编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
613px;
/* height: 904px; */
border: orangered 1px solid;
/* margin: 0px; */
display:flex;
flex-wrap:wrap;
flex-direction: row;
justify-content: center;
align-items: center;
/* box-sizing:content-box; */
padding: 1px;
}
#box div{
200px;
height: 200px;
background-color: pink;
border:black 1px solid;
border-radius: 10px;
text-align: center;
line-height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing:content-box;
margin: 1px;
}
</style>
</head>
<body>
<div id="content">
<h1>--------拖动(10.26)--------</h1>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>
<script>
let dragDiv=null;
function dragstart(){
dragDiv=event.target;
}
function drop(){
let dragId=event.target.innerText;
event.target.innerText=dragDiv.innerText;
dragDiv.innerText=dragId;
}
function dragover(){
event.preventDefault();
}
window.addEventListener('load',function(){
let divs=document.getElementById('box').getElementsByTagName('div')
console.log(divs);
for(let div of divs){
console.log(div);
div.draggable="true";
// div.dragstart=dragstart;
div.ondragstart=dragstart;
div.ondragover=dragover;
div.ondrop=drop;
}
})
</script>
</body>
</html>
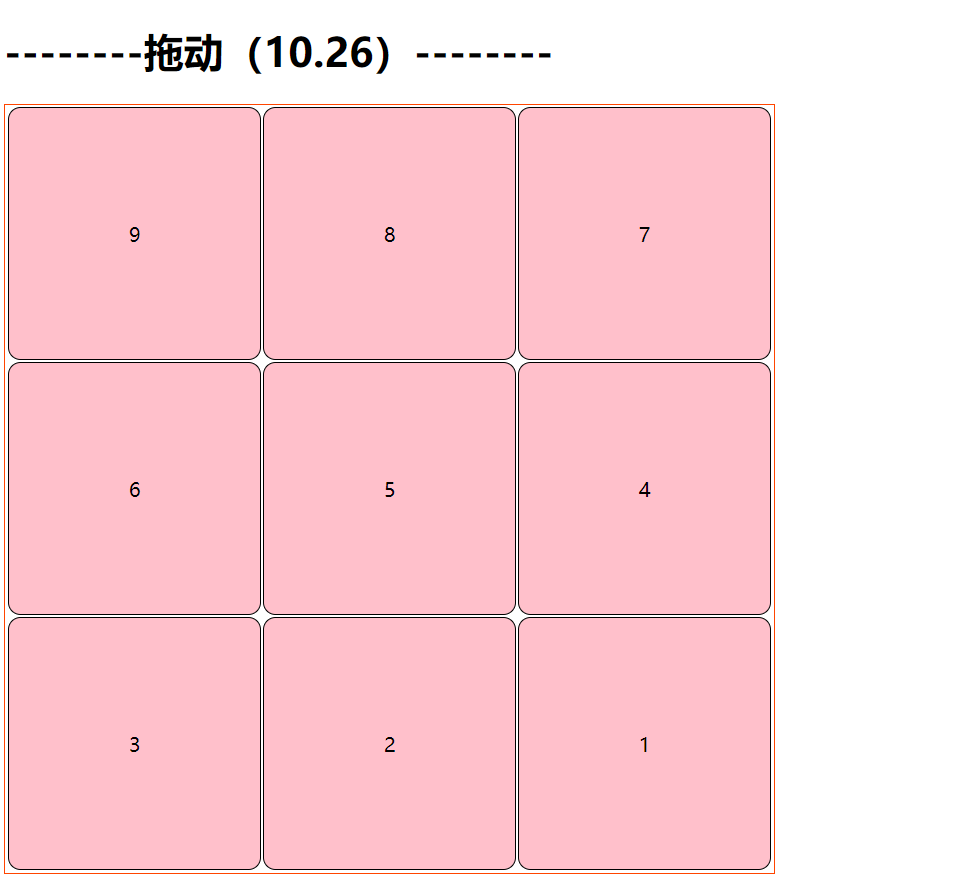
运行结果