3.HTTP服务器
3.3.相关前置知识
1 什么是url?
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
2 url包含的内容
url的形式是这样的: http://nodeing.com/cloud/search?q=html 其中,http://表示协议, nodeing.com表示域名,/cloud/search表示路由,?号后面的叫做查询字符串,还有一个默认的值80,表示端口,他应该加在域名的后面 http://nodeing.com:80/
2.1 模式/协议(scheme):它告诉浏览器如何处理将要打开的文件。最常用的模式是超文本传输协议(Hypertext Transfer Protocol,缩写为HTTP),这个协议可以用来访问网络,这里我们要理解一下协议, 通常协议就是双方都需要遵守的规则,不同的协议有不同的约束,互联网中使用的这些协议也是一样,两台计算机之间通信,可以采用不同的协议(规则),都遵循同一种协议,才能完成某些事情,例如,我们常用的超文本传输协议(http)就是在网络访问的时候用的,ftp协议,文件传输用的协议,Telnet协议,远程连接用的协议等等,总之,你只要记住他们是一些都要遵守的规则就行了
2.2 域名/ip地址:互联网中ip地址就相当于门牌号,你想象一下你要给某个人寄快递,首先是不是应该知道对方的地址呢?ip地址的作用就是门牌号,ip地址的格式是这样的: 192.168.1.123 ,互联网上ip地址成千上万,如果让你去记住每个网站的ip地址,肯定是记不住的除非你是天才,因此,就有域名和ip的一种映射关系,你可以去注册一个域名,和你的电脑(服务器)ip地址绑定,例如:baidu.com <===> 119.75.217.109/,这样我们就不用记ip而只需要记住域名就可以访问一些常用网站了,这就是域名和ip的关系,以及作用
2.3 端口: 这里我们说的端口指的就是协议端口,如果把计算机看作是一栋房子,那么端口就是房子的门,一个IP地址的端口有65536(2的16次方)个,这些端口是通过端口号来标记的,范围是0~65535,既然我们把每个端口看作是房子的门,你可以想象一下,一栋政府的办公大楼里面,有各种各样的服务窗口,各种各样的科室,每个科室的智能不同,提供的服务也不同,那么同样的道理,计算机上的这些端口也对外提供服务,想要获得服务也必须找到正确的端口才行,例如:http服务的默认端口是80,ftp协议的默认端口是21,Telnet协议的默认端口是23,https协议的默认端口是443等等
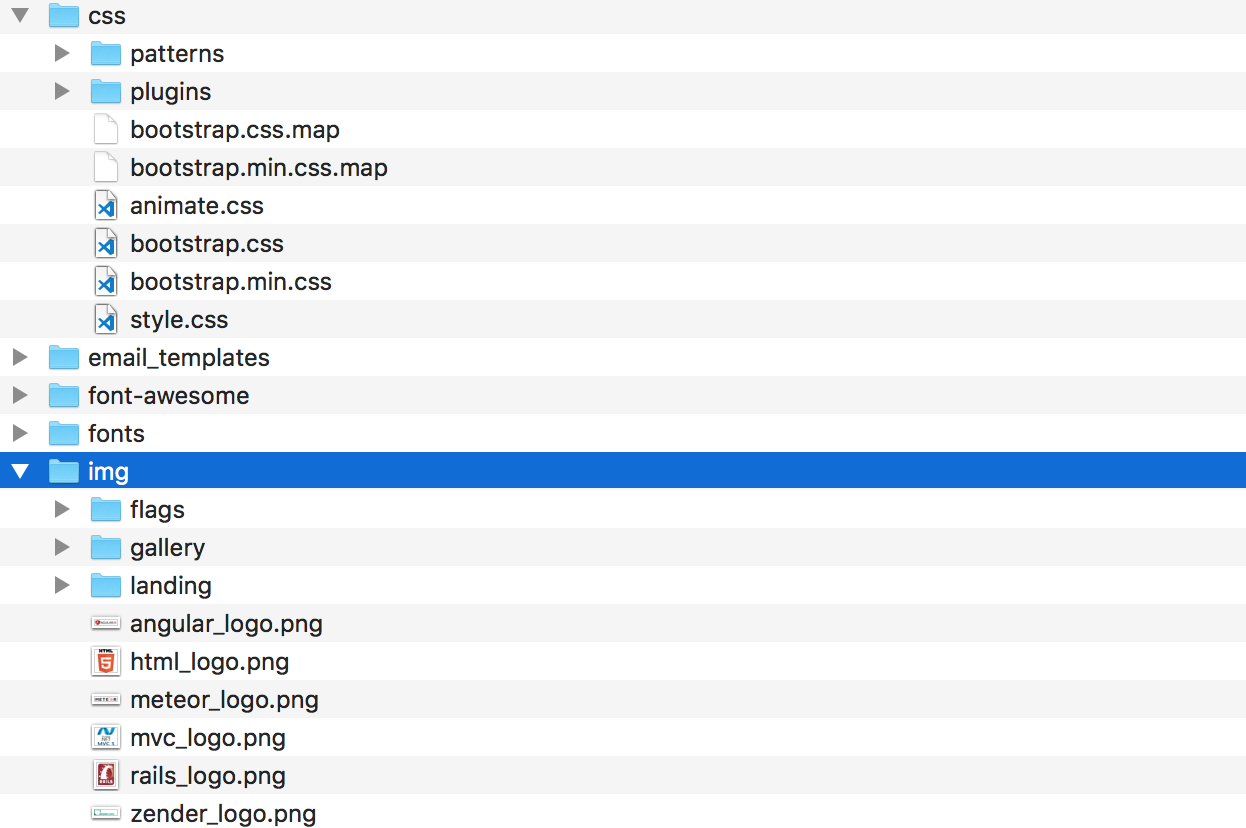
2.4 文件路径/文件名: url的第四部分是你访问资源的文件路径和文件名,本质上说一个网站就是放在服务器上的文件夹和文件组成的,我们开发一个网站会有很多的目录和文件,里面有我们写好的各种功能,例如:我们在一台服务器(互联网上的远程电脑)上部署了我们开发出来的网站,实际上就是把我们开发的网站放到了特定的目录下,假如说这个目录是这样的:

我们要访问到这个目录下的图片文件怎么访问呢?我们假设这台服务器的域名就是http://nodeing.com, 那么意味着我们在浏览器中输入http://nodeing.com 这个地址的时候就能够访问到这个文件夹了,这个目录我们称为网站跟目录,这个目录下 还有其他的目录和文件, 这个时候我们要访问图片的话我们需要 这样写: http://nodeing.com/img/html_logo.png, 在域名后面加的内容img/html_logo.png就是目录和文件的路径
2.5 查询字符串:当我们要想服务器发送数据请求的时候,我们可以把数据加在问号后面以一定的格式发送到后台,例如:http://nodeing.com/cloud/search?q=html, 其中q = html 表示发送到后台的数据,这个我们会在表单发送数据的时候详细的操作实践
