背景样式
背景原点:background-origin :
border-box(从border区域(含border)开始显示背景图像。)
padding-box(从padding区域(含padding)开始显示背景图像。)
content-box(从content区域开始显示背景图像。)
<style type="text/css"> .box{ 250px; height: 250px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_01.jpg) no-repeat; border:10px dashed red; background-origin: border-box; } .box2{ 250px; height: 250px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_01.jpg) no-repeat; border:10px dashed red; background-origin: padding-box; } .box3{ 250px; height: 250px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_01.jpg) no-repeat; border:10px dashed red; background-origin: content-box; }
</style>
<body>
<div class="box"><p>从border区域(含border)开始显示背景图像。<p></div>
<div class="box2"><p>从padding区域(含padding)开始显示背景图像。<p></div>
<div class="box3"><p>从content区域开始显示背景图像。<p></div>
</body>
效果如下:

背景的显示区域
设定背景图像向外裁剪的区域。
background-clip :
padding-box:从padding区域(不含padding)开始向外裁剪背景。
border-box:从border区域(不含border)开始向外裁剪背景。
content-box:从content区域开始向外裁剪背景。
text:从前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩效果。
<style type="text/css"> .box{ 200px; height: 200px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_02.jpg) no-repeat; border:10px dashed red; background-clip: border-box; } .box2{ 200px; height: 200px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_02.jpg) no-repeat; border:10px dashed red; background-clip: padding-box; } .box3{ 200px; height: 200px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_02.jpg) no-repeat; border:10px dashed red; background-clip: content-box; } .box4{ 200px; height: 200px; float: left; margin-left: 20px; padding: 20px; background:#aaa url(zzfw_02.jpg) no-repeat; border:10px dashed red; -webkit-background-clip:text; -webkit-text-fill-color:transparent; font-weight:bold; font-size:30px; } p{ margin-top: 150px; font-size: 20px; color: #fff; font-weight: bold; } </style> <body> <div class="box"><p>从border区域(不含border)开始向外裁剪背景。<p></div> <div class="box2"><p>从padding区域(不含padding)开始向外裁剪背景。</p></div> <div class="box3"><p>从content区域开始向外裁剪背景。</p></div> <div class="box4">从前景内容的形状(比如文字)作为裁剪区域向外裁剪</div> </body>
效果如下:

背景尺寸
background-size:
div{background-size:100px 150px;} /*调背景图片的大小*/
多重背景
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),
表明 所有背景图片应用该属性值。
background-color 只能设置一个。
.box{ 500px; height: 250px; background: url(05.jpg) no-repeat 367px 131px,url(04.jpg) no-repeat 142px 52px,url(03.jpg) no-repeat 78px 86px,url(01.jpg) no-repeat 14px 65px,url(02.jpg) no-repeat 60px 25px; }
多个背景图片效果如下:

列表样式
项目符号:
list-style-type :
取值:
disc:实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
armenian:传统的亚美尼亚数字
cjk-ideographic:浅白的表意数字
georgian:传统的乔治数字
lower-greek:基本的希腊小写字母
hebrew:传统的希伯莱数字
hiragana:日文平假名字符
hiragana-iroha:日文平假名序号
katakana:日文片假名字符
katakana-iroha:日文片假名序号
lower-latin:小写拉丁字母
upper-latin:大写拉丁字母
常用的有:
.disc{list-style-type:disc;}
.circle{list-style-type:circle;}
.square{list-style-type:square;}
.decimal{list-style-type:decimal;}
.lower-alpha{list-style-type:lower-alpha;}
.upper-alpha{list-style-type:upper-alpha;}
.none{list-style-type:none;}
效果如下:

list-style-position:
取值:
outside:列表项目标记放置在文本以外,且环绕文本不根据标记对齐
inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐
.outside{120px;list-style-position:outside;}
.inside{120px;list-style-position:inside;}
效果如下:

自定义项目符号
语法:list-style-image : none | url ( url )
.div{list-style-image:url(skin/ico.png);}
效果如下:

