• 理解产品用户体验的
– 五大要素
– 五大元素包含内容
– 五大要素包含内容的实际应用
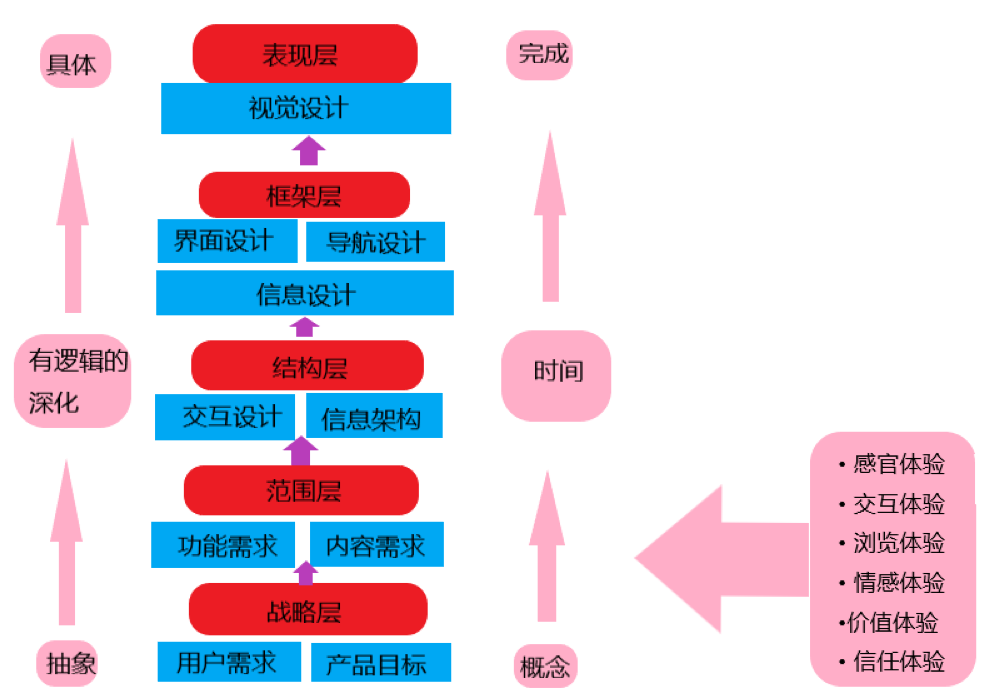
• 互联网产品用户体验的五大要素

———————————————————————————————————————
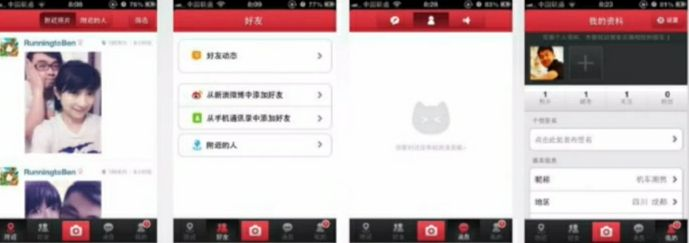
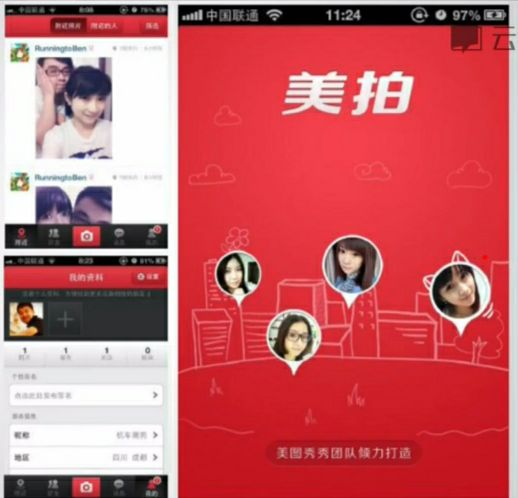
• 以实际案例看用户体验的设计要素(以美拍为例)


