vue-cli 中使用父子之间传值_父组件传值子组件_封装form表单
使用prop属性,(借助v-bind绑定)
study01.vue 中代码

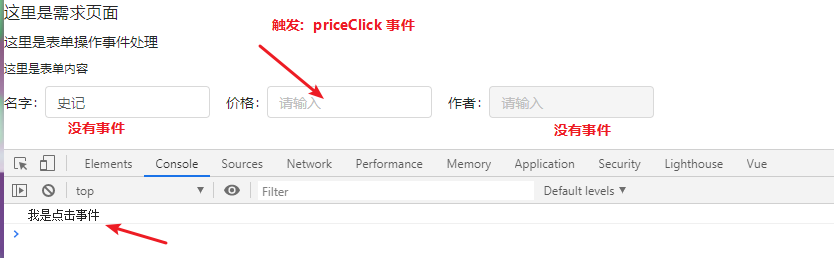
<template> <div> <h3>这里是需求页面</h3> <v-form-work ref="form-work" :arrForm="tabsFormData"></v-form-work> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' import vFormWork from '../../components/formWork' Vue.use(Antd); export default { components:{ vFormWork }, data() { return { tabsFormData: [ //图书表单 // {typeItem: "表单类型", nameLabel: "输入框label", "大小", disabled: "是否禁用",handleClick:"操作事件",isActive:"是否开启操作事件,默认不开启"}, {typeItem: "input", nameLabel: "名字", "40px", disabled: false}, {typeItem: "input", nameLabel: "价格", "40px", disabled: false,handleClick:"priceClick",isActive:true}, {typeItem: "input", nameLabel: "作者", "40px", disabled: true,isActive:false}, ], } }, }; </script>
组件formWork.vue 中代码

<template> <div id=""> <h4>这里是表单操作事件处理</h4> <v-form-content ref="form" :arrForm="arrForm" @priceClick="priceClick"></v-form-content> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' import vFormContent from '../components/formContent' Vue.use(Antd); export default { name: "formWork", components:{ vFormContent }, props:{ arrForm: { type: Array, required: true, default() { return [ {handleClick:test}, ] } } }, methods:{ priceClick() { console.log("我是点击事件"); }, } } </script> <style scoped> </style>
组件formContent.vue 中代码

<template> <div id=""> <h5>这里是表单内容</h5> <a-form layout="inline"> <a-form-item :label="item.nameLabel" :key="index" v-for="(item,index) in arrForm"> <a-input placeholder="请输入" :disabled="item.disabled" @click="item.isActive?$emit(item.handleClick):''" /> </a-form-item> </a-form> </div> </template> <script> import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' import 'ant-design-vue/dist/antd.css' Vue.use(Antd); export default { name: "formContent", props:{ arrForm: { type: Array, }, } } </script> <style scoped> </style>