变形样式
transform
1. translate():指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
/*从原始位置移动到x轴200px的位置,y轴200px我位置 */ div { 100p x; height: 100px; border: 10px solid red; background-color: #808080; transform: translate(200px, 200px); }
2. translateX()
/*移动x轴,指定对象X轴(垂直方向)的平移 、从原始位置移动向x轴200px的位置,y轴同原来的y轴系数一样*/ div { 100p x; height: 100px; border: 10px solid red; background-color: #808080; transform: translateX(200px); }
3. translateY()
/*移动y轴,指定对象X轴(水平方向)的平移 、从原始位置移动向y轴250px的位置*/ div { 100p x; height: 100px; border: 10px solid red; background-color: #808080; transform: translateY(250px); }
4. rotate():(2D旋转)
/*旋转15度*/
.circle-box { 100px; height: 100px; border-radius: 10px; margin: 50px 0 0 50px; background-color: #808080; transform: rotate(15deg); }
效果如下:

5. scale()
/*按原来的大小的x轴放大1.1倍,y轴按原来的放大2.2倍*/ /*整数就相当于放大,负数的就相当于缩小*/ .box{ transform: scale(1.1, 2.2); }
6. skew():(斜切扭曲)
/*第一个参数对应X轴=40ded,第二个参数对应Y轴=10deg。如果第二个参数未提供,则默认值为0 */
.box { transform: skew(40deg, 10deg); }
效果如下:

7. translate3d():
指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
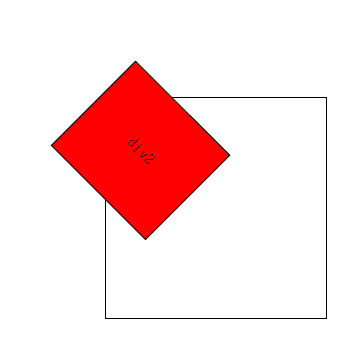
9. transform-origin
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。
#div1 { position: relative; height: 200px; 200px; margin: 100px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotate(45deg); transform-origin:50% 0%; -ms-transform: rotate(45deg); /* IE 9 */ -ms-transform-origin:50% 0%; /* IE 9 */ -webkit-transform: rotate(45deg); /* Safari and Chrome */ -webkit-transform-origin:50% 0%; /* Safari and Chrome */ }
效果如下:

过渡动画
transition-property(过渡属性)
transition-property: all (代表所有属性,称为全局属性)
div { 100px; height:100px; background:red; transition-property: width; /*过度属性是宽度width*/ transition-duration: 2s; /*过渡所需时间*/ -webkit-transition-property: width; /* Safari */ -webkit-transition-duration: 2s; /* Safari */ } div:hover { 300px; }
效果如下:
鼠标未移上之前: 鼠标移上之后增加宽度300px的所需时间为2秒速度过渡的效果:


transition-duration(过渡所需时间):
div{ transition-duration: .5s;/*过度所需要的时间为0.5秒*/ }
transition-timing-function(动画--过渡函数) :
参数说明:
ease:默认值,逐渐变慢(cubic-bezier(0.25,0.1,0.25,1))
linear:匀速过渡效果(等于 cubic-bezier(0,0,1,1))
ease-in:加速的过渡效果(等于 cubic-bezier(0.42,0,1,1))
ease-out:减速的过渡效果(等于 cubic-bezier(0,0,0.58,1))
ease-in-out:加速然后减速(等于cubic-bezier (0.42, 0, 0.58, 1.0))
cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。(动画速度自定义)
div{ transition-timing-function:linear; /*匀速过度*/ transition-timing-function:ease; /*默认值,逐渐变慢*/ transition-timing-function:ease-in; /*由慢到快*/ transition-timing-function:ease-out; /* 由快到慢*/ transition-timing-function:ease-in-out; /*由慢到快再到慢*/ }
transition-delay(动画--过渡延迟时间):
div { transition-delay:.1s; /*延迟0.1秒再执行*/ }
transition(过渡)
可以将以上四个transition的属性值缩写:
div{ -webkit-transition: all .5s ease-in .1s; transition: all .5s ease-in .1s; /* 全局属性all、过度所需的时间是0.5秒、加速的过渡效果ease-in、延迟0.1秒*/ }