5.安装网站程序
5.1.上传网站程序
这里我们使用一个比较简洁的php博客程序来进行安装演示,安装程序下载地址: 点击进入

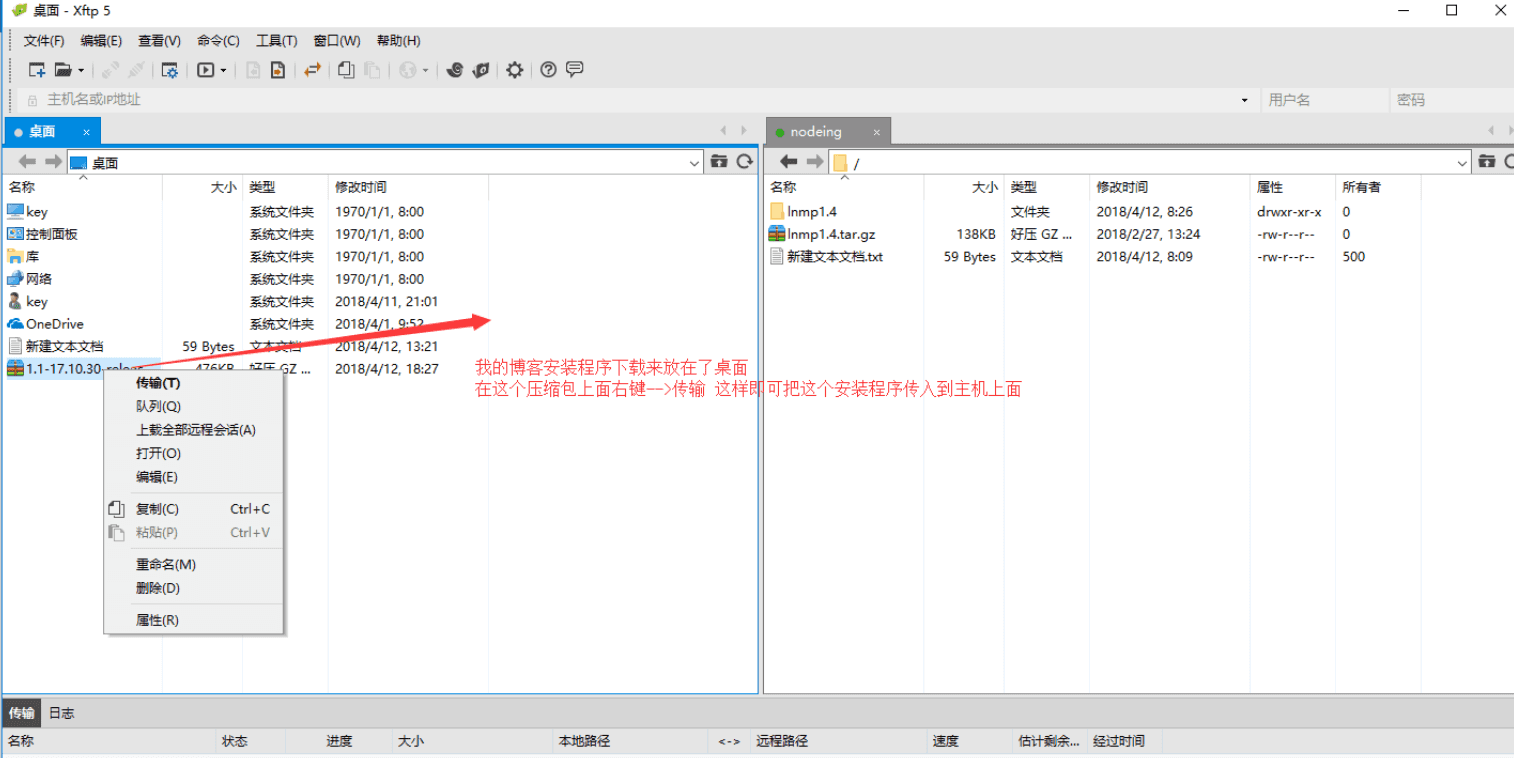
我这里把这个博客程序下载到了桌面,接下来需要把这个程序上传到服务器上

5.2.解压安装程序到网站目录
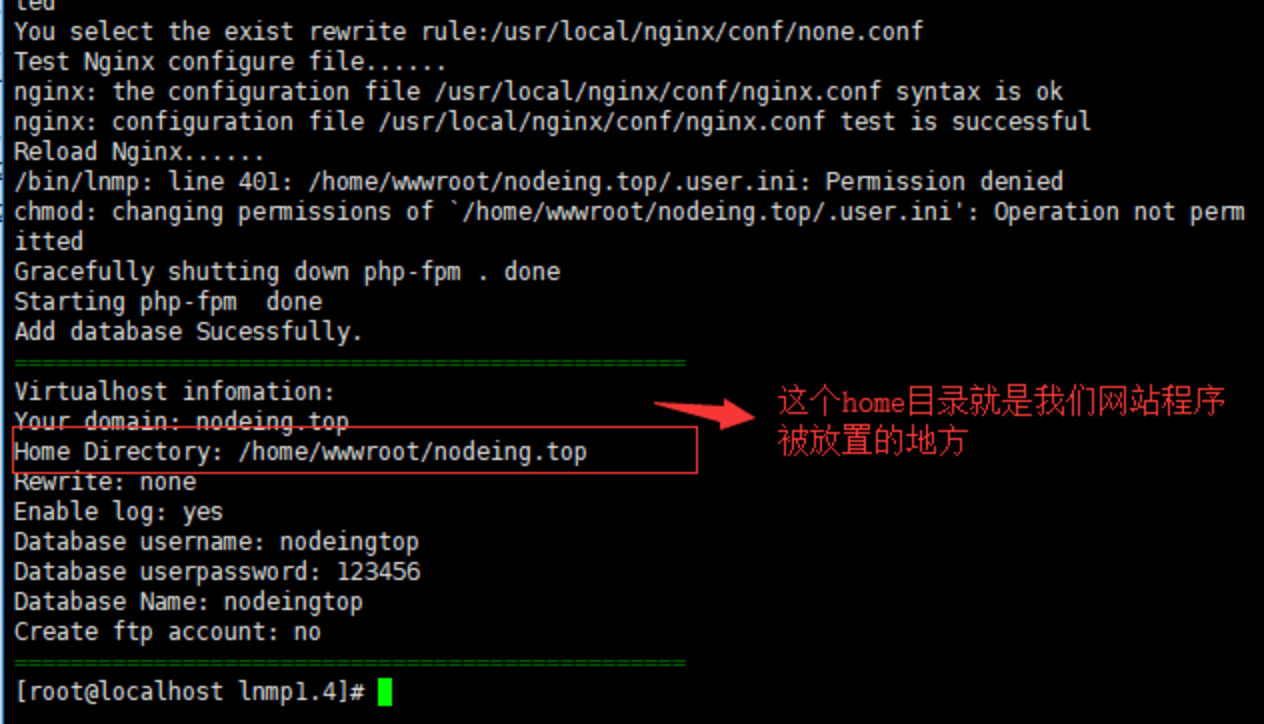
