5.状态管理
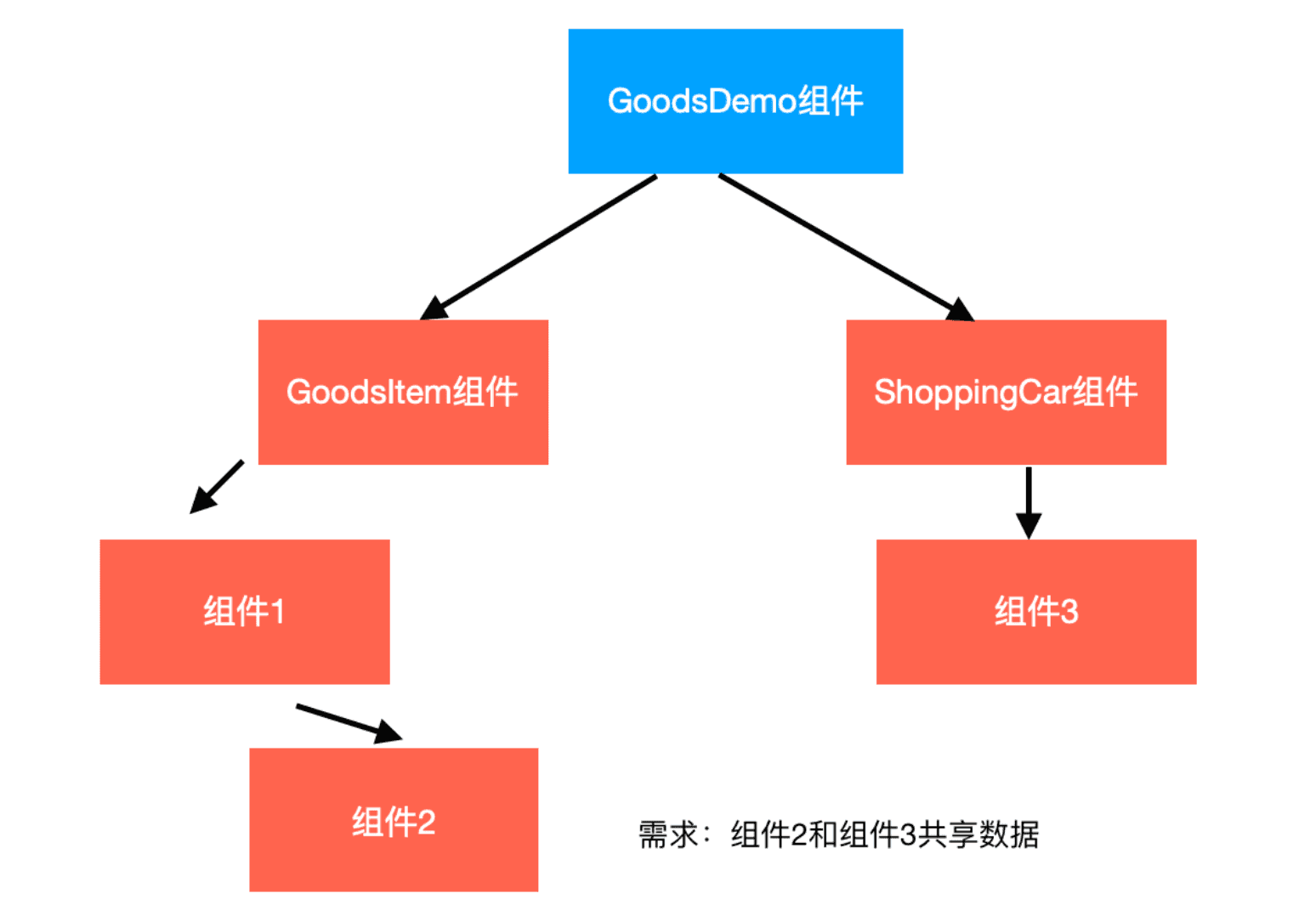
5.1.兄弟组件之间共享数据的问题?