3.2.http模块是什么
通常一台电脑作为服务器,需要安装相应的服务器软件来提供服务,例如,常用的服务器软件有Aphche、Nginx、IIS,他们会响应前端的请求,根据不同的请求做不同的事情,而在node中你不需要单独去安装这些服务器软件,可以直接使用内置的http模块来实现简单的服务器,所以简单的说,http模块就是node内置的提供http服务的模块
3.3.创建一个http服务器
下面我们就创建一个http服务器程序来体验一下它到底是做什么的?
index.js文件中,写入下面代码:
//引入http模块
var http = require('http');
//创建一个服务实例
var app = http.createServer(function (req, res) {
res.write("hello world");
res.end();
});
// 设置监听端口
app.listen(3000);
接下来,在你的浏览器中输入,http://localhost:3000 查看效果
如果你不明白localhost怎么回事,别着急,我们下面深入的讲讲
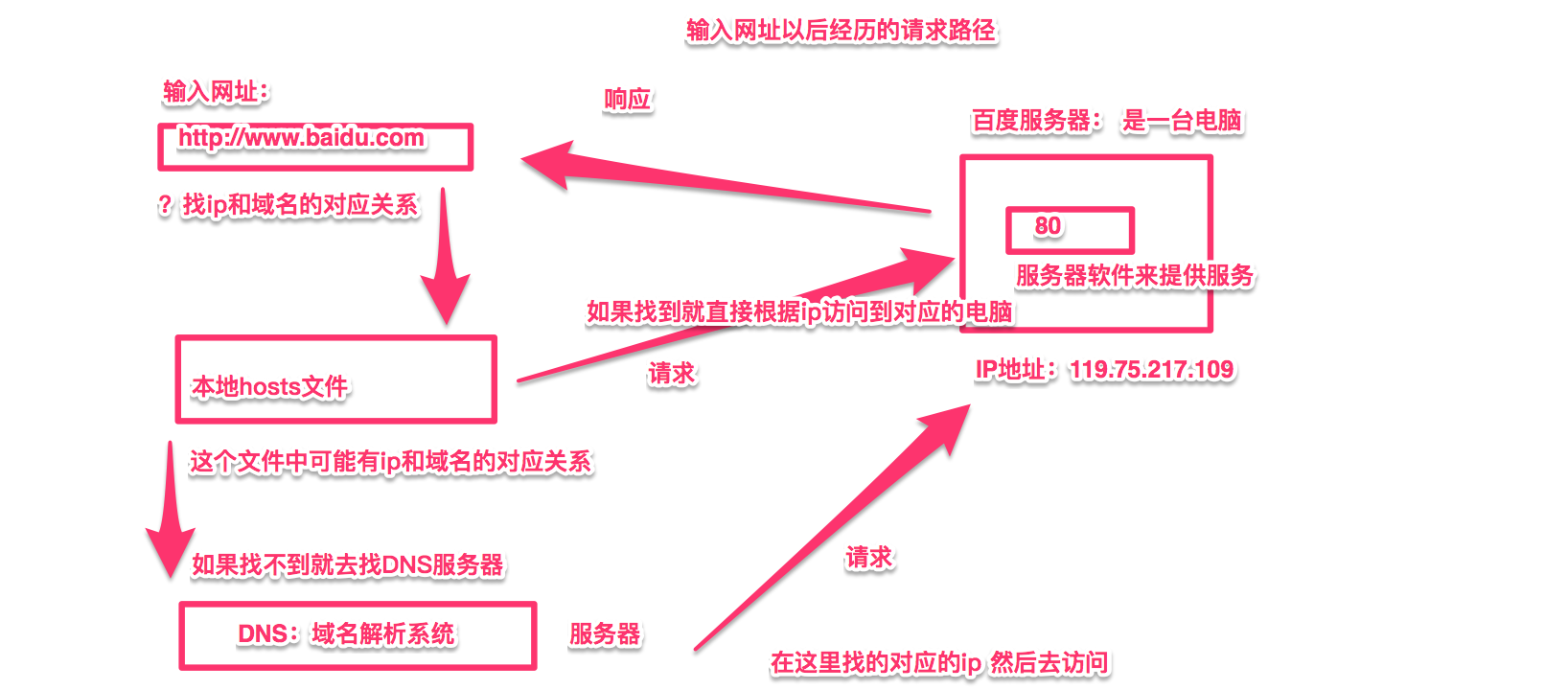
1 当用户在浏览器输入网址的时候,首先会去查找本地的hosts文件,在这个文件中去看看有没有域名和ip地址的映射(对应关系)关系,如果有就直接访问这个ip地址对应的电脑,如果没有接着往下找 注意: window系统的本地hosts文件位置在 C:WindowsSystem32driversetc目录下 , mac系统本地hosts文件在 /etc 目录下 下面是hosts文件内容
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
# 后面的这些都是自己配置的
127.0.0.1 www.cdx.com
127.0.0.1 location.cdx.com
127.0.0.1 test.yii.com
127.0.0.1 admin.yii.com
从这个文件中我们发现有一个localhost名字对应着127.0.0.1,这就是域名和ip的对应关系,所以我们在浏览器中输入http://localhsot:3000 就相当于我们输入了http://127.0.0.1:3000, 这里的127.0.0.1比较特殊,它是本机的ip回环地址,你可以粗暴的理解为只有是在你自己电脑上输入这个地址,那么就是指访问自己电脑
2 当这个本地的hosts文件中,并没有记录你访问的域名和ip的对应关系,那么就会去DNS服务器上找,DNS是域名解析系统,根据你的域名解析对应的ip地址,一般来说DNS配置正确,你访问的这个网站能正常提供服务,那么你输入域名都是能访问到网站的

3.4.获取get方式的数据
1 根据请求,返回不同的页面
//引入http模块
var http = require('http');
//创建一个服务实例
var app = http.createServer(function (req, res) {
res.setHeader("content-type", "text/plain;charset=utf-8");
//req 表示请求对象 一些请求信息会放在这个对象下
//res 表示响应对象 一些响应的信息会放在这个对象下
//一次http请求 会有一次响应
//req.url记录了请求的路径,我们可以打印出来看看
console.log(req.url);
//根据不同的请求,做不同的事情
if(req.url === '/'){
res.write("欢迎来到网站首页");
res.end();
}else if(req.url === '/login'){
res.write("欢迎来到登录页面");
res.end();