前面我们新建虚拟主机的时候就确定了网站的放置目录,如下:

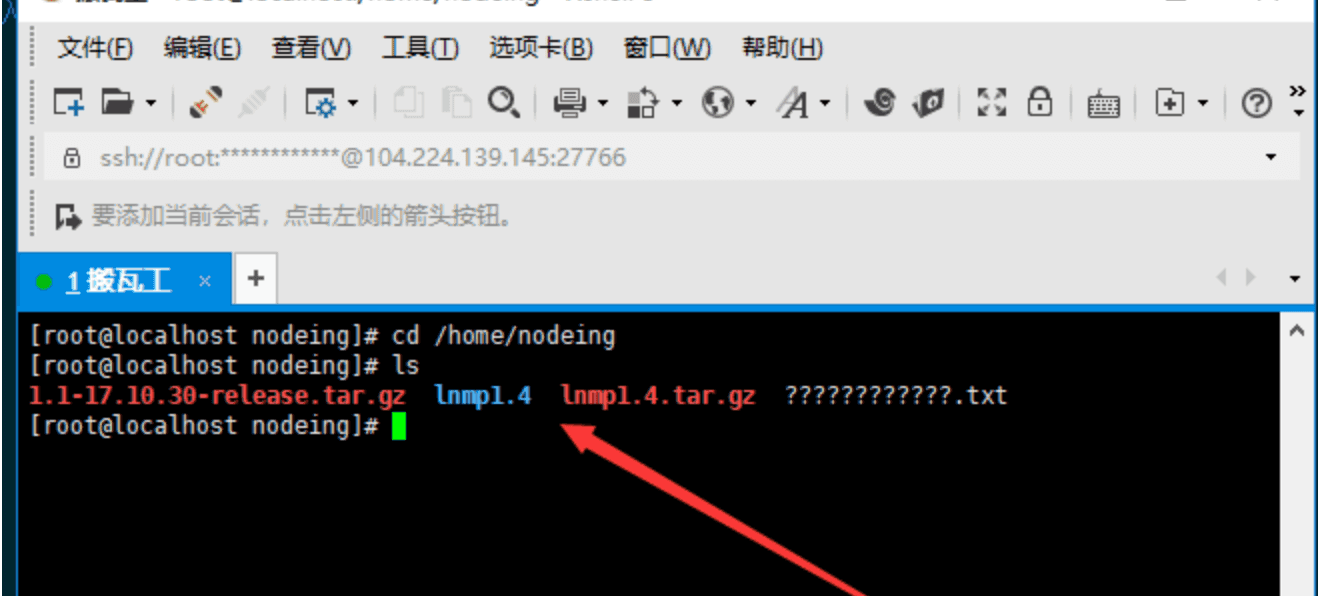
接下来需要先用xshell登录到linux服务器中,然后进入到ftp的home目录,查看这个目录下有哪些内容
cd /home/nodeing
ls

