最近有玩两个挺有意思的css小游戏,从中分别学习了flex布局和grid布局的,前一个叫FLEXBOX FROGGY,后者叫Grid Garden,游戏是通过在线补齐css属性来通过关卡。
一、flex布局
首先通过 display: flex 来声明 flex 布局。
justify-content 属性 设置水平对齐样式;
flex-start: 元素和容器的左端对齐。flex-end: 元素和容器的右端对齐。center: 元素在容器里居中。space-between:元素之间保持相等的距离。space-around:元素周围保持相等的距离。
align-items 属性 设置垂直对齐方式;
flex-start: 元素与容器的顶部对齐。flex-end: 元素与容器的底部对齐。center: 元素纵向居中。baseline: 元素在容器的基线位置显示。stretch: 元素被拉伸以填满整个容器。
flex-direction 属性 设置元素在容器内的的摆放方向;
row: 元素摆放的方向和文字方向一致。row-reverse: 元素摆放的方向和文字方向相反。column: 元素从上放到下。column-reverse: 元素从下放到上。
order 属性 设置单个元素的的顺序 属性值为正数或负数;
align-self 属性 控制单个元素的属性,属性值与 align-items 一样;
flex-wrap 属性 控制元素在行数排列,以及排列的顺序;
nowrap: 所有的元素都在一行。wrap: 元素自动换成多行。wrap-reverse: 元素自动换成逆序的多行。
flex-flow 属性 该属性是flex-direction 和 flex-wrap的缩写属性,接受两个属性的值,中间用空格隔开;