}else if(req.url === '/register'){
res.write("欢迎来到注册页面");
res.end();
}else if(req.url === '/admin'){
res.write("欢迎来到后台管理页面");
res.end();
}else{
res.write("404 你找的页面飞了");
res.end();
}
});
// 设置监听端口
app.listen(3000);
2 返回一个html网页
index.html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login" method="get" id="form">
用户名: <input type="text" name="username"/>
密码: <input type="text" name="password" />
<input type="submit" value="登录" id="btn">
</form>
</body>
</html>
index.js文件内容
//引入fs模块,用来处理文件
var fs = require('fs');
//引入http模块
var http = require('http');
//创建一个服务实例
var app = http.createServer(function (req, res) {
if(req.url === '/login'){
fs.readFile('./index.html', 'utf-8', function (err, data) {
res.setHeader("content-type", "text/html;charset=utf-8");
if(!err){
res.write(data);
res.end();
}
})
}
});
// 设置监听端口
app.listen(3000);
运行index.js文件,在浏览器输入http://localhost:300/login 查看效果
3 url模块和querystring模块的使用
//引入url模块, 把url字符串解析成对象
var url = require('url');
//url字符串
var url_str = 'http://nodeing.com/search/?q=html';
//url字符串被解析成了对象
var urlObj = url.parse(url_str);
console.log(urlObj);
//从对象中获取查询字符串 query: 'q=html',
var query_str = urlObj.query;
//把查询字符串解析成对象
// 引入queryString模块
var queryString = require('querystring');
var queryObj = queryString.parse(query_str)
console.log(queryObj);
//取出html字符串
console.log(queryObj.q)
4 修改表单提交路径,发送数据到后台并且把发送的数据打印出来
index.html需要修改的内容
//把原来action改为 /user_login
<form action="/user_login" method="get" id="form">
index.js中的内容
//引入fs模块,用来处理文件
var fs = require('fs');
// 引入url模块 可以把url解析成对象
var url = require('url');
// 引入querystring模块,可以把q=html这种查询字符串转换成对象
var queryString = require('querystring');
//引入http模块
var http = require('http');
