Vant 中 底部弹窗(picker)选择数据
{bookId: "01", text: "论语"}, 数据中必须有 text 属性
<template>
<div>
<van-cell is-link @click="getBook">Vant 展示弹出层(fei)</van-cell>
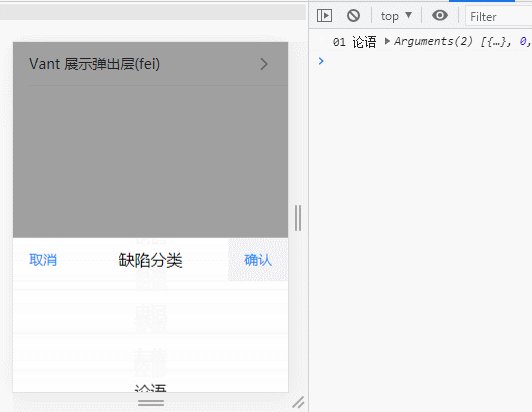
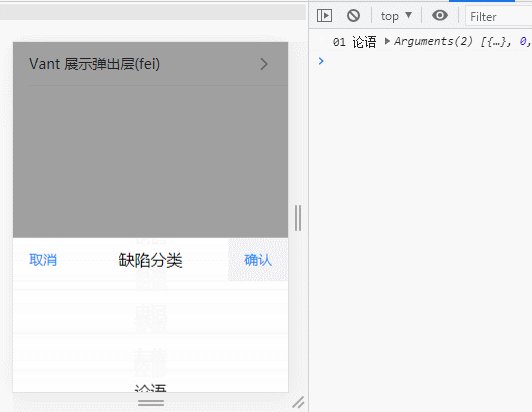
<van-popup v-model="bookShowPicker" position="bottom">
<van-picker title="图书分类"
show-toolbar
:columns="bookList"
@cancel="bookShowPicker = false"
@confirm="confirmBook">
</van-picker>
</van-popup>
</div>
</template>
<script>
/* 这是 vant */
import Vue from 'vue';
import Vant, { Dialog } from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
/* 这是 vant */
export default {
name: "mobile-study01",
data() {
return {
bookShowPicker: false,
bookList: []
}
},
methods: {
getBook() {
this.bookShowPicker = true;
this.bookList = [
{bookId: "01", text: "论语"},
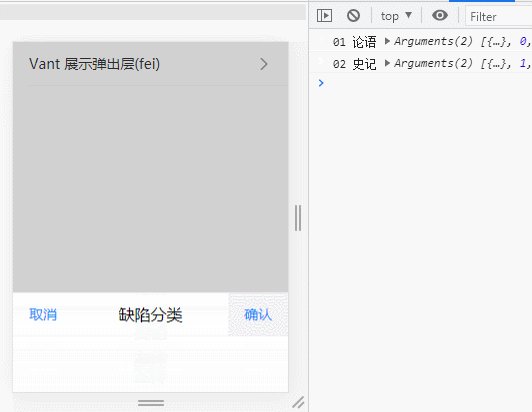
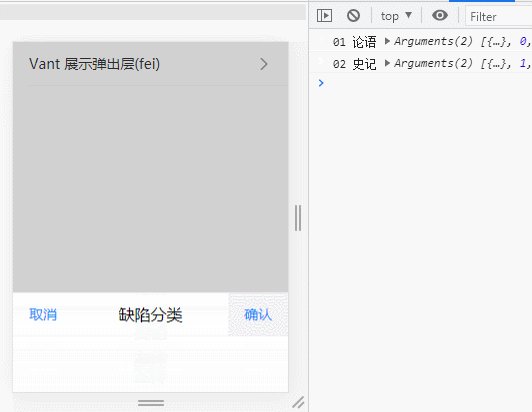
{bookId: "02", text: "史记"},
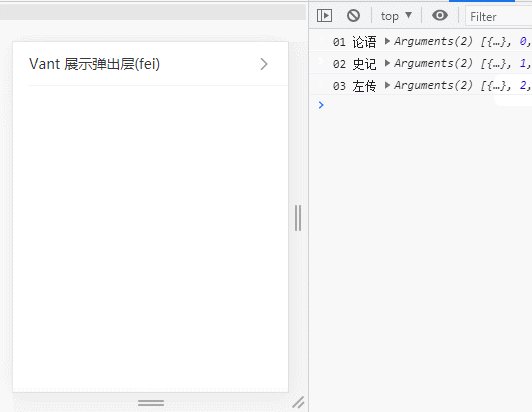
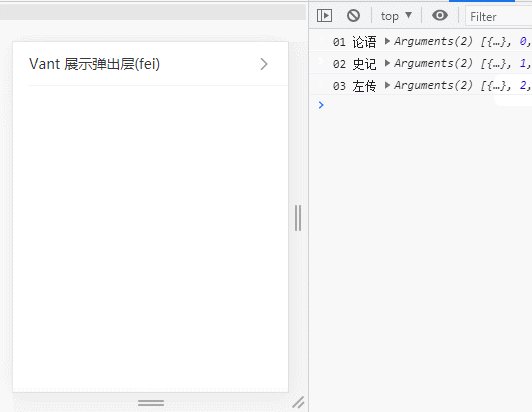
{bookId: "03", text: "左传"},
{bookId: "04", text: "汉书"},
{bookId: "05", text: "战国策"},
];
},
confirmBook(val) {
console.log(val.bookId, val.text, arguments);
this.bookShowPicker = false;
}
},
}
</script>