https://fizzz.blog.csdn.net/article/details/111157198
写博客的时候,很多作者会用到截图上传的功能,通过微信截图,QQ截图,直接将截取的图片通过Ctrl+v 复制到编辑器里。编辑器自动将图片上传,并返回图片地址,将图片渲染到页面上。今天我就给大家实现一个这样的功能。
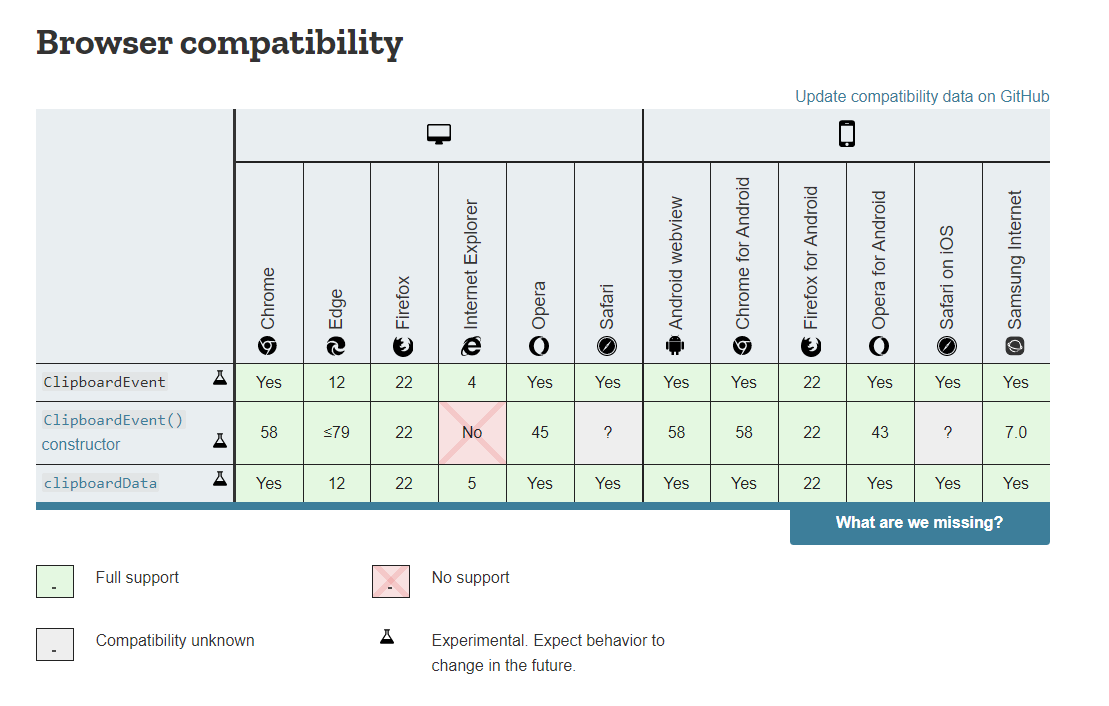
主要的知识点是,浏览的paste事件,clipboardData,
有关这两个属性的浏览器支持情况

paste 一个标准的Dom事件,粘贴事件,会在用户按下Ctrl+v ,或者通过鼠标复制时触发.像其他事件一样,我们可以通过addEventListener为一个Element添加一个粘贴事件的监听函数 如以下代码
document.addEventListener('paste', (event) => {
console.log('粘贴事件', event)
});
- 1
- 2
- 3
为了更清晰看到粘贴事件的内部的数据我们创建一个测试的html,内容如下
<div>
<textarea id="mytextarea"></textarea>
</div>
<script type="text/javascript">
document.querySelector("#mytextarea").addEventListener('paste', function (event) {
console.log(event)
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
页面图片如下
我们将123 复制到输入域中,
打印的是event是一个叫做ClipboardEvent的对象,
内部存在着一个叫做clipboardData的属性,这便是我们在复制时存储数据的对象。 其中的items就是我们要操作的对象,需要粘贴的元素都在其中存储。
来看一个完整的例子
<div class="container" style="text-align: center;">
<textarea id="mytextarea"></textarea>
<img id="myimg" width="200px" src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1971621943,955938305&fm=26&gp=0.jpg" />
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
document.querySelector("#mytextarea").addEventListener('paste', function (event) {
var items = event.clipboardData.items;
console.log(items[0], items[1])
if (items && (items[0].type.indexOf('image') > -1 )) {
var file = null // 用于存储图片文件
file = items[0].getAsFile();
console.log(file)
// 直接显示到当前页面
document.querySelector('#myimg').src = URL.createObjectURL(file)
// 发送http请求到后端
let sendData = new FormData()
sendData.append('editormd-image-file', file)
_ajax('https://www.ebaina.com/markdown/upload?guid=1607782819184', sendData, function (res) {
console.log(res)
})
}
})
var _ajax = function (url, data, callback) {
$.ajax({
"type": 'post',
"cache": false,
"url": url,
"data": data,
"processData": false,
contentType: "multipart/form-data; boundary=----WebKitFormBoundaryjtVDWJU59uHZpWAy",
success: function (ret) {
callback(ret);
},
error: function (err) {
console.log('请求失败')