在用razor之前,表单验证对我来说,一直是个麻烦事,需要
1、在后台代码里对提交后的数据进行一次验证
2、在前端用js方式在对提交前的数据进行一次验证
这两步验证都需要定义验证规则。
用了razor之后,这两步验证可以合一了。看个简单的用户登录的demo
第一步 设定验证规则
1 string accountMsg = "6-12位英文字母及数字"; 2 Validation.Add("account", Validator.Required(accountMsg), Validator.StringLength(12, 6, accountMsg), 3 Validator.Regex(Library.Validate.RegexAccount(6, 12), accountMsg)); 4 5 Validation.Add("password", Validator.Required("密码为6-12位英文字母及数字"), 6 Validator.StringLength(12, 6, "密码为6-12位英文字母及数字"));
第二步 前端验证调用,这样就可以在数据提交前对数据进行验证
<input class="inputbox" type="text" maxlength="12" placeholder="用户名" name="account" value="@Request["account"]" @Validation.For("account") /> <input class="inputbox" type="password" maxlength="12" placeholder="密码" name="password" @Validation.For("password") /> --错误输出 @Html.ValidationMessage("account") @Html.ValidationMessage("password")
第三步 后台验证调用,数据提交后对数据验证
if (IsPost && Validation.IsValid())
{
//....
}
该验证是基于jquery.validate的,razor对此进行了扩展,
所以需要用此功能的话,需要引用
1、jquery.js
2、jquery.validate.min.js
3、jquery.validate.unobtrusive.min.js
这三个文件在新建razor网站时,vs会自带,jquery.js会有具体版本号的区别。
上面的demo在登录这种简单的场景下,优势并不明显,在有需要大量信息输入的表单场景下,优势就体现出来了。
上面只是简单的演示,在实际使用过程中会出现各种复杂的验证场景
比如一个页面内多个form表单
这个只需要注意Post后的后台验证方式即可,将Validation.IsValid() 修改成验证具体的字段 如Validation.IsValid("account","password")
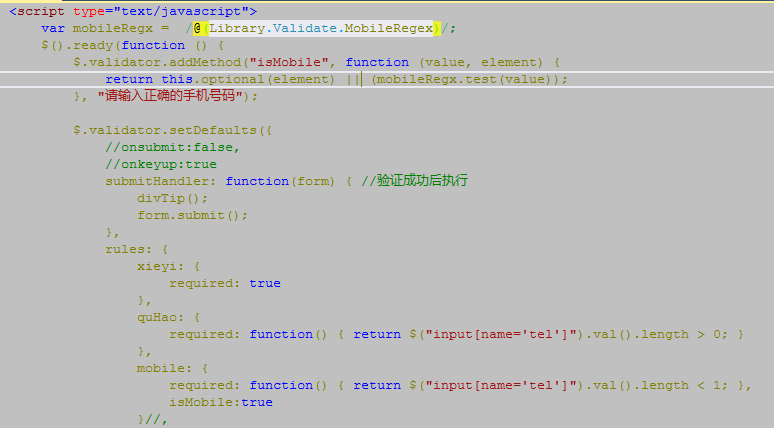
比如组合输入验证
这个复杂一点,因为razor验证机制目前并没有组合验证的功能,需要在前后台自行扩展判断。
简单来说,就是在前端对需要组合验证的地方,使用jquery.validate的原始方式进行验证,如下图

然后在后台补充额外的判断。
比如远程验证
这个没有使用jquery.validate中带的remote功能,因为每次键盘输入都会触发,不想这样(可能因为我对jquery.validate不熟悉),
所以自己写了个js方法,在onblur时触发。

补充:
如果需要在后台代码中,输出验证错误信息用 ModelState.AddError("", "");
如果需要输出的错误信息有html代码,需要用到Html.Raw(Server.HtmlDecode(Html.ValidationMessage("account").ToString()))
在实际使用过程中也发现了好多坑,
如验证规则使用了Validator.StringLength方式后,该字段就成为必填项了。解决办法是用Validator.Regex + 正则表达式。