编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jqueryjquery.js"></script>
<style>
#one{
background-color: pink; 500px;height: 500px;
}
#two{
background-color: rgb(201, 192, 255); 400px;height: 400px;
}
#three{
background-color: rgb(192, 255, 203); 300px;height: 300px;
}
</style>
</head>
<body>
<div id="one">
<div id="two">
<div id="three">
</div>
</div>
</div>
<script>
$("#one").click(function(){
alert("one");
})
$("#two").click(function(){
alert("two");
})
$("#three").click(function(){
alert("three");
// event.stopImmediatePropagation();//阻止冒泡
// return false;//阻止冒泡与默认行为**对外边两层不管用*
event.preventDefault();//阻止默认行为
})
</script>
</body>
</html>
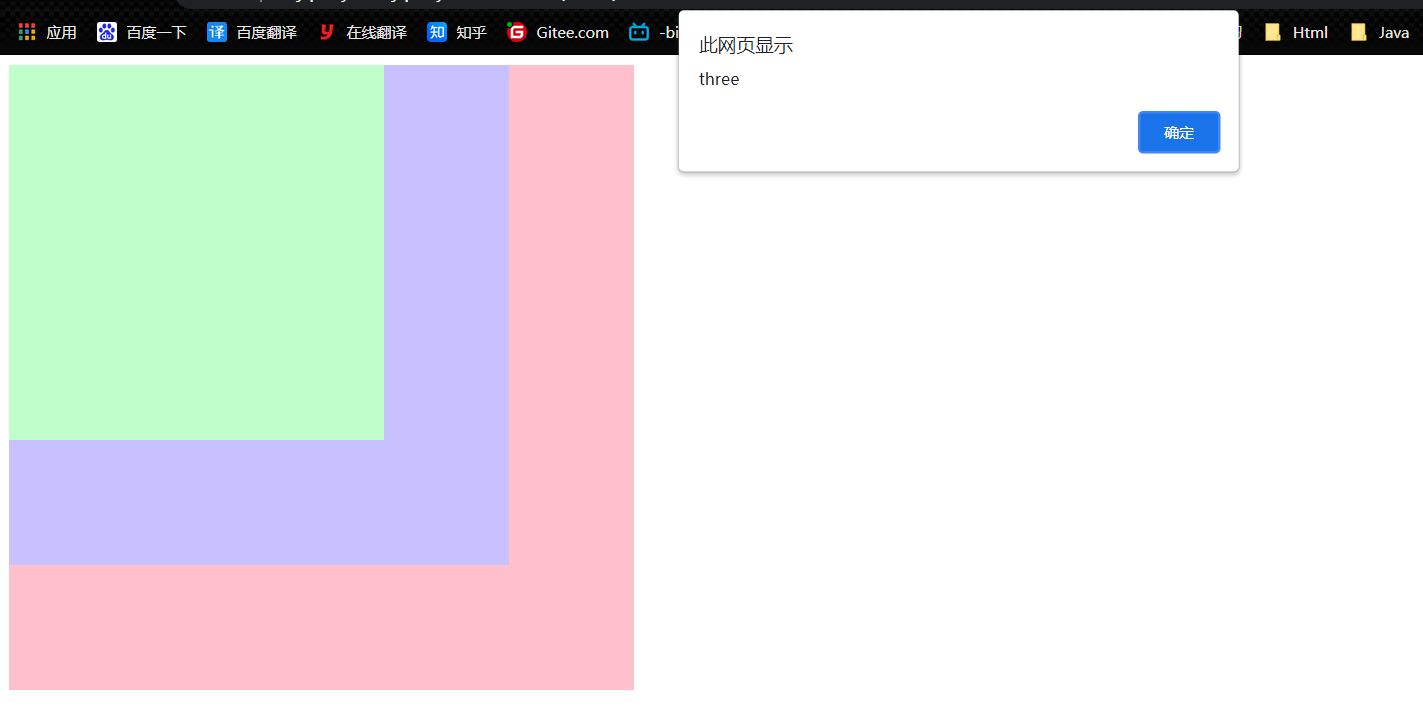
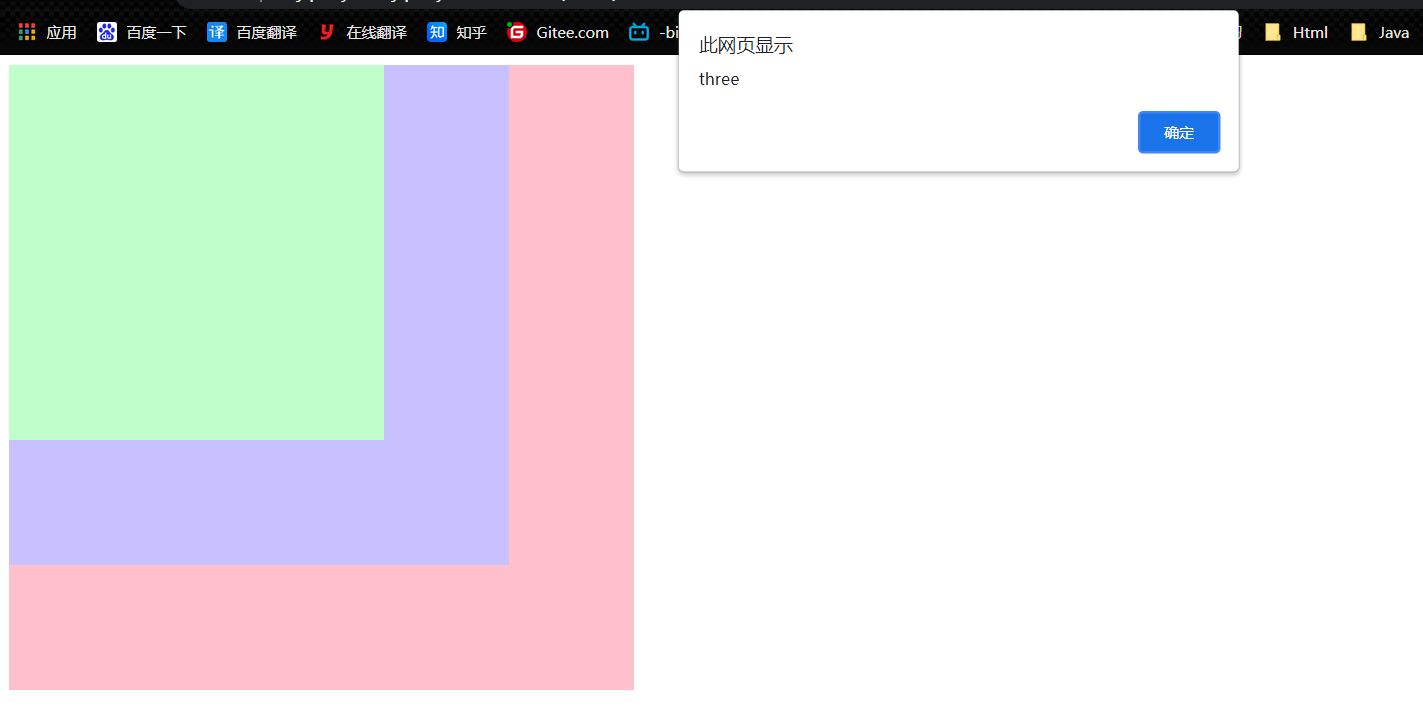
运行结果