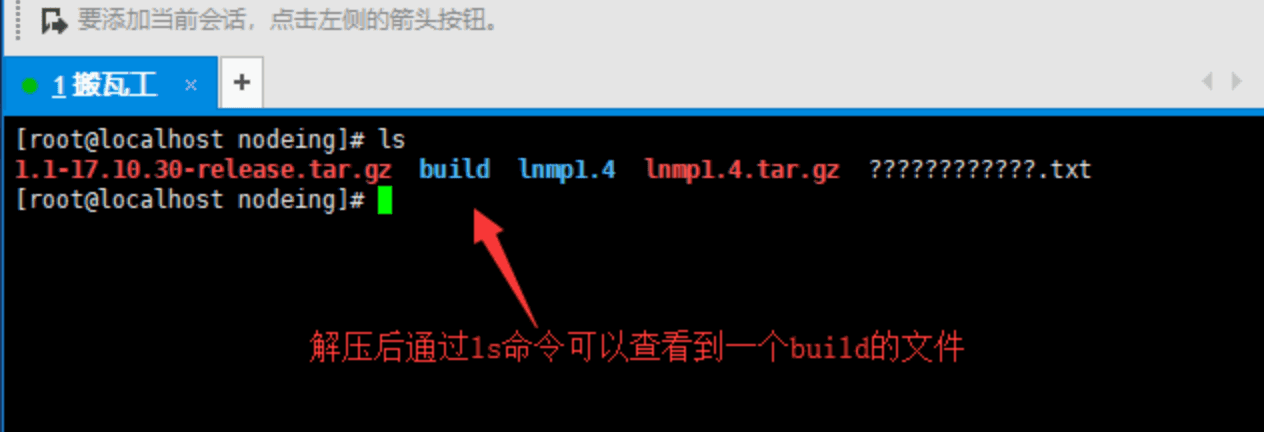
解压博客程序在当前文件夹
tar zxvf 1.1-17.10.30-release.tar.gz

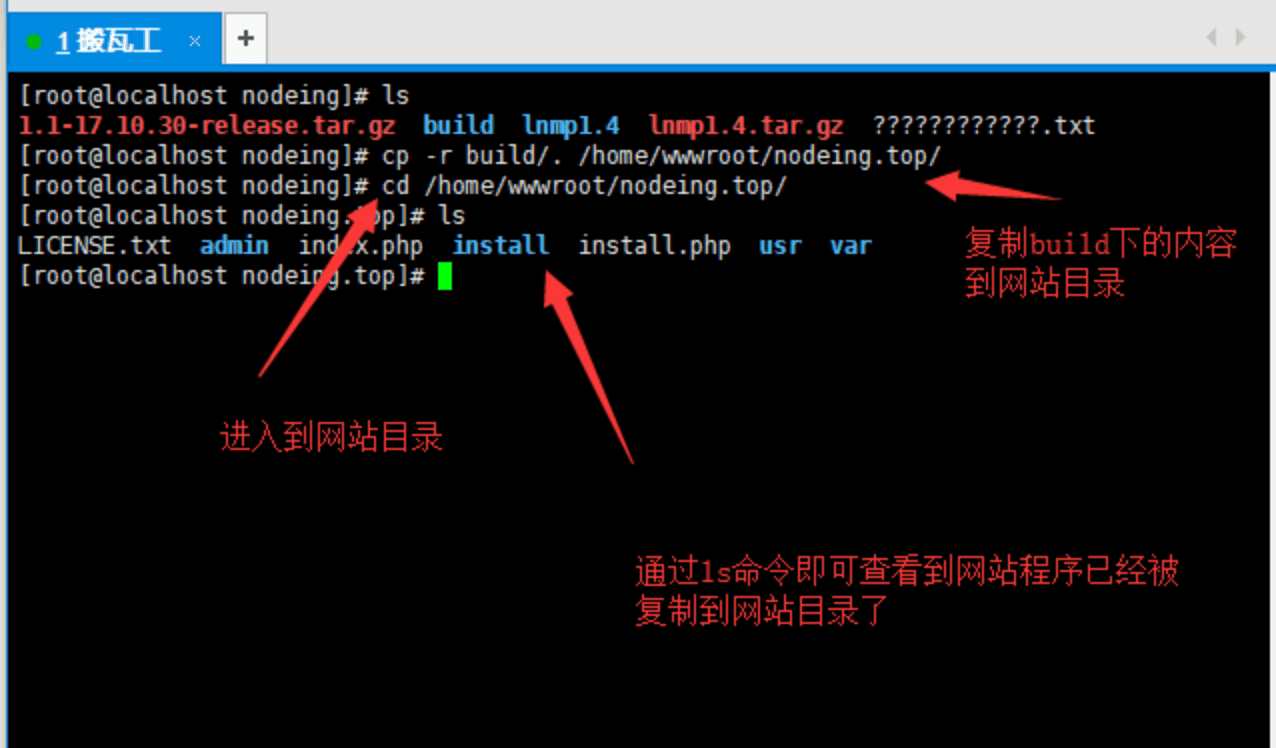
接下来需要把解压出来的网站程序复制到网站目录

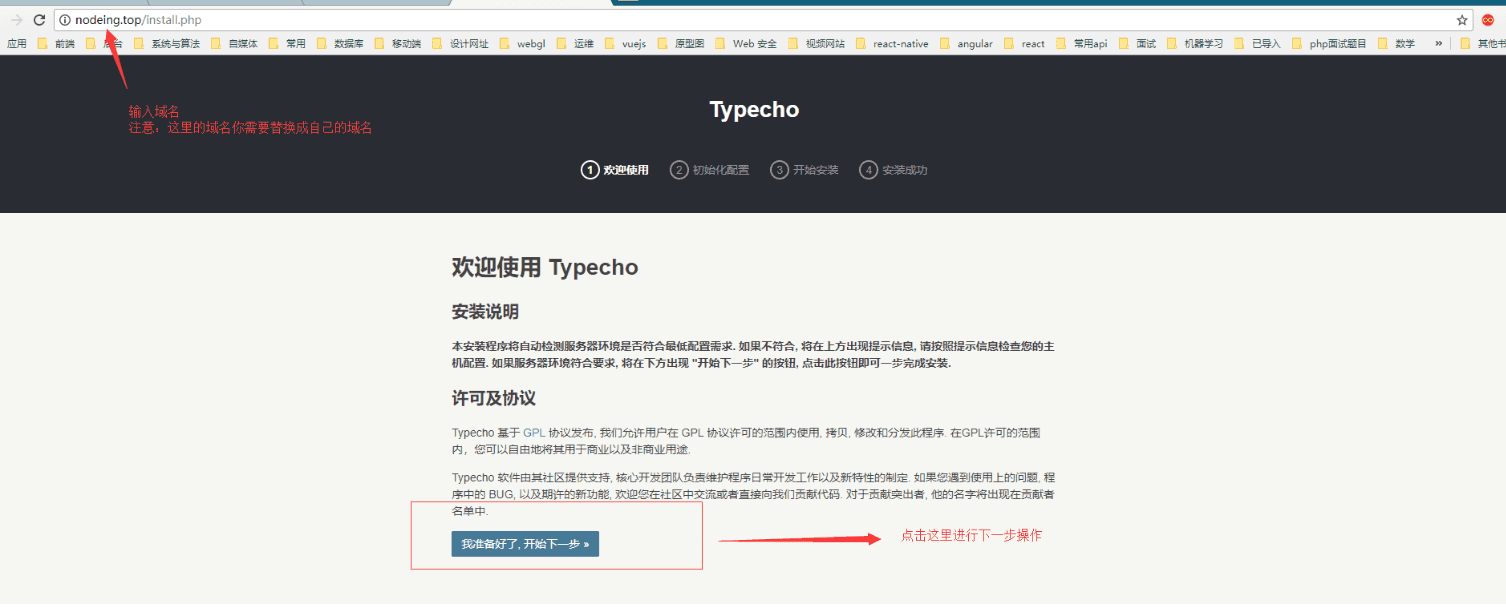