首先,我们需要了解下兄弟组件之间如何共享数据的问题
完成下列需求:
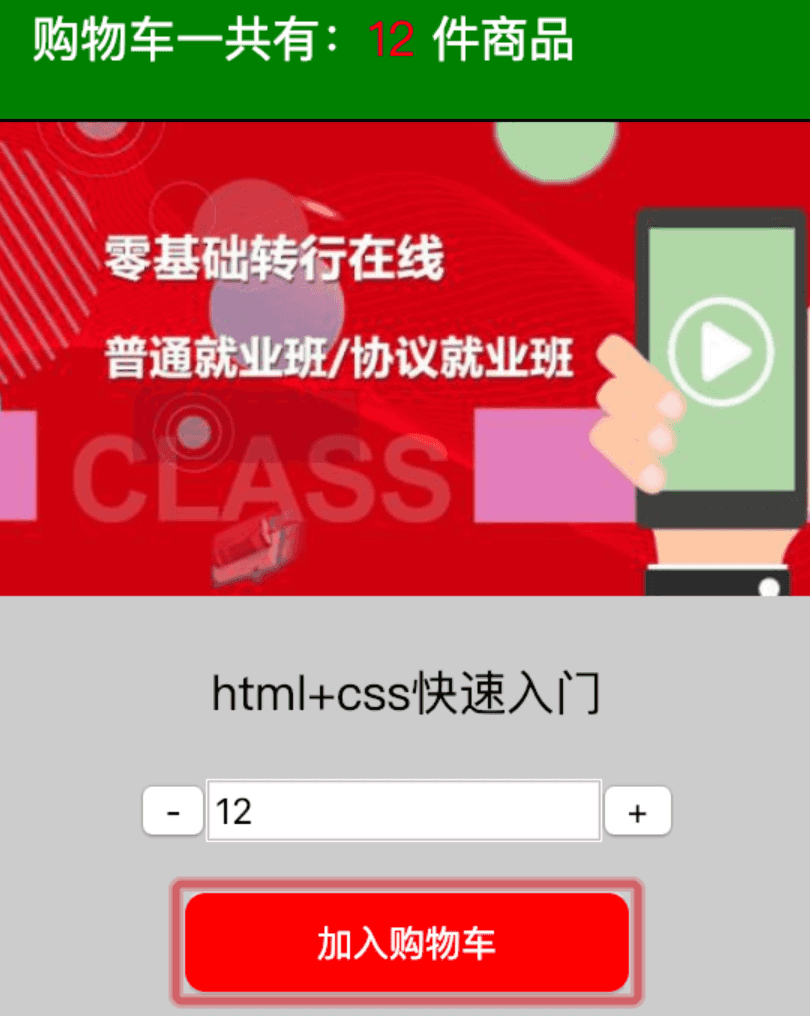
1、点击按钮,改变商品数量
2、点击加入购物车,在购物车的这个div盒子里需要显示当前有多少商品

本案例目录结构:

核心代码:
GoodsDemo.vue
<template>
<div class="page">
<shopping-car :goods_num="goods_num"></shopping-car>
<ul>
<goods-item @add="GoodsAdd"></goods-item>
</ul>
</div>
</template>
<script type="text/ecmascript-6">
import GoodsItem from '@/components/VuexDemo/GoodsItem'
import ShoppingCar from '@/components/VuexDemo/ShoppingCar'
export default {
data () {
return {
goods_num: 0
}
},
components: {
GoodsItem,
ShoppingCar
},
methods: {
GoodsAdd (num) {
this.goods_num += num
}
}
}
</script>
<style scoped>
ul{
margin: 0;
padding: 0;
280px;
border: 1px solid black;
}
</style>
GoodsItem.vue
<template>
<div class="page">
<li>
<img src="http://edu.nodeing.com/files/course/2018/12-18/151439fad2be715092.jpg" alt="">
<p class="title">html+css快速入门</p>
<p><button @click="decrease">-</button><input type="text" v-model="num"><button @click="increase">+</button></p>
<button class="btn" @click="$emit('add', num)">加入购物车</button>
