2.git常用命令
2.1.git的三个区
1.工作区
工作区就是你项目所在目录,这个目录是可以非常直观的看到的,编写代码主要在这个目录进行,例如:

2.暂存区
暂存区从字面上去理解就是用来暂时保存项目的地方,实际上它的作用和它的名字是一致的,暂存区可以起到过渡的作用,当我们写代码修改了一些文件的时候,可以把修改的代码提交到暂存区保存,然后接着写代码,接着再提交到暂存区保存,写完某些代码觉得没什么可以修改的时候,可以将暂存区里面的文件一次性提交到版本库
3.版本区(库)
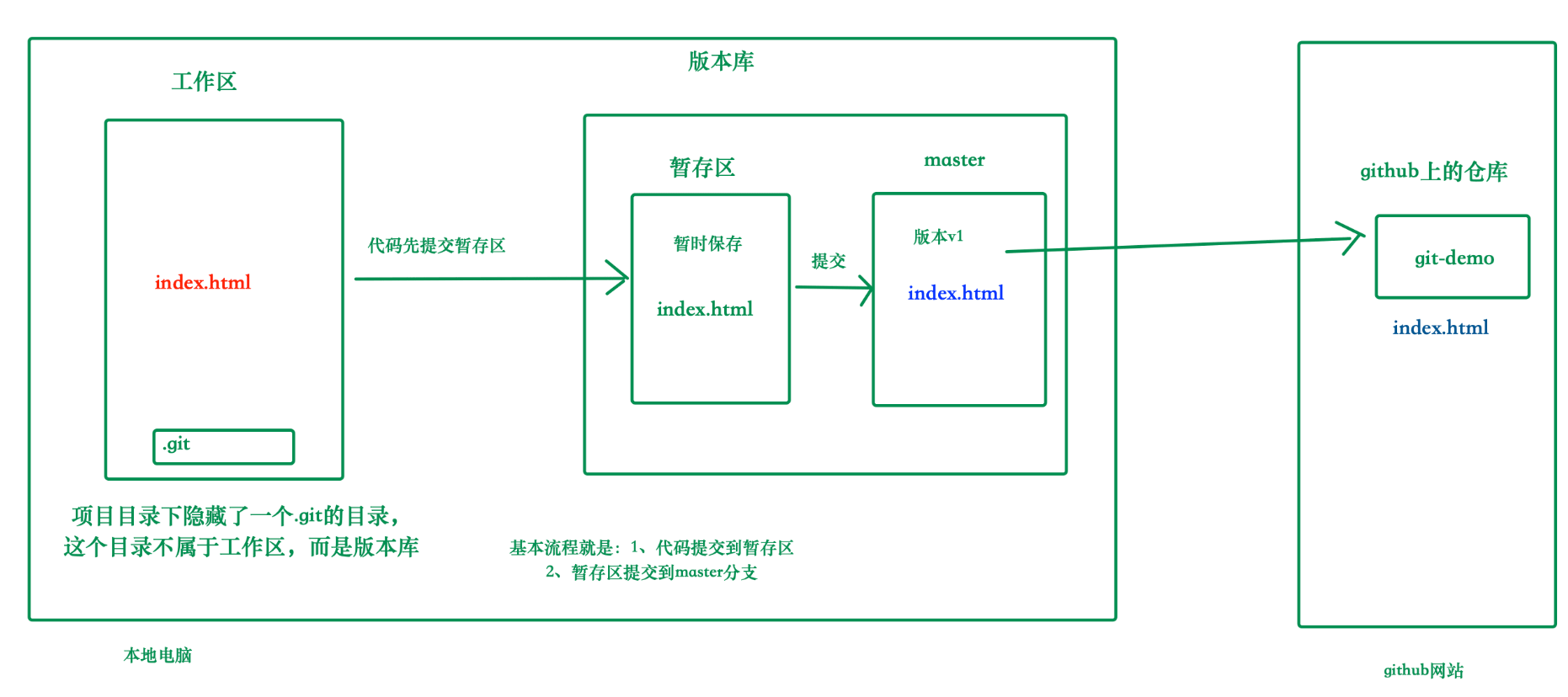
在工作区(项目根目录)中有一个.git的目录,这个目录就是版本库,版本库中包含了暂存区和版本信息,具体结构如图:

2.2.工作区中.git目录详解
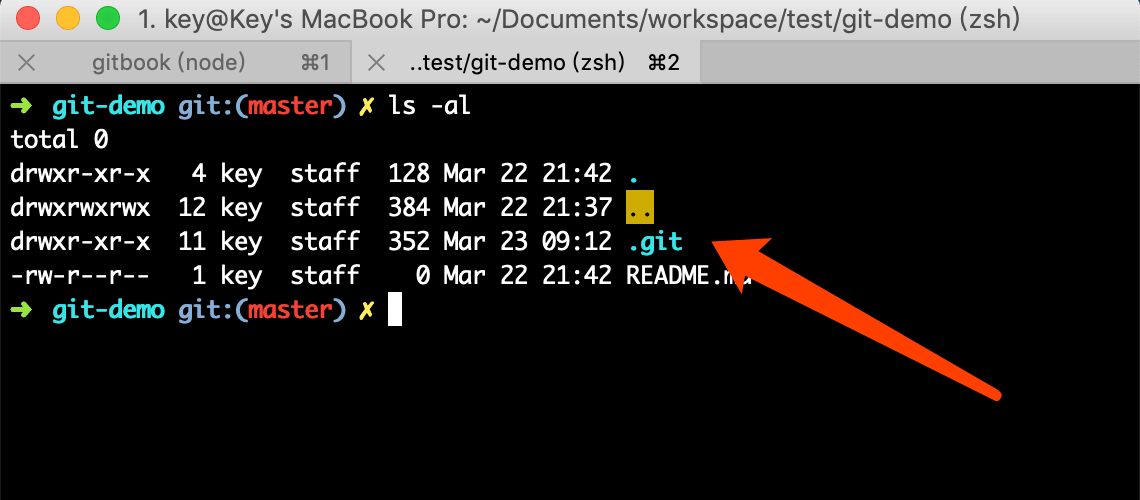
以git-demo项目为例,进入到git-demo目录,通过ls -al命令查看里面内容

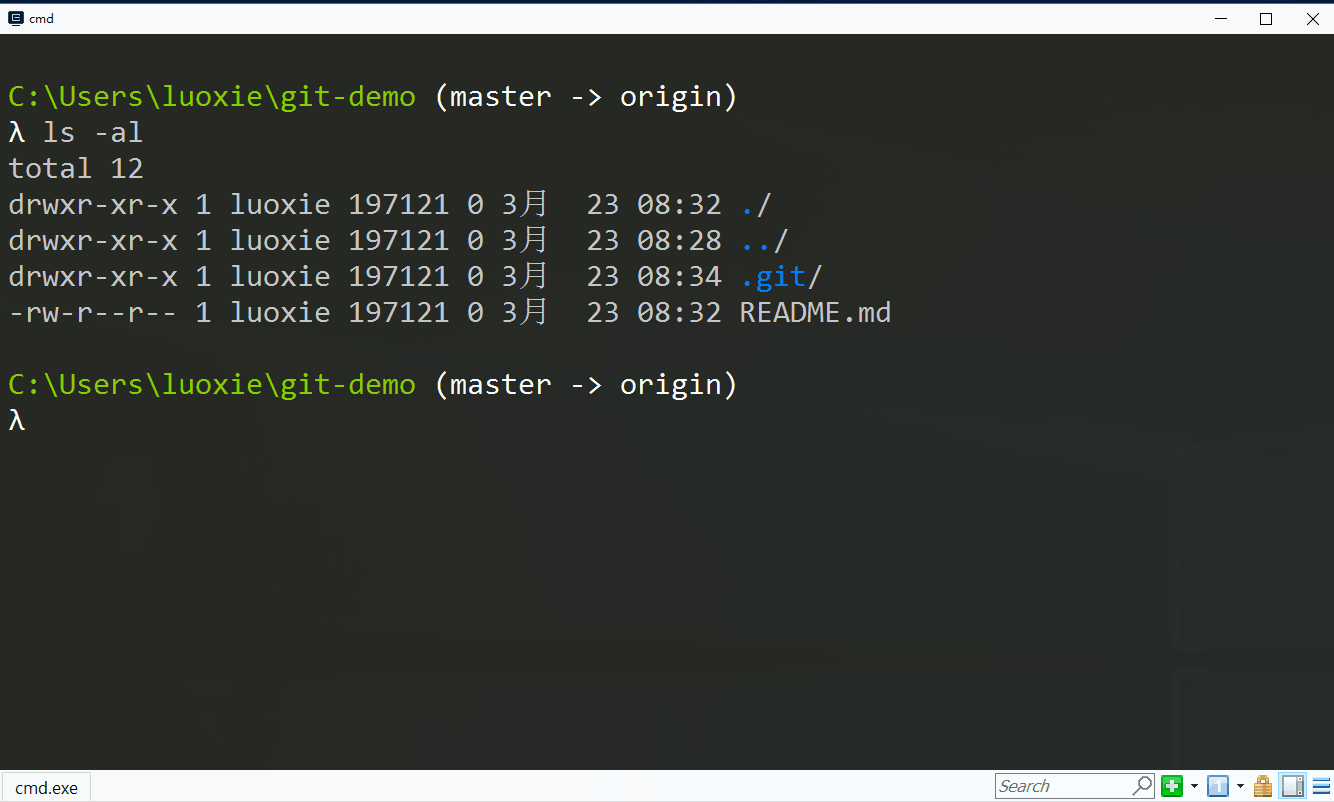
注意:如果是windows用户,命令行窗口不支持ls -al命令,可以安装cmder终端,这样体验会更好,效果如图:

cmder下载地址:http://edu.nodeing.com/group/1/thread/27
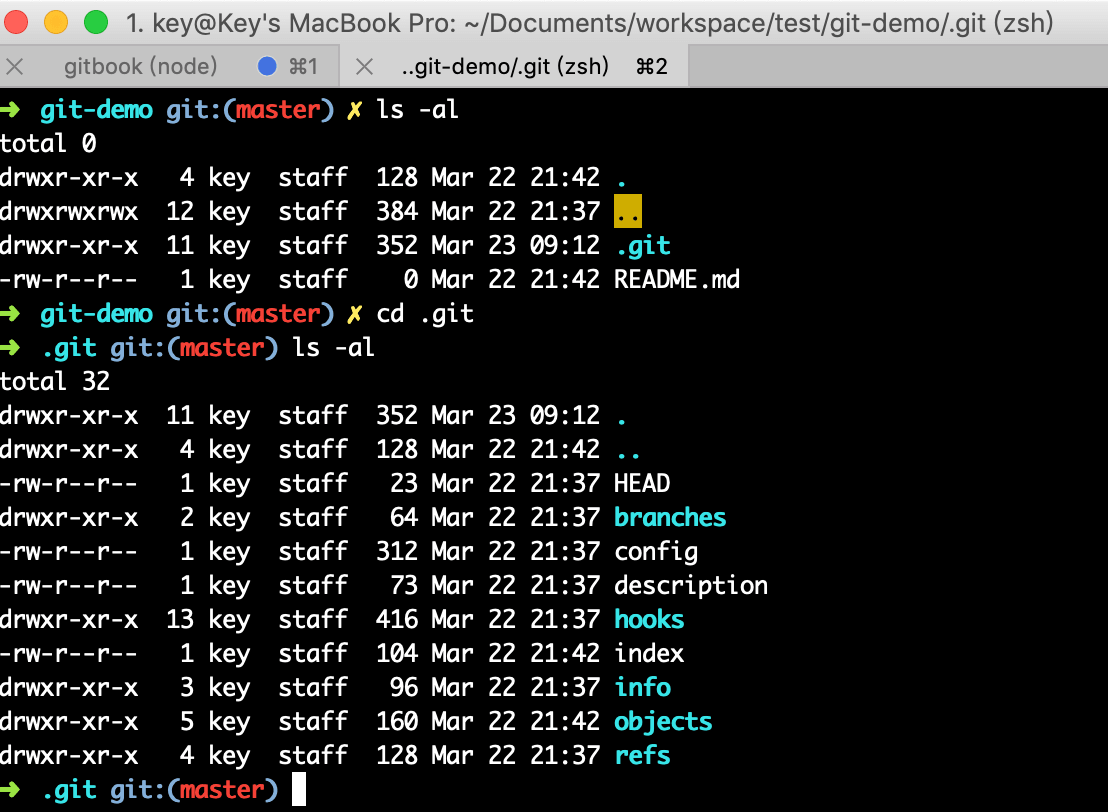
接下来,我们进入到.git目录,分别介绍这个目录下的文件和文件夹的功能

