一、PPI
1、像素密度PPI:PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的像素(Pixel)数目。
根据勾股定理(直角三角形两边为a和b,斜边为c,那么 a²+b²=c²),可以得知iPhone4(s)的PPI计算公式为: ![]() = 329.65
= 329.65
和标准的326 稍有出入,这是因为像素的离散采样有锯齿效应。
2、iPhone5屏幕尺寸为4英寸、iPhone6屏幕尺寸为4.7英寸,屏幕尺寸 指的是显示 屏幕 对角线的长度。
单位换算: 1 inch(英寸) = 2.54cm = 25.4mm
二、UI标注
一般现在UI给的标注图 都是用的iPhone6 的尺寸来做的,Photoshop新建750*1334的画布,切图用的自动切图工具 切成 @2x和@3x 大小的图片。
这样适合大部分企业的App,有的生成的@3x的图标 有毛边,这时候就需要UI单独 处理。
UI给的标注图,我们在代码只需要 把标注的数值 除以2 就可以使用了。
下面说下,为啥是除以2,如果UI用 iPhone6P (1242*2208)的大小来 标注,就要除以3了。
三、缩放因子
1、Scale起源
iPhone3GS的屏幕分辨率是320*480(PPI=163),iOS绘制图形均以point为单位:
1 point = 1 pixel(像素)(Point Per Inch=Pixel Per Inch=PPI)
后来在iPhone4中,同样大小(3.5 inch)的屏幕采用了Retina显示技术,横(320)、纵(480) 方向的像素密度 各 被放大到2倍,像素分辨率提高到(320x2)x(480x2)= 960x640(PPI=326), 显像分辨率提升至iPhone3GS的4倍(1个Point被渲染成1个2x2的像素矩阵)。
但是对于开发者来说,iOS绘制图形的API依然使用以前的 point(pt,注意区分印刷行业的“磅”)为单位。在同样的逻辑坐标系下(320x480):
1 point = scale*pixel(在iPhone4~6中,缩放因子scale=2;在iPhone6P中,缩放因子scale=3)。
2、[[UIScreen mainScreen] scale]
为了自动适应分辨率,系统会根据设备实际分辨率,自动给UIScreen.scale赋值,该属性对开发者只读。
3、[UIScreen nativeScale]
iOS8新增了nativeScale属性:
@property(nonatomic,readonly) CGFloat nativeScale NS_AVAILABLE_IOS(8_0);
nativeScale 在放大模式中打印的值和 scale不同,在标准模式下和scale的值是相同的。
iPhone6和6P 的 设置 ->显示与亮度->视图 :有 标准模式 和 放大模式。
[UIScreen nativeScale] 做偏底层的绘制工作时 会用到。平时用不到。
打印:
CGRect bounds = [[UIScreen mainScreen] bounds]; CGFloat scale = [[UIScreen mainScreen] scale]; CGFloat nativeScale = [[UIScreen mainScreen] nativeScale];
iPhone6标准模式下输出:
bounds: { {0, 0}, {375, 667} }
scale: 2.000000
native scale: 2.000000
iPhone6放大模式下输出:
bounds: { {0, 0}, {320, 568} }
scale: 2.000000
native scale: 2.343750
四、UI设计师 眼中的 px、pt
字体大小常用的单位 有2种:px、pt。
px就是表示pixel,像素,是屏幕上显示数据的最基本的点;
pt就是point,是印刷行业常用单位,等于1/72英寸。
px是一个点,它不是自然界的长度单位,一个点 可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。
所以,“点”的大小是会“变”的,也称为“相对长度”。
pt全称为point,但UI设计中不叫“点”,确切的说法是 “磅”,它是一个自然界标准的长度单位,也称为“绝对长度”。
所以 pixel是相对大小,而point是绝对大小。
在不同分辨率下,无论是px还是pt,都会改变大小。最终显示在显示器上的还是像素。
在CSS中 em才是真正的“相对单位”。em:即%,,1em=100%,是一个比率。
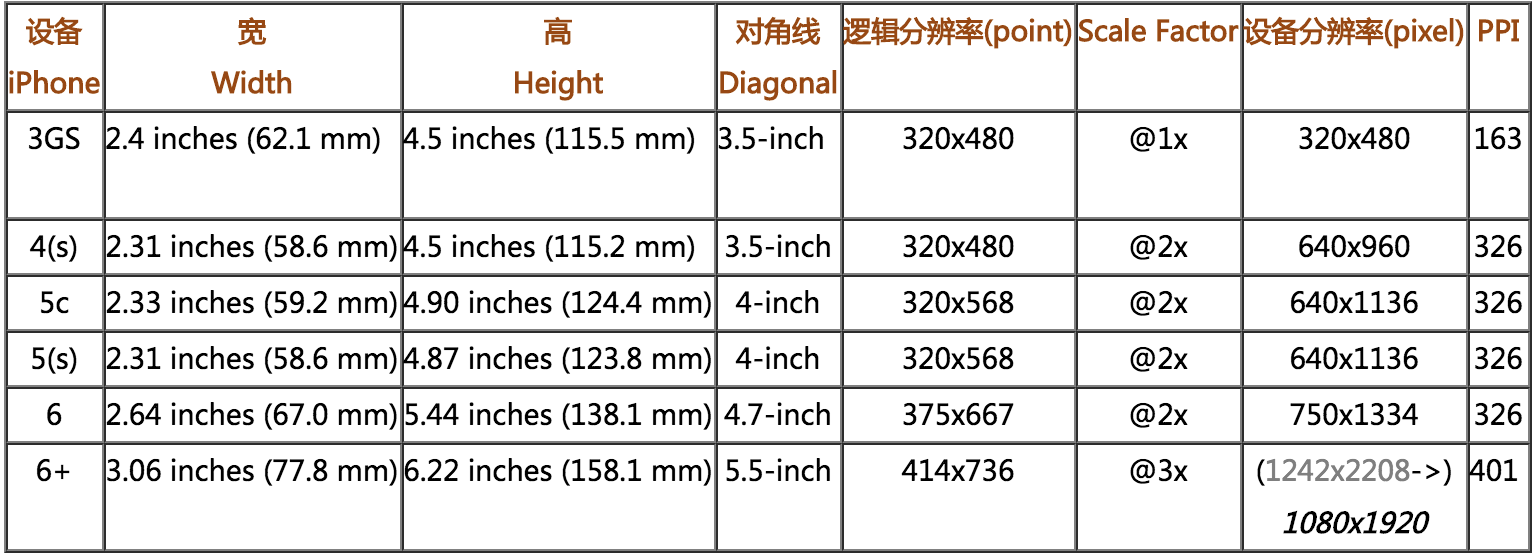
五、iPhone尺寸规格:

欢迎关注我的 今日头条号 名称: 云端梦想科技
欢迎关注我的 微信公众号:dreams2999