</li>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
num: 12
}
},
components: {
},
methods: {
GoodsAdd (num) {
console.log(num)
},
increase () {
this.num++
},
decrease () {
this.num--
}
}
}
</script>
<style scoped>
li{
list-style: none;
}
li img{
280px;
}
li p{
text-align: center;
}
.btn{
background-color: red;
150px;
color: white;
padding: 8px;
border-radius: 8px;
display: block;
margin: 8px auto;
}
li input{
color: black;
}
</style>
ShoppingCar.vue
<template>
<div class="page">
<div class="goods">购物车一共有:<span>{{ goods_num }}</span> 件商品</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
}
},
components: {
},
props: {
goods_num: Number
}
}
</script>
<style scoped>
.goods{
background-color: green;
250px;
padding: 16px;
color: white;
}
.goods span{
color: red
}
</style>
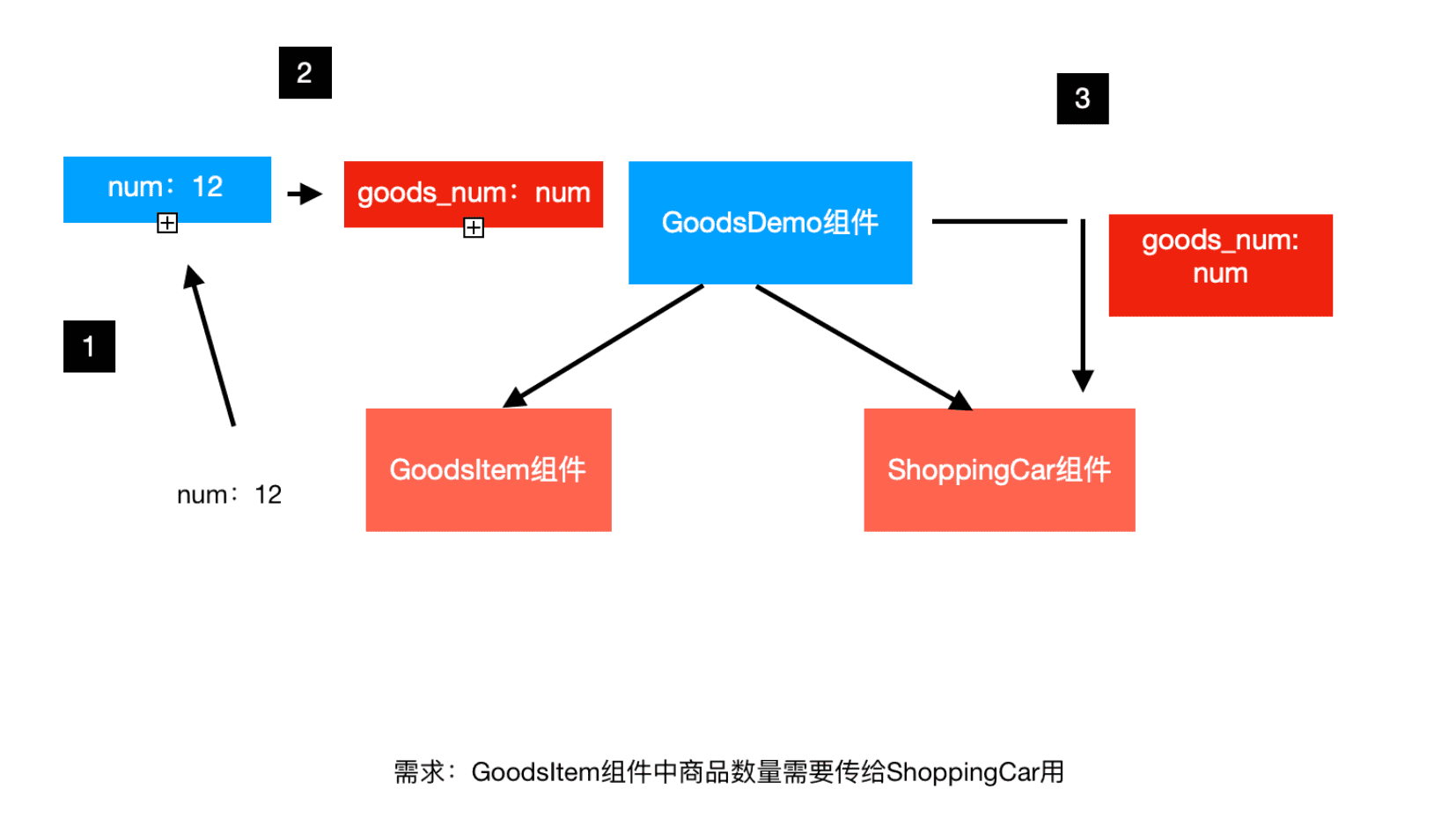
从上面代码中,我们来看看数据是怎么传输的

1、 当用户点击GoodsItem组件中添加到购物车这个按钮,此时需要获取到商品的数量(num),然后传输给父组件GoodsDemo
2、父组件拿到这个子组件传过来的数据(num) 去更新自己身上的变量goods_num
3、把这个goods_num的数据传给子组件ShoppingCar

螺钉课堂视频课程地址:http://edu.nodeing.com