1.hooks文件夹,这个文件夹下存放一些shell脚本,可以设置一些特定的git命令
后触发相应的脚本,在搭建一些git托管系统的时候会用到
2.info文件夹,这里包含了一些git仓库信息
3.logs文件夹,保存所有更改的引用记录,继续打开logs文件夹,有refs文件夹和HEAD文件
4.objects文件夹,该目录存放所有的Git对象
5.refs/heads文件夹,存储本地所有分支文件
6.refs/tags文件夹,当给当前分支打上标签时,就会在tags文件夹下,生成对应文件
7.COMMIT_EDITMSG文件提交的是最近一次提交的描述信息
8.config文件,这个是GIt仓库的配置文件
9.description文件,仓库的描述信息
10.index文件,这个文件就是我们前面提到的暂存区(stage),是一个二进制文件
11.HEAD文件里面只存储了当前分支的关联
2.3.来一次实战
1.在当前项目目录下新建文件 index.html 文件
touch index.html
2.将index.html提交到暂存区
git add index.html
3.将暂存区内的内容提交到版本库
git commit -m '第一次提交实战测试'
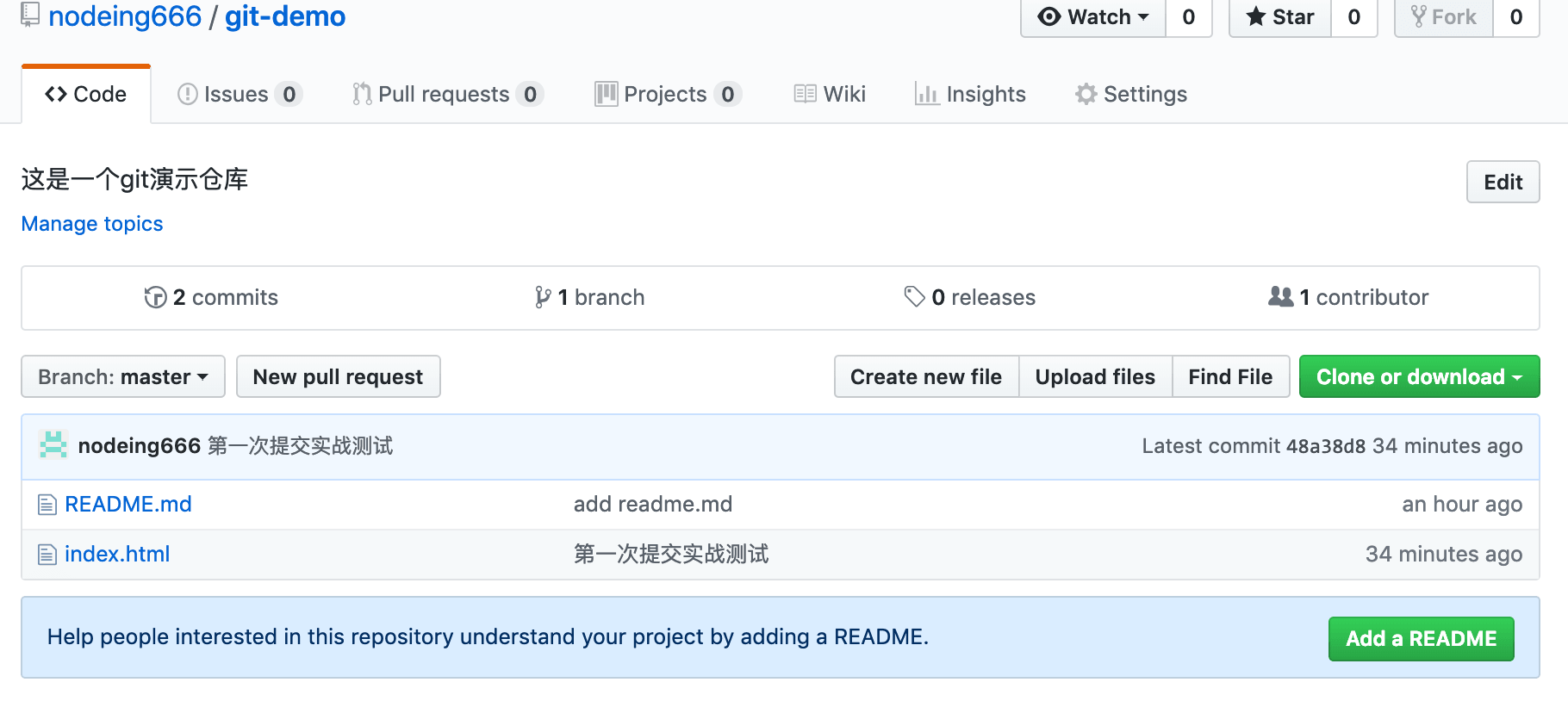
4.推送到github上
git push -u origin master
根据提示输入用户名和密码,即可推送到github上
流程如下:


螺钉课堂视频课程地址:http://edu.nodeing.com