align-content 属性 决定行与行之间的间隔;
flex-start: 多行都集中在顶部。flex-end: 多行都集中在底部。center: 多行居中。space-between: 行与行之间保持相等距离。space-around: 每行的周围保持相等距离。stretch: 每一行都被拉伸以填满容器。
二、grid布局
首先通过 display: grid 来声明 grid 布局。
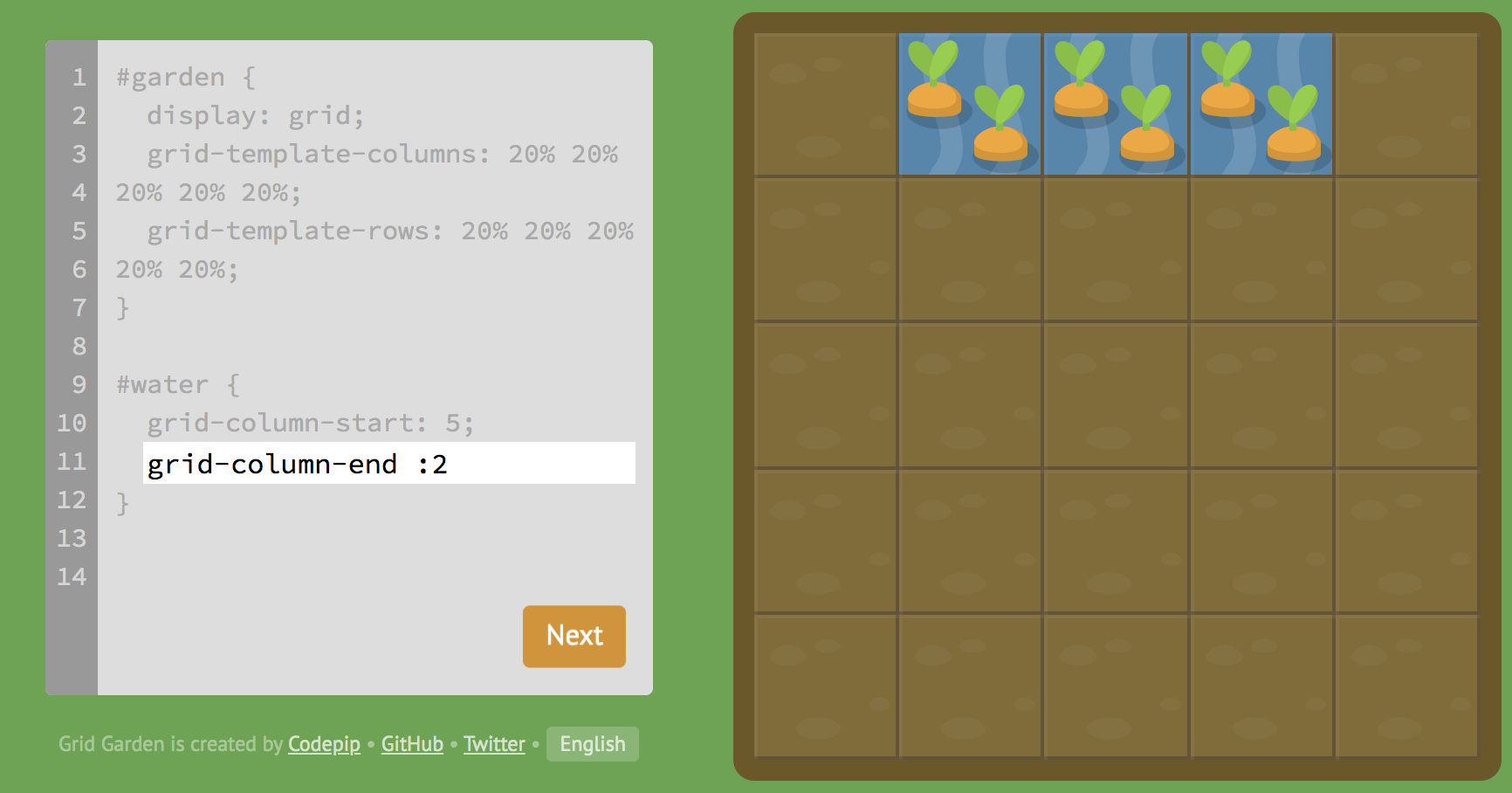
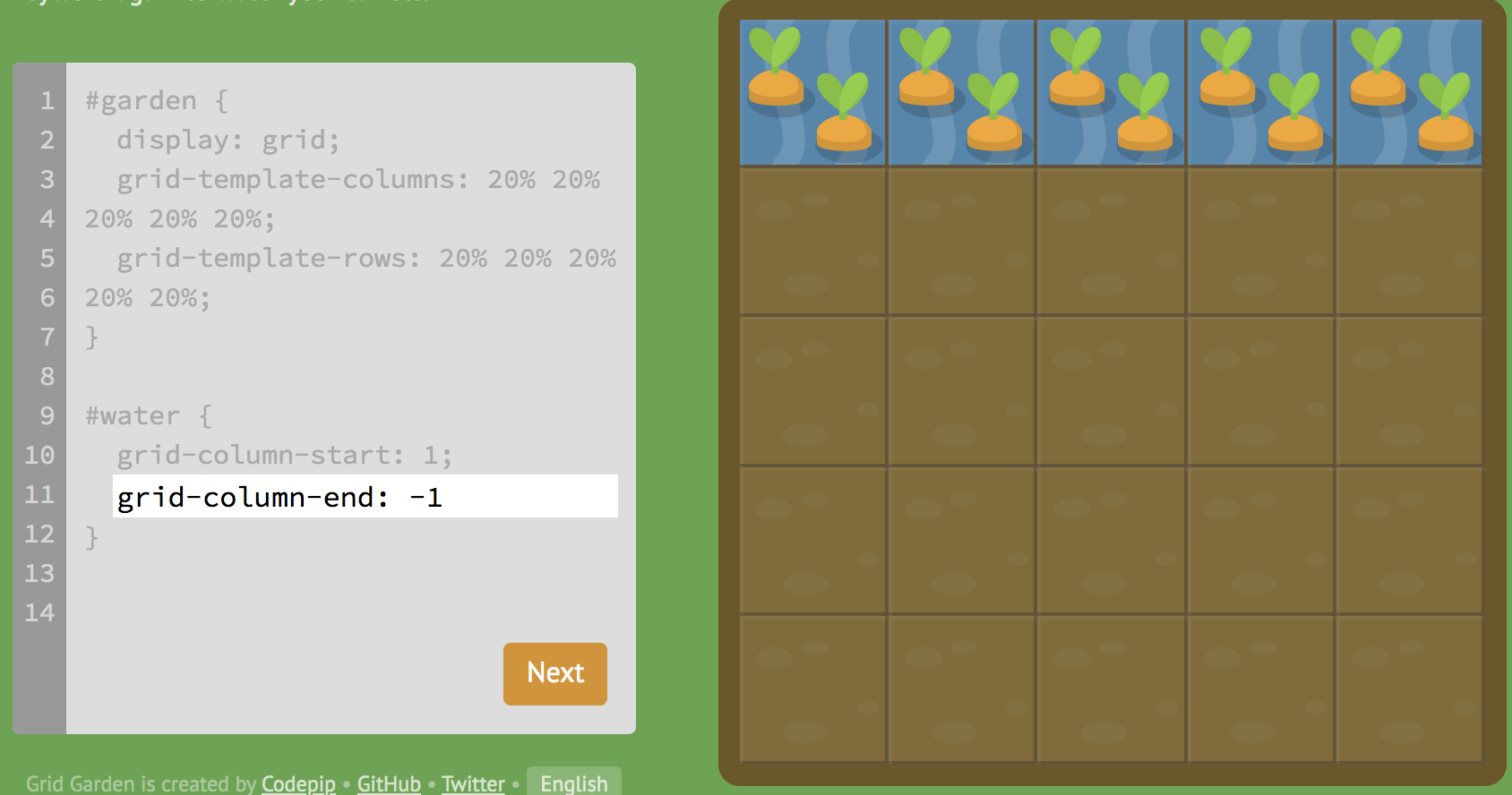
grid-column-start grid-column-end 分别表示水平方向上开始网格项开始与结束的索引数。
(注意:grid-column-end 不一定比 grid-column-start 大,且索引数也可为负值。)


grid-column 属性是 grid-column-start 和 grid-column-end 的缩写,可以写两个属性的值,中间用“/”分隔。
grid-row-start grid-row-end 分别表示垂直方向上开始网格项开始与结束的索引数。
grid-row 属性是 grid-row-start 和 grid-row-end 的缩写。
grid-area 属性是 grid-row-start grid-column-start grid-row-end grid-column-end的缩写,中间用 “/”分隔。

order 属性 控制单个元素的位置,可以为正数或负数。
grid-template-columns和grid-template-rows用于设置Grid布局的行列中网格轨道的大小。