编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jqueryjquery.js"></script>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
margin: 30px;
400px;
border: 1px solid black;
}
button {
margin-top: 10px;
margin-left: 10px;
}
#text {
margin: 10px;
380px;
height: 100px;
max-height: 400px;
min-height: 50px;
border: 1px solid grey;
font-size: 20px;
overflow: hidden;
}
</style>
<script>
$(function() {
$("#fd").click(function() {
$("#text").animate({
height: "+=100px"
}, 600);
});
$("#sx").click(function() {
$("#text").animate({
height: "-=100px"
}, 600);
});
});
</script>
</head>
<body>
<div id="box">
<button id="fd">放大</button>
<button id="sx">缩小</button>
<textarea id="text">
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
</textarea>
</div>
</body>
</html>
<!-- fadeToggle
fadeTo("slow",0.3)
自定义动画
animate({属性:属性值},"速度",function(){});
停止动画
stop()
判断动画是否正在执行
if($("选择器").is(":animated")) -->
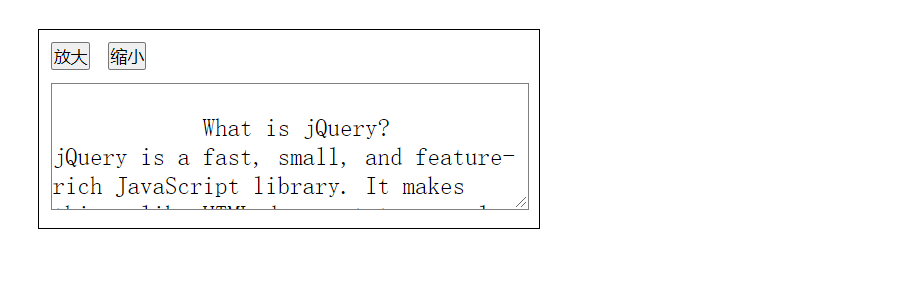
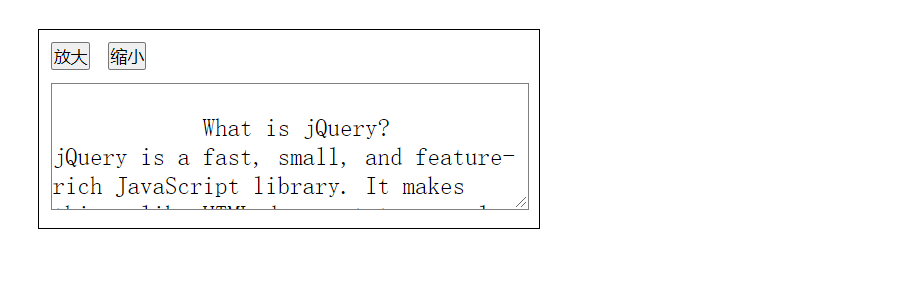
运行结果