编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jqueryjquery.js"></script>
</head>
<body>
<input type="checkbox" value="足球"> 足球<br>
<input type="checkbox" value="篮球"> 篮球<br>
<input type="checkbox" value="排球"> 排球<br>
<input type="checkbox" value="乒乓球"> 乒乓球<br>
<input type="checkbox" value="保林球"> 保林球<br>
<input type="checkbox" value="保林球"> 保林球<br>
<hr>
<input type="button" value="全选"><br>
<input type="button" value="不选"><br>
<input type="button" value="反选"><br>
<input type="button" value="提交"><br>
<script>
//属性选择器
$(function() {
$(":button:eq(0)").click(function() {
// alert("hello");
$(":checkbox").prop("checked", true); //全选
})
$(":button:eq(1)").click(function() {
// alert("hello");
$(":checkbox").prop("checked", false); //不选
})
//反选 each
$(":button:eq(2)").click(function() {
// alert("hello");
$(":checkbox").each(function() {
//判断当前复选框是否选中
if ($(this).prop("checked") == true) {
$(this).prop("checked", false);
} else {
$(this).prop("checked", true);
}
});
});
$(":button:eq(3)").click(function() {
// alert("hello");
var str = ""; //全局变量
$(":checkbox").each(function() {
//判断当前复选框是否选中
if ($(this).prop("checked") == true) {
// var str;
//str += $(this).val()+"
"; //读取value值
str = str + $(this).val() + "
"; //读取value值
}
});
alert(str);
});
// $(":button").click(function(){
// $(":checkbox").prop("checked",false); //不选
// })
});
</script>
<br>
<p>List 1:</p>
<ul>
<li>coffee</li>
<li>milk</li>
<li>tea</li>
</ul>
<p>List 1:</p>
<ul>
<li>coffee</li>
<li>milk</li>
<li>tea</li>
</ul>
<button>点我隐藏coffee</button>
<!-- <button>提交</button>
<input type="text" value="hello"> -->
<script>
//子元素过滤器
$(function() {
$(":button").click(function() {
// var str;
// str = $(":text").val();
// alert(str);
$("ul li:nth-child(1)").hide(); //隐藏两个coffee
//$("ul li:first").hide();//只能隐藏第一个coffee
// $("ul li :even()").hide();//********
});
});
</script>
</body>
</html>
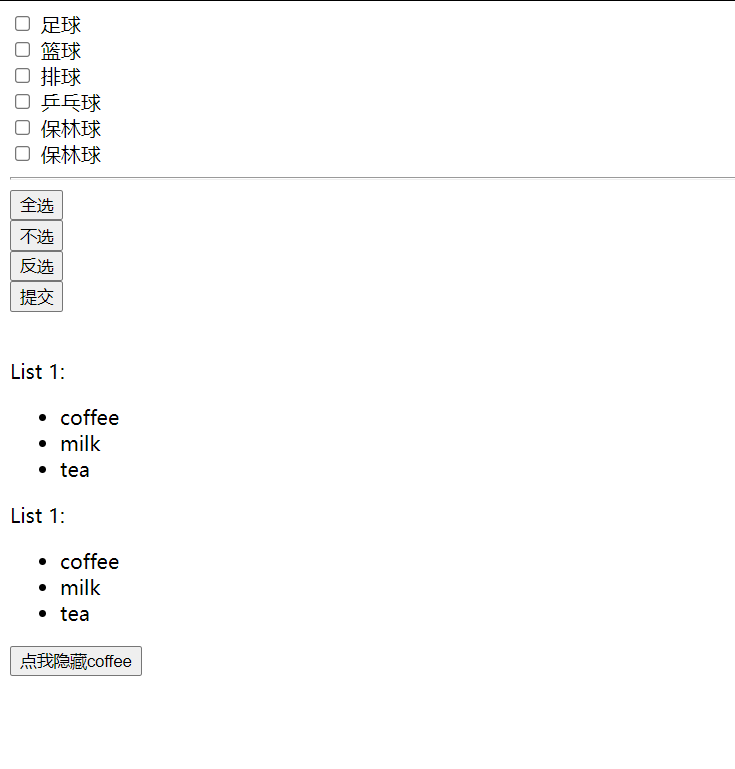
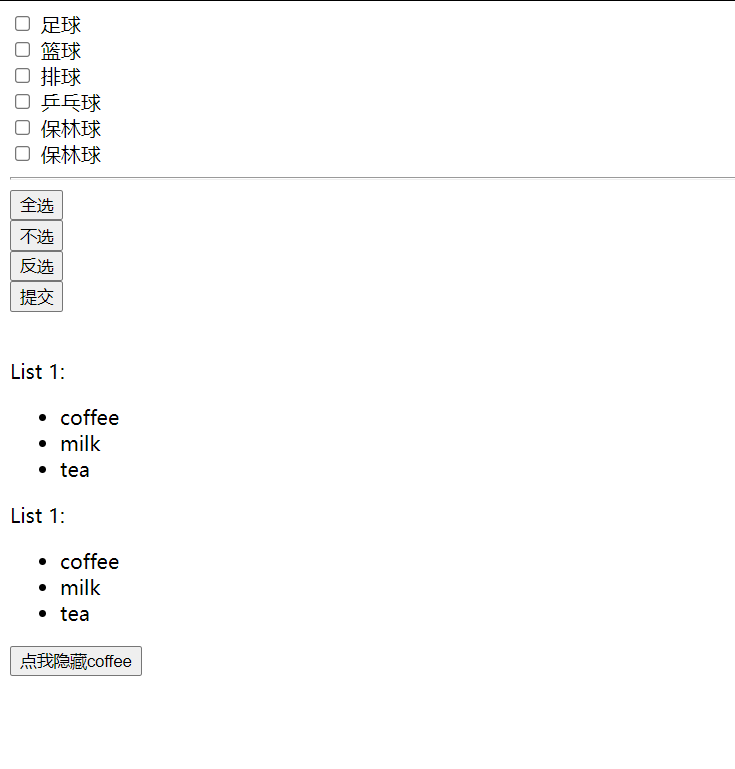
运行结果