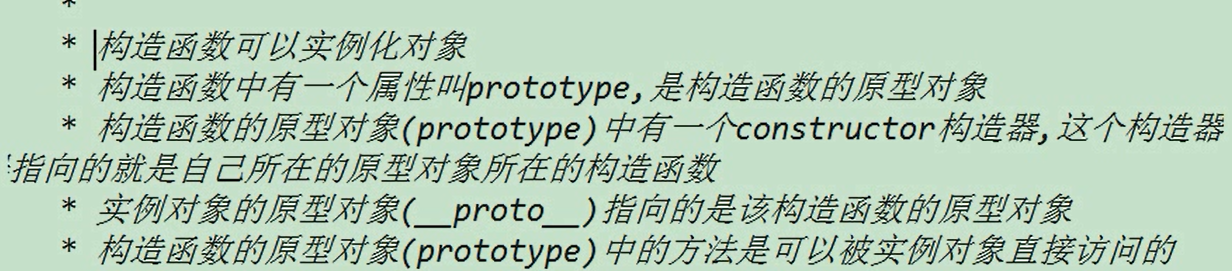
补充知识
构造函数 其实本来就已经 含着原型对象了 。 另外,实例对象是由构造函数创造出来的

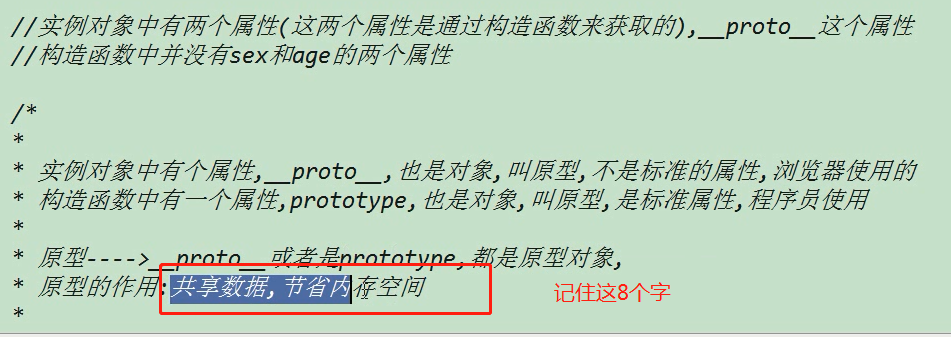
原型的作用

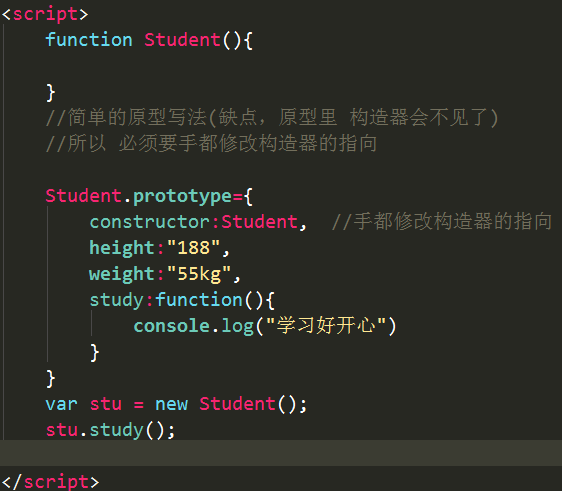
原型的简单写法

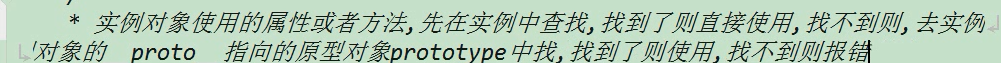
实例对象使用属性和方法层层的搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function Person(age,sex){
this.age = age;
this.sex = sex;
this.eat=function(){
console.log("构造函数中的吃");
}
}
Person.prototype.sex = "女";
var per = new Person(20,"男");
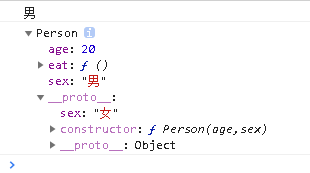
console.log(per.sex); //输出的 是男 而不是女 ,-》为什么呢
console.dir(per);
</script>
</head>
<body>
</body>
</html>

答案:先从实例对象找,。然后再从原型对象找

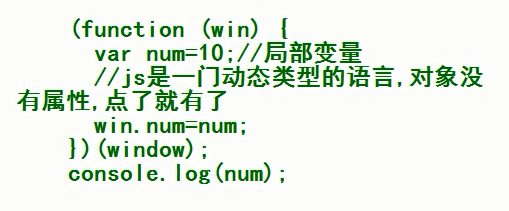
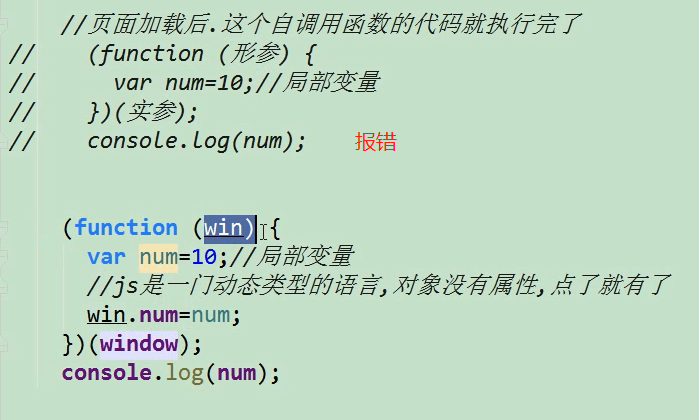
局部变量编程全局变量
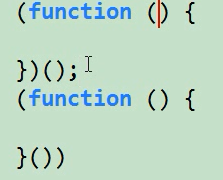
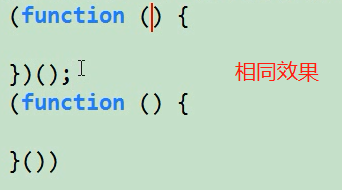
什么是自调用函数



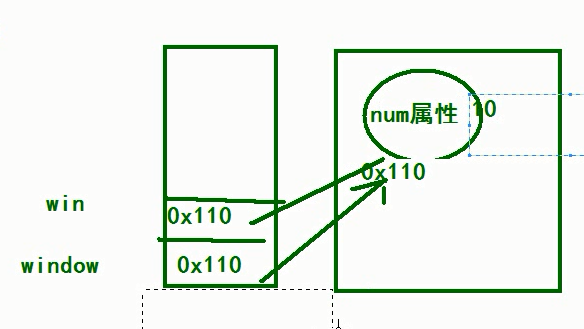
另外:window对象时可以省略掉的

(把局部变量给window就可以了)


把随机数对象暴露给window成为全局对象

代码+完美解释
// js是一门动态类型的语言,对象, 有.点 就可以创建对象
(function (win){
//弄个构造函数先
function Random(){
}
//在原型对象中添加方法
Random.prototype.getRandom = function(min,max){
return Math.floor(Math.random()*(max-min)+min);
};
//把Random对象暴露给顶级对象window -->外部可以直接使用这个对象
win.Random = Random; //这个Random 代表了一个构造函数 ,将它赋给win的Random属性
})(window);
var rm = new window.Random(); //这个window对象可以省略的 ,直接写成 var rm = new Random(); 也行
console.log(rm.getRandom(0,5));