地图对于数据的可视化展现有独到的显示方式,首先是底图。地图提供了一个定位的蓝图,让用例数据可以有参考的背景,因此底图通常是线画矢量图或者影像图。互联网上提供这种服务的基本以Google风格,也就是Tiled(逐级切片,缓存各个视图范围)。由于用户的所使用的客户端尺寸配置等等因素加上国内网络稳定性有很大差距,因此对于UI的友好也是需要相当的考虑。这方面Goolge一直是标杆。最近更是令人发指的新版地图提供HTML原生的页面3D地球,上面还飘着云图呢,颤抖吧,那啥百度和高德。此外,有自己风格的诺基亚地图HereMaps.cn也是很强大的,还有红蓝3d模式,有意思。
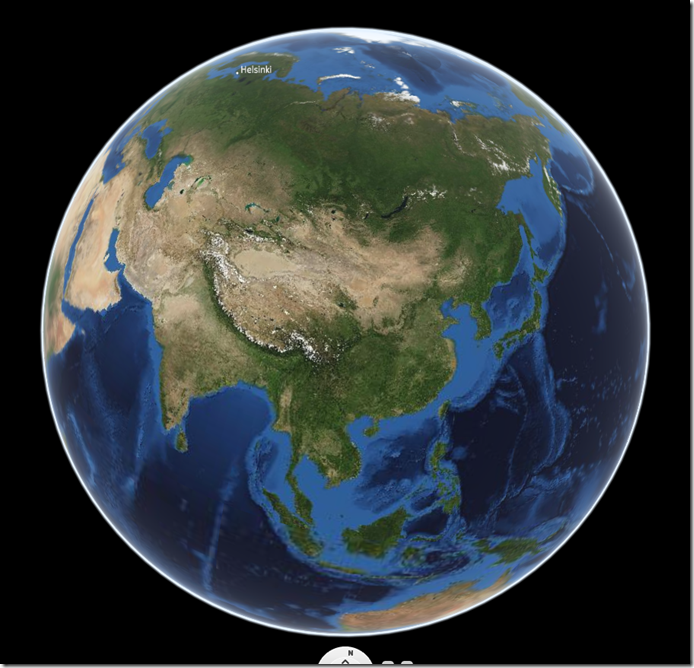
HereMaps 3D
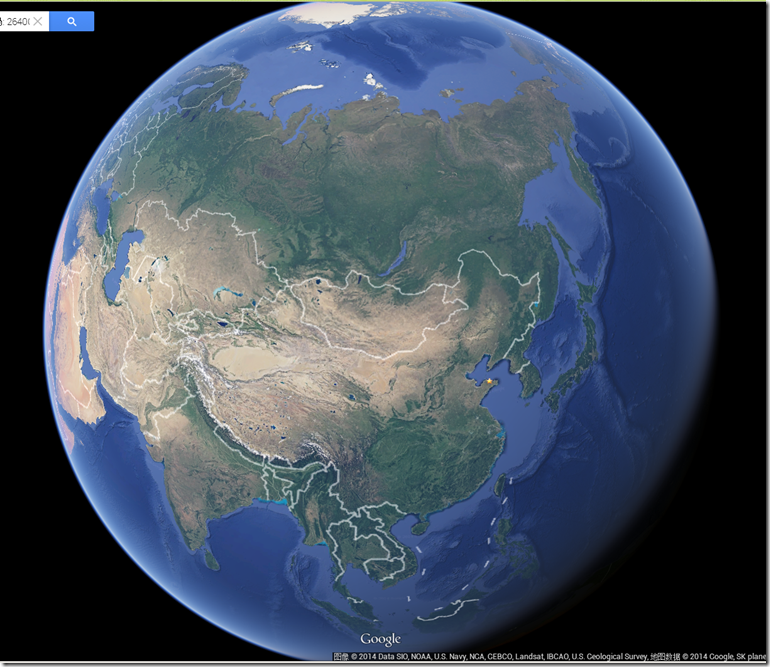
GoogleMaps 地球
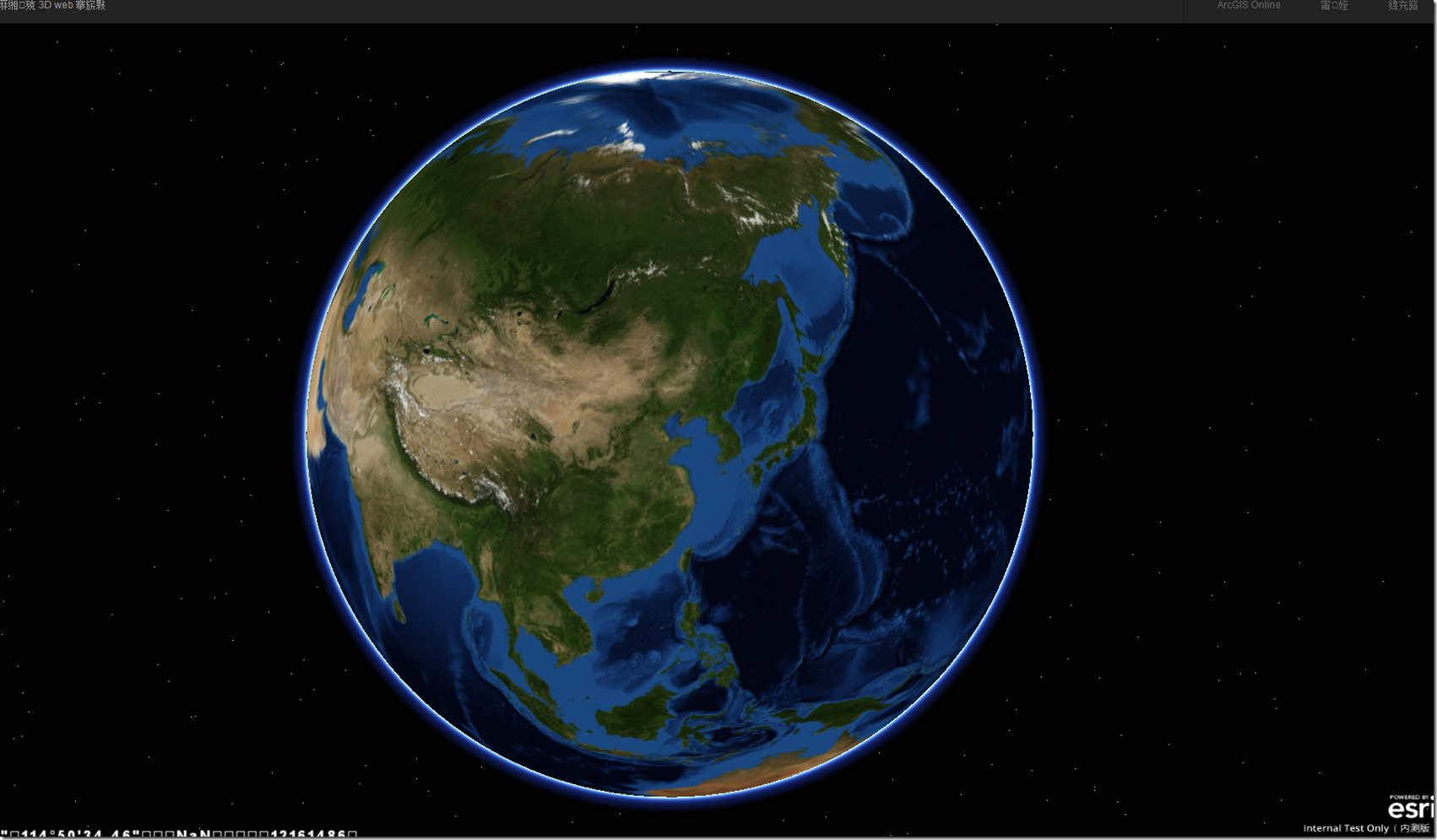
另外,泄露一张我ESRI的Web3D产品,其最大的特色就是支持二次开发,支持加载所有原有的二维图层资源,所有的转换都在页面而非服务器端,很强大。
虚拟地球这中展现方式,也有其短板的地方,道路和航向还是二维平面比较直观。3D对于透视表面有更直观的显示。在日趋激励的竞争中,有自己的特色才能被认可。