第一:你需要在Windows环境下面搭建vue的开发环境,具体可参考如下的地址:
https://www.cnblogs.com/zhaomeizi/p/8483597.html
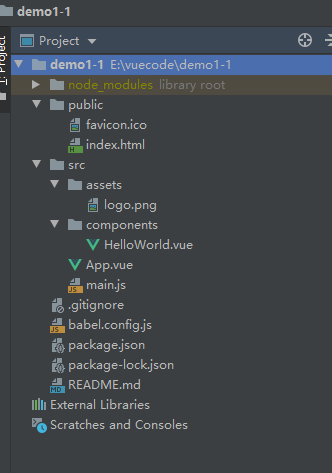
第二:当你搭建好之后,你可以看见网上许多的创建项目的,大部分使用webstorm,但是他这个创建的是一个简易的项目,大致的项目目录如下:

这个时候是不是发现你和网上的对比是不是少了点什么,是不是没有一些文件夹,那么(个人推荐,大神勿喷)以后我们这样建项目:
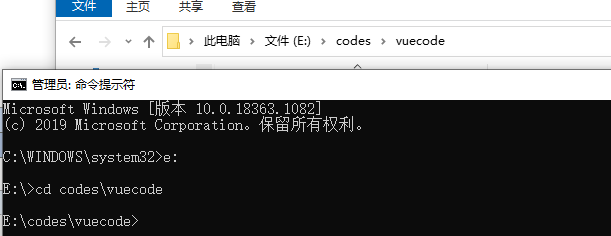
1:进入你自己的项目目录(这个目录是自己建的):

2: 创建一个项目名:vue init webpack demoTest

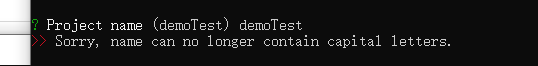
这里是我碰到的一个坑,记着;项目名不可以大写:

变成这样:

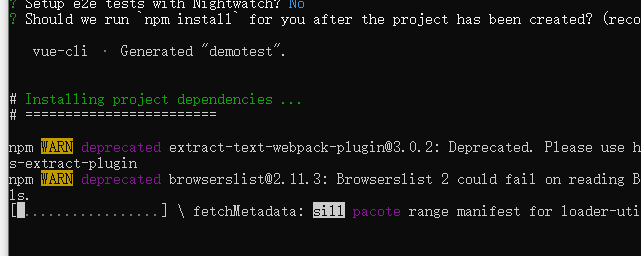
之后先按照这个区操作:

等待:

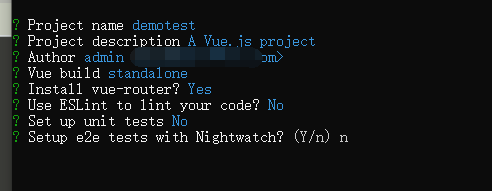
现在说明刚刚叫你选择(Y/N)是干嘛的:
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
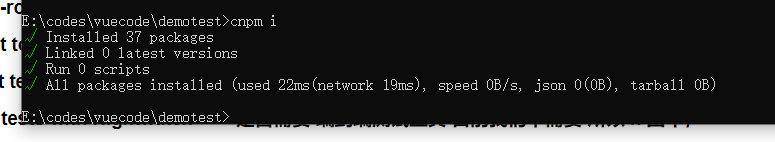
3:进入新项目目录,安装依赖:cnpm i


4 启动项目:npm run dev


出现这个就代表建好了,现在可以在浏览器里面先访问一下:

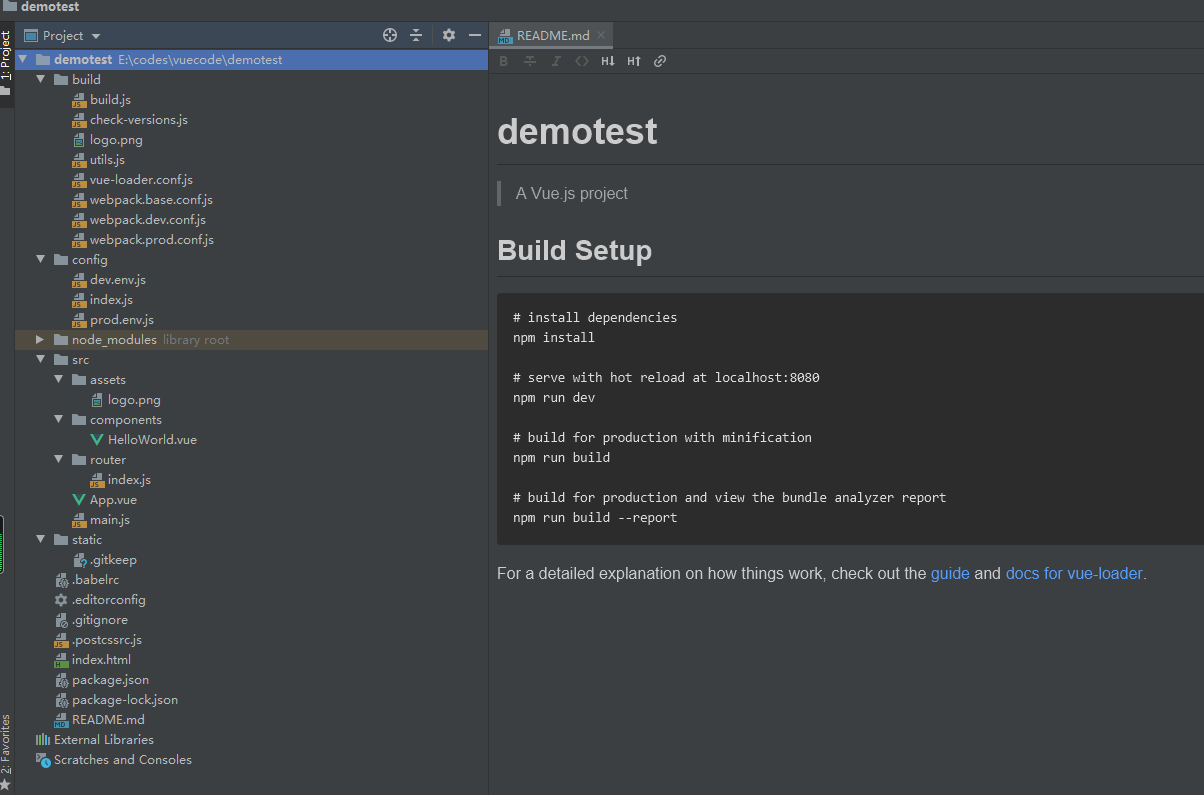
5:接下来就是使用我们的webStorm打开刚刚的项目:

是不是比之前直接建的多了一些目录,这些目录其实你自己也可以手动建立
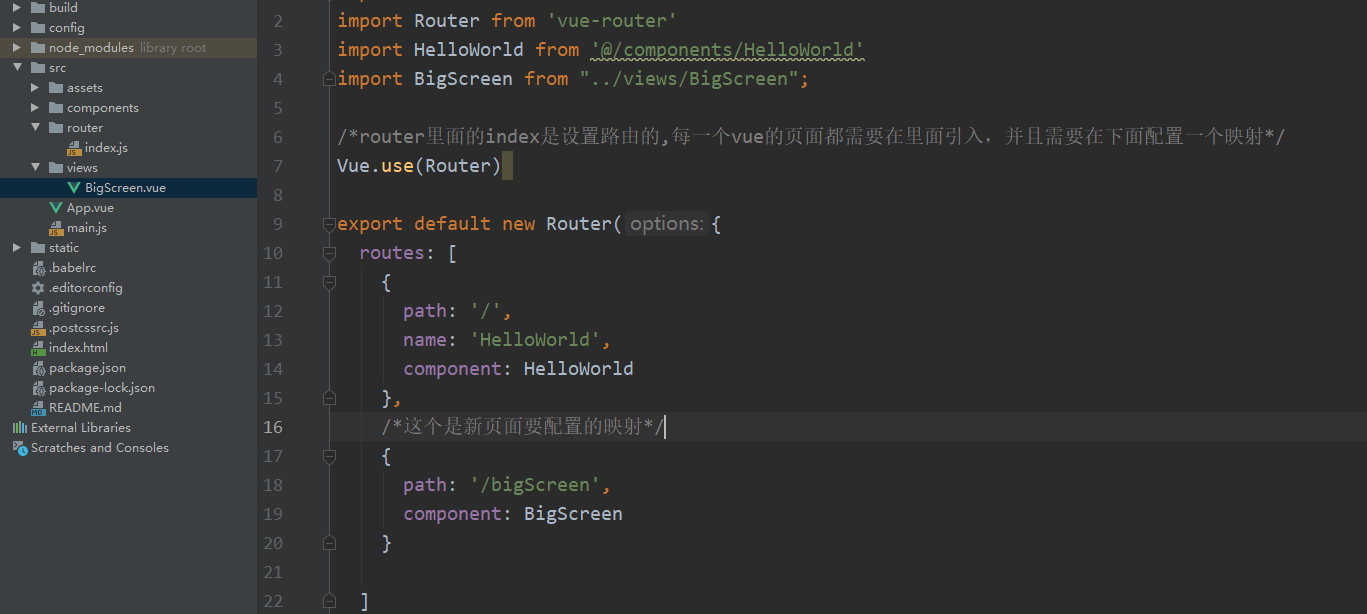
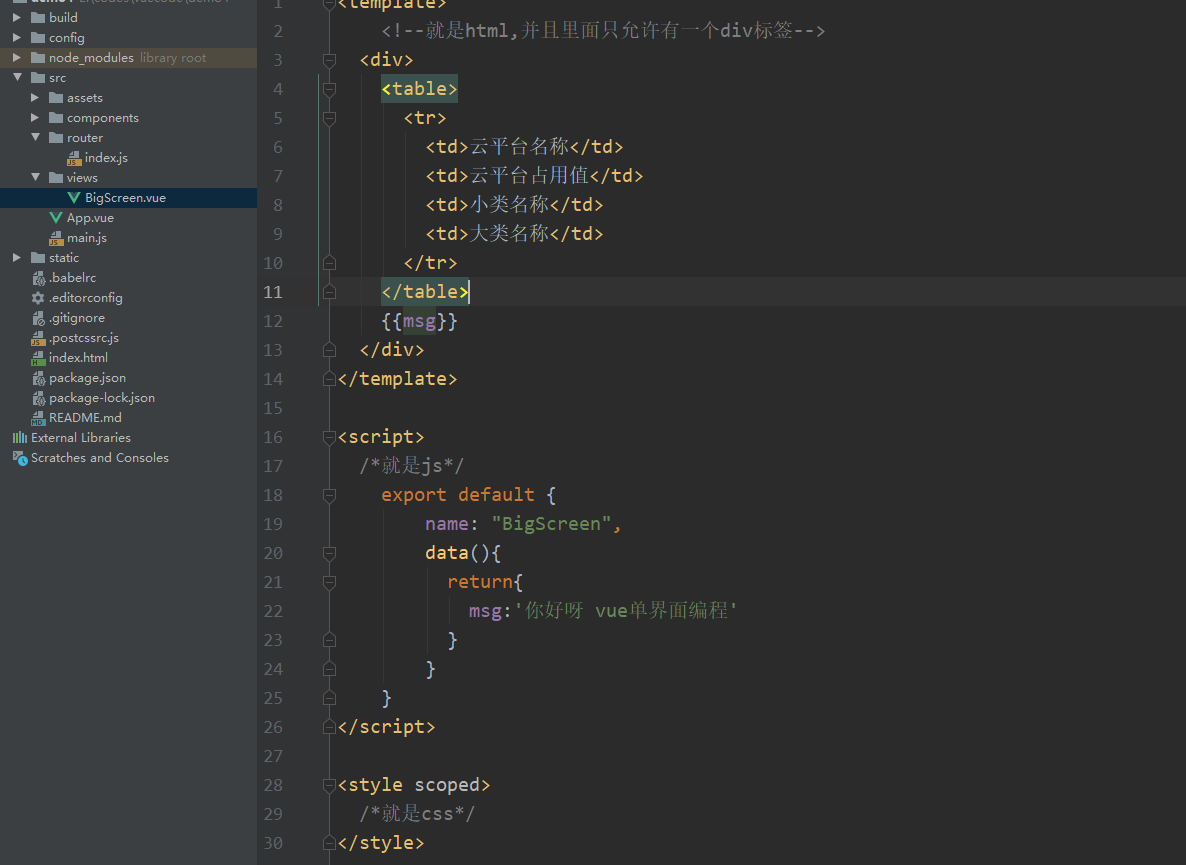
6:自己创建页面:

6-2:



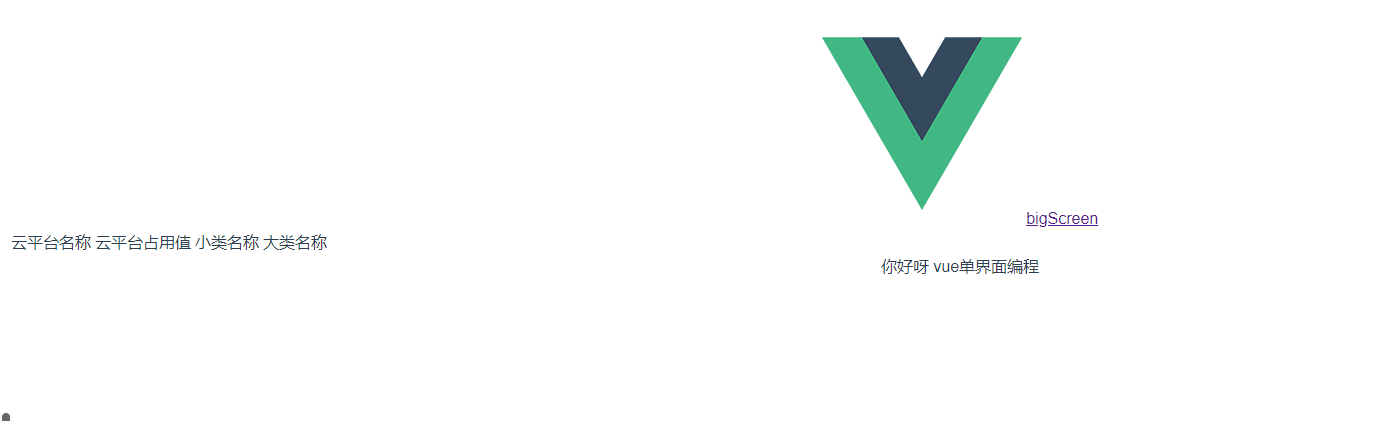
上面的vue标识不想要可以自己在后台给他注释掉
至此,一个简单的vue项目时创建好了