一、什么是jQuery选择器
Query选择器继承了CSS与Path语言的部分语法,允许通过标签名、属性名或内容对DOM元素进行快速、准确的选择,
而不必担心浏览器的兼容性,通过jQuery选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
二、jQuery选择器的优势
1、简洁的写法
2、完善的处理机制
三、jQuery选择器的类型
1、通过CSS选择器选取元素:
基本选择器
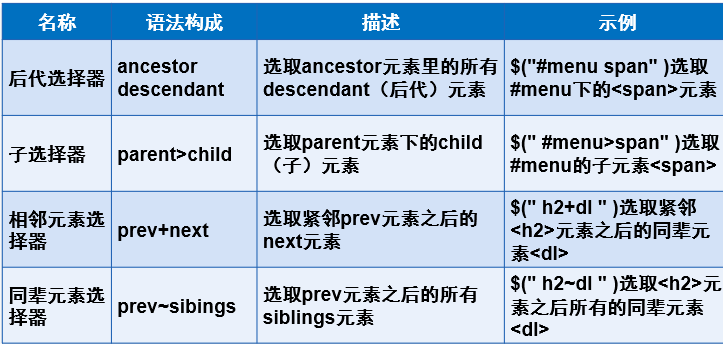
层次选择器
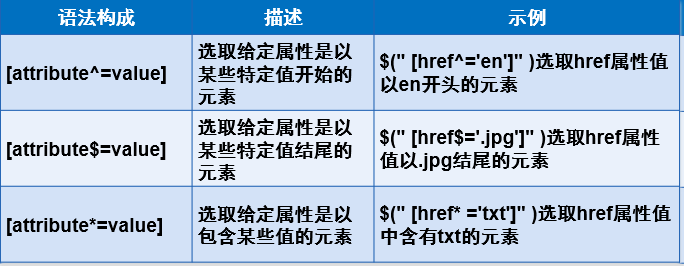
属性选择器
2、通过过滤选择器选择元素
基本过滤选择器
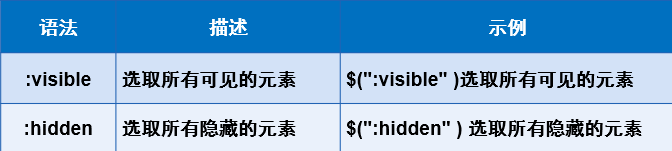
可见性过滤选择器
四、通过CSS选择器选取元素
1、基本选择器

2、层次选择武器

3、属性选择器

五、通过条件过滤选取元素
1、基本过滤选择器

2、可见性过滤选择器

六、选择器中的空格
1、选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果
var $t_a = $(".test :hidden"); //带空格的jQuery选择器 选取class为“test”的元素内部的隐藏元素
var $t_b = $(".test:hidden"); //不带空格的jQuery选择器 选取隐藏的class为“test”的元素
2、选择器中含有特殊符号的注意事项选择器中含有“.”、“#”、“(”或“]”等特殊字符根据W3C的规定,
属性值中是不能含有这些特殊字符的,但在实际项目中偶尔会遇到表达式中含有“#”和“.”等特殊字符,如果按照普通的方式去处理出来的话就会出错。
解决此类错误的方法是使用转义符转义。
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
不能这样写:
$('#id#b'); $('#id[1]');
应该使用转义符号:
$('#id\#b'); //转义特殊字符“#”
$('#id\[1\]'); //转义特殊字符“[ ]”