AJAX
ajax(Web数据交互方式)
- Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
- 在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,
- 包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
- 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
ajax所包含的技术
大家都知道ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
-
使用CSS和XHTML来表示。
-
使用DOM模型来交互和动态显示。
-
使用XMLHttpRequest来和服务器进行异步通信。
-
使用javascript来绑定和调用。
在上面几中技术中,除了XmlHttpRequest对象以外,其它所有的技术都是基于web标准并且已经得到了广泛使用的,XMLHttpRequest虽然目前还没有被W3C所采纳,但是它已经是一个事实的标准,因为目前几乎所有的主流浏览器都支持它。
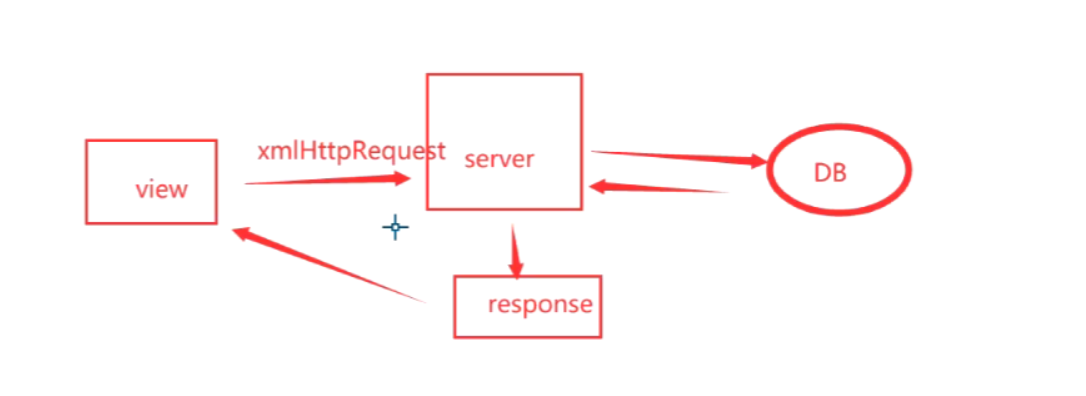
ajax 工作原理

-
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。
-
这其中最关键的一步就是从服务器获得请求数据。
-
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。
-
简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
-
XMLHttpRequest这个对象的属性。
它的属性有:
- onreadystatechange 每次状态改变所触发事件的事件处理程序。
- responseText 从服务器进程返回数据的字符串形式。
- responseXML 从服务器进程返回的DOM兼容的文档数据对象。
- status 从服务器返回的数字代码,比如常见的404(未找到)和200(已就绪)
- status Text 伴随状态码的字符串信息
- readyState 对象状态值
ajax的优点
-
最大的一点是页面无刷新,在页面内与服务器通信,给用户的体验非常好。
-
使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。
-
可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
-
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
ajax的缺点
ajax的缺陷都是它先天所产生的
- ajax干掉了back按钮,即对浏览器后退机制的破坏。
- 后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。
- 这是ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来取消前一次操作的。
- 安全问题
- 对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。
- 这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。
- ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。
- 还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
- 对搜索引擎的支持比较弱。
- 破坏了程序的异常机制。