– 用户需求:
自恋,秀,晒,猎色
– 产品目标: (此处更为关注的是:分解目标!)
视图通过用户自拍展示为切入点,打造一款新颖的移动社交应用
————————————————————————————————————


– 基于战略的内容需求:
1.女人,美女
2.男人,帅哥
3.语音,好听的声音
4.粉丝,激励,评论,喜欢
5.丰富的个人信息
6.等等.....
– 基于战略的功能需求:
1.拍照功能,丰富的滤镜,特色滤镜
2.好友关系功能,第三方,手机通讯录
3.沟通功能:信息,评价,系统消息
4.个人主页:图片上传,地理位置等
5.语音功能,发布,修改,压缩,播放
6.等等.....
————————————————————————————————————
 、
、

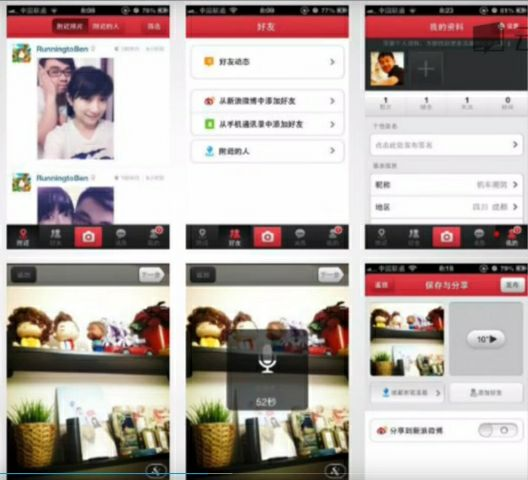
– 信息架构:
1.用户UGC (照片,语音)
2.我的资料
3.信息(评论,系统,关系信息)
4.等.....
– 交互设计:
简捷,走传统路线
在拍照,个人主页,友好关系,等重要内容需求位置,进行了
重点的打造(引导,突出,滤镜实时预览)
————————————————————————————————————————


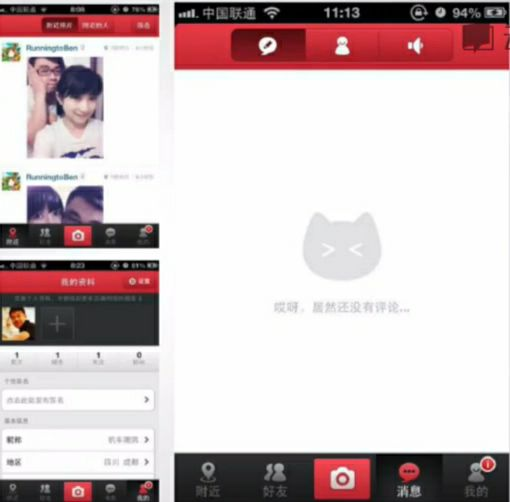
– 界面设计
走中庸路线,三横排设计,保存与分享
– 导航设计
最常见的Tabbar导航,二级导航放到Titlebar,适用于手势操作
– 信息设计
简洁,明了,不文艺,不装×
————————————————————————————————————————


– 视觉设计
内容,功能,界面,交互美学的集合
• 色彩
• 质感
• 图标
-------------------------------------------------------------------------------------------------------------------------
• 从美拍看背后的故事
1. 存在需求,待验证
2. 基于第一条,在保证交互与信息架构合理的同时,从功能需求和内容需求上做减法,
力求围绕核心需求做设计,界定范围,在这样的前提下做好用户体验
3. 再减不能减视觉设计
4. 发布并验证
• 用户体验要素的重要性
– 是方法
» 帮产品经理更好的理清用户体验脉络
– 是依据
» 保证产品经理在千变万化的用户体验系统里走不偏
– 是逻辑
» 帮助产品经理更好的整理与完善产品用户体验