5.3.开始执行安装网站程序命令

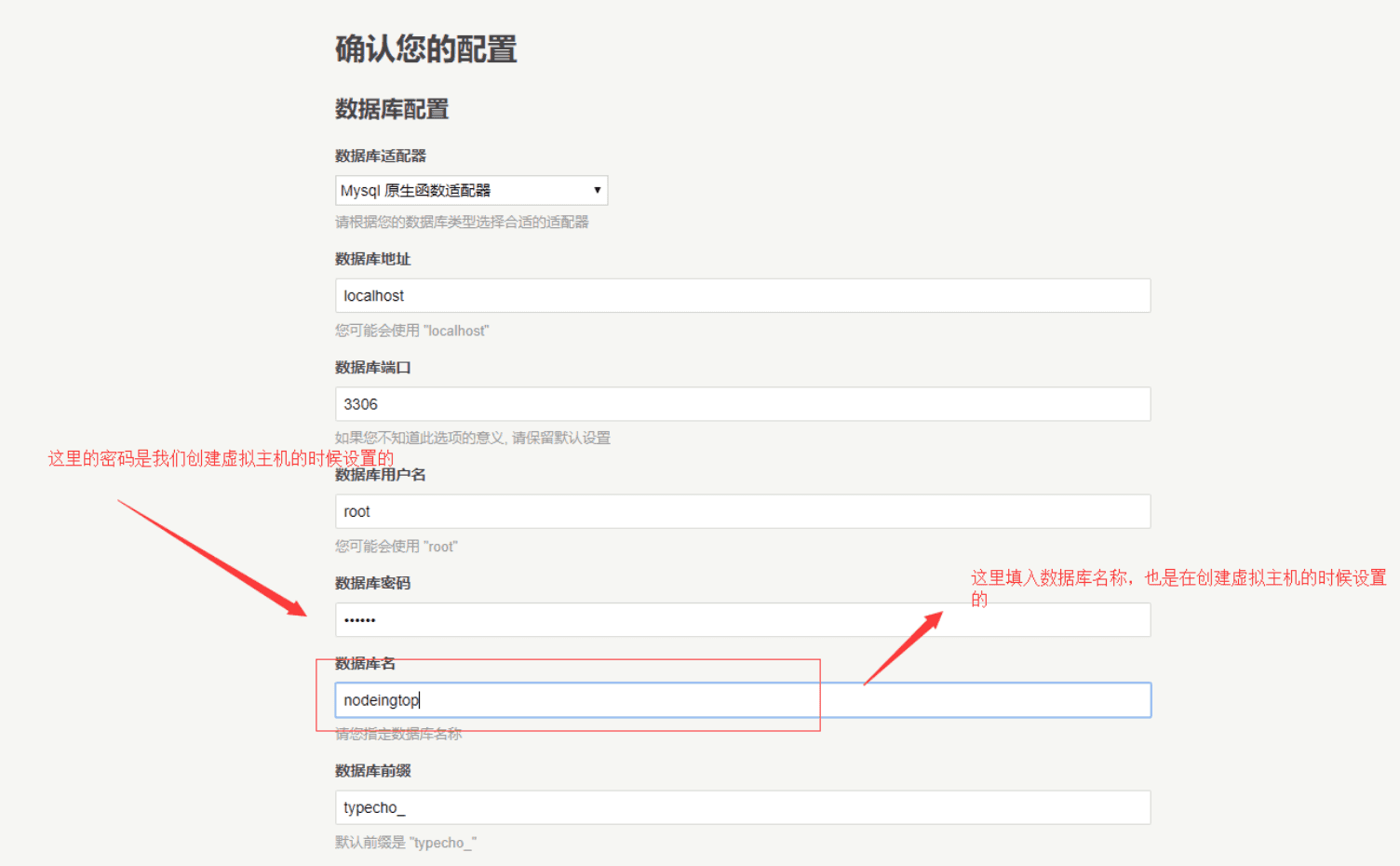
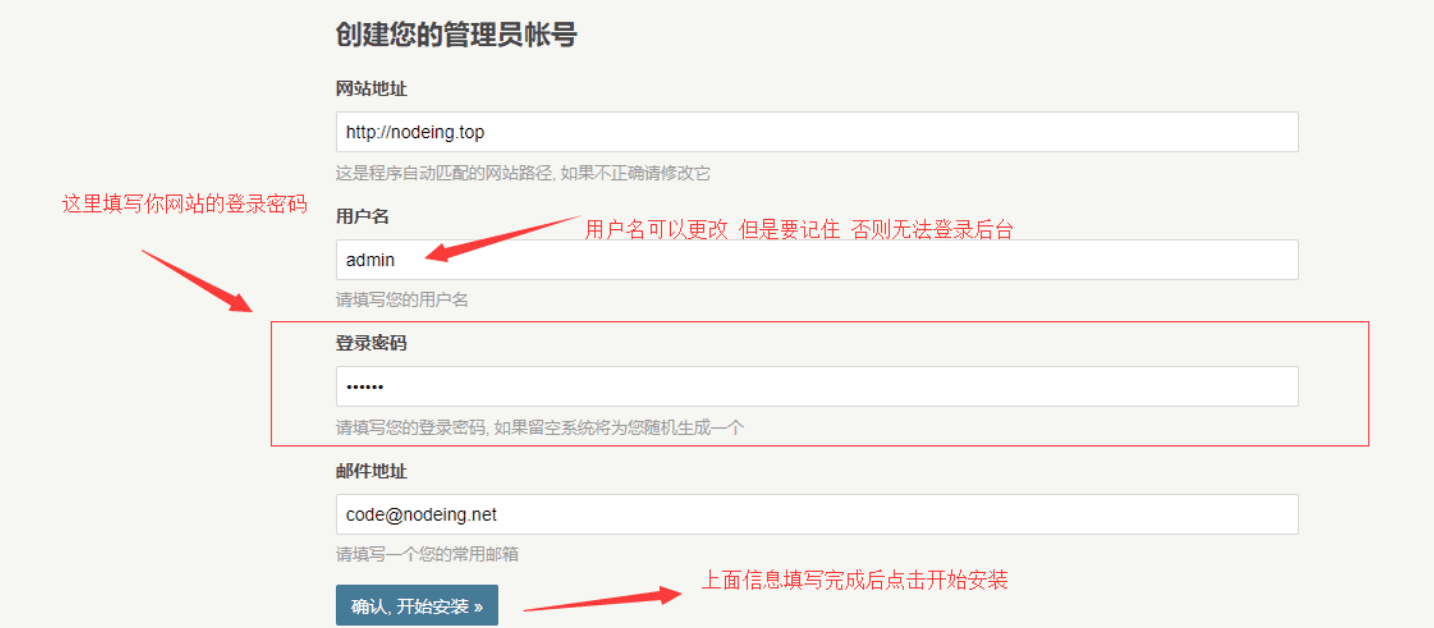
接下来需要进行数据库配置和网站配置



如果出现无法登录后台的情况,需要修改nginx配置,操作方法如下:
1.进入到nginx的虚拟主机配置目录
cd /usr/local/nginx/conf/vhost
2.给nodeing.top.conf,加入两条配置
注意:需要修改linux中的文件,需要用到vi编辑器,具体调整如下:
//a. 执行命令
vi nodeing.top.conf
//b. 按字母键 i 进入编辑模式,然后把下面两句话粘贴进去
include enable-php-pathinfo.conf;
include typecho.conf;
//c. 按冒号,然后再按字母键 wq 保存并退出
3.重启nginx服务
lnmp restart
6.个人简历部署上线
练习要求: 完成个人简历部署,输入域名能够访问到具体页面 个人简历静态页面下载地址: 点击进入
螺钉课堂视频课程地址:http://edu.nodeing.com