来到北京的第二周,收到了单位的面试,一面的时候面试官问了微信钱包里的那个快速入口的排列,我当时在面试官的引导下答的还可以,但是在实际中有很多的方法和各自不同的问题,我来总结下。
1.flex布局,其实在移动端最合适的就是弹性布局,在移动端上解决问题使用flex最为合适,也很方便
#warp{ display: flex; justify-content: flex-start; border: 1px solid gray; }
如果div过多,felx属性 flex-wrap默认属性nowrap,是不会换行的,只能默认的等比例压缩素有的div,

我们把flex-wrap设置为wrap就可以换行

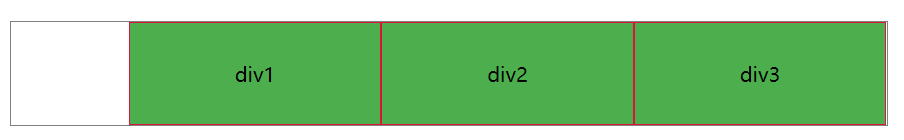
当然除了从左到右,flex布局还可以这样,右侧对齐 flex-end

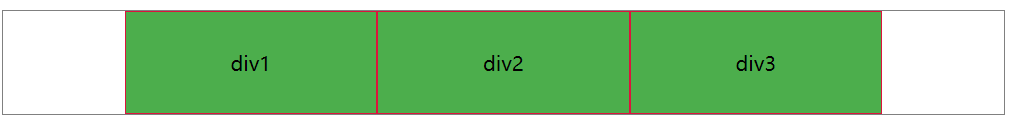
还可以这样 center

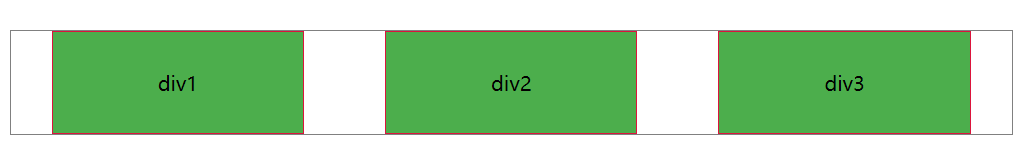
这样 space-around(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍)

这样space-between(项目两侧对齐,项目之间的间隔相等)

详细的就不多说,可以去看阮老师的教程。
2.浮动float,虽然flex很方便,但是在pc上还是有兼容问题,在pc上float用的比较多,但是float也是有一些问题需要解决。

代码是这样的
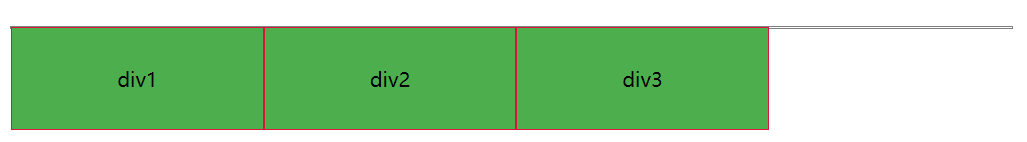
#warp div{ background-color: #4cae4c; height: 80px; 200px; text-align: center; line-height: 80px; border: 1px solid crimson; float: left; }
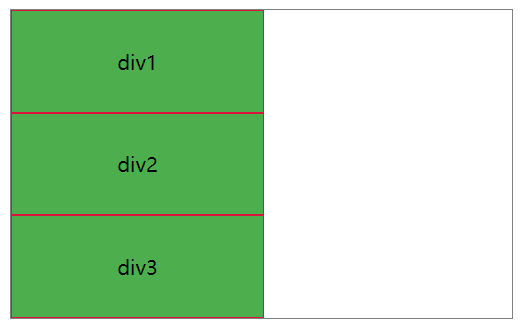
然后我们换个方向,注意顺序

float就是这些问题
1.最重要的是高度塌陷,父容器这个div已经变成了两条线,只剩下边框了,浮动之后脱离了文档流,父元素高度塌陷,我们需要给父元素加上伪类,然后清除浮动
2.顺序问题,当我们使用浮动,要注意浮动的顺序和我们div排列的顺序是一致的
3.display:inline-block 把元素设置为行内-块级元素,这样这些div就会顺序排列,这似乎是一种很好的解决办法,但是有空白。
这个空白其实是空白符,因为 inline-block 会使元素在行内排列,也就是跟文字在一起排列,而我们源代码中 div 和 div 之间的空格、Tab、换行符在浏览器里会被合并成一个空白符,所以就会出现缝隙
通过给父元素设置 font-size: 0; ,使空白符不可见。但会导致子元素中继承的字体大小也为 0,解决方案:
- 可以明确子元素内字体大小的,为其单独设置文字大小。
- 可以使用 rem 作为字体大小单位来继承 HTML 根元素的字体大小属