//创建一个服务实例
var app = http.createServer(function (req, res) {
//用url模块,把请求的url解析成对象
var urlObj = url.parse(req.url);
//打印出来看看是啥?
console.log(urlObj);
if(urlObj.pathname === '/login'){
fs.readFile('./index.html', 'utf-8', function (err, data) {
res.setHeader("content-type", "text/html;charset=utf-8");
if(!err){
res.write(data);
res.end();
}
})
}
//如果请求的是 /user_login 就返回查询字符串
if(urlObj.pathname === '/user_login'){
//把这种格式 q=html 转换成 {q: 'html'}
var query_obj = queryString.parse(urlObj.query);
//打印出来
console.log(query_obj);
//返回查询字符串
res.write(urlObj.query);
res.end();
}
});
// 设置监听端口
app.listen(3000);
3.5.获取post方式提交的数据
post方式提交的数据,在后端获取的方式不一样,需要监听两个事件,data和end,当请求发送数据会触发data事件,当数据接收完成会触发end事件,具体代码如下
//引入fs模块,用来处理文件
var fs = require('fs');
// 引入url模块 可以把url解析成对象
var url = require('url');
// 引入querystring模块,可以把q=html这种查询字符串转换成对象
var queryString = require('querystring');
//引入http模块
var http = require('http');
//创建一个服务实例
var app = http.createServer(function (req, res) {
//用url模块,把请求的url解析成对象
var urlObj = url.parse(req.url);
//打印出来看看是啥?
console.log(urlObj);
if(urlObj.pathname === '/login'){
fs.readFile('./index.html', 'utf-8', function (err, data) {
res.setHeader("content-type", "text/html;charset=utf-8");
if(!err){
res.write(data);
res.end();
}
})
}
//如果请求的是 /user_login 就返回查询字符串
if(urlObj.pathname === '/user_login' && req.method === 'POST'){
var postData = '';
req.on('data', function (datachunk) {
postData += datachunk
});
req.on('end', function () {
//返回查询字符串
res.write(postData);
res.end();
});
}
});
// 设置监听端口
app.listen(3000);
注意: 你需要把index.html中到请求方式改成post
//把method 改成post
<form action="/user_login" method="post" id="form">
螺钉课堂视频课程地址:http://edu.nodeing.com