在布局的时候经常能用到居中,在此总结一下
html结构:
<div class="wrap"> <div class="content"></div> </div>
1.水平居中:margin:auto;
.wrap{ width: 400px; height: 400px; background-color: lightblue; } .content{ width: 200px; height: 200px; background-color: lightcoral; /*margin:auto只能水平居中*/ margin: auto; }
此方法简单只需一行代码,但是只能水平居中,至于为什么垂直居中不起作用呢:默认宽度继承父级宽度,而高度不能继承可以由内容撑开,居中计算时是相对父级计算因此垂直居中不起作用
效果如下:

2.垂直居中:table-cell
400px;
height: 400px;
background-color: lightblue;
/* 将父元素的display设置为table-cell*/
display: table-cell;
vertical-align: middle;
}
.content{
200px;
height: 200px;
background-color: lightcoral;
}
这里要强调一点就是display:table-cell是对父元素设置的,在表格单元中,vertical-align属性会设置单元格框中的单元格内容的对齐方式。这里设置为middle居中对齐,有兴趣的小伙伴也可以试试其他值如:top,bottom等。
效果如下:

3.一个水平居中,一个垂直居中放在一起是不是就可以垂直水平居中了
.wrap{ width: 400px; height: 400px; background-color: lightblue; display: table-cell; vertical-align: middle; } .content{ width: 200px; height: 200px; background-color: lightcoral; margin: auto; }
效果图:
 bingo就是这么完美
bingo就是这么完美
4.绝对定位(高度未知)
.wrap{ width: 400px; height: 400px; background-color: lightblue; /*父元素相对定位*/ position: relative; } .content{ width: 200px; height: 200px; background-color: lightcoral; /*子元素绝对定位*/ position: absolute; /*子元素分别相对top,left偏移50%*/ top:50%; left: 50%; /*子元素相对自身top,left分别移动-50%*/ transform: translate(-50%,-50%); }
效果图:

上面两种方法优点在于可以在高度未知的情况下使用,下面这种方法就要知道子元素高度
5.绝对定位(已知子元素宽高的情况下) 调整负margin值
.wrap{ width: 400px; height: 400px; background-color: lightblue; /*父元素相对定位*/ position: relative; } .content{ width: 200px; height: 200px; background-color: lightcoral; /*子元素绝对定位*/ position: absolute; /*子元素分别相对top,left偏移50%*/ top:50%; left: 50%; /*子元素相对自身top,left分别移动负100像素*/ margin-top:-100px; margin-left:-100px; }
效果图与上面一种方法一样就不在放了。
6.弹性盒模型:display:flex;
.wrap{ width: 400px; height: 400px; background-color: lightblue; display:flex; } .content{ width: 200px; height: 200px; background-color: lightcoral; margin:auto; }
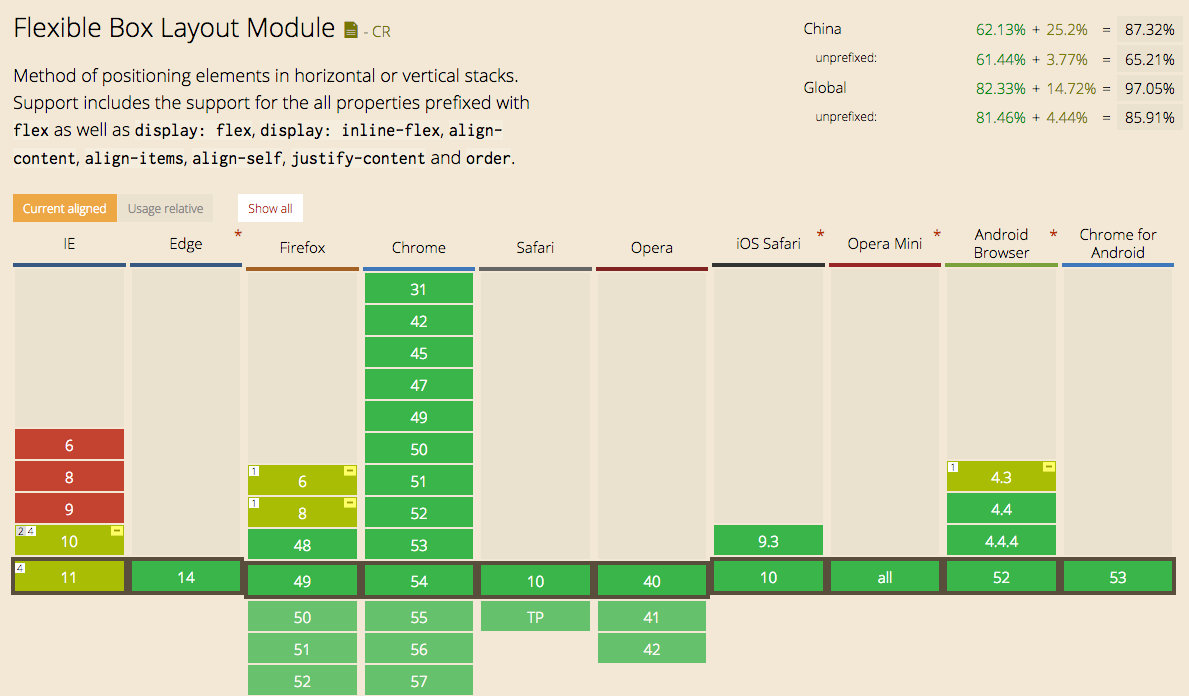
flex兼容性问题可参考下图:

7.单行文本居中:line-height
html结构:
<div class="content">一切都是最好的安排</div>
css样式:
.content{
200px;
height: 200px;
background-color: lightcoral;
line-height: 200px;
}
效果图:

8.多行文本就不能用line-height了,还可以用上面table-cell方法来使多行文本居中
.content{
200px;
height: 200px;
background-color: lightcoral;
display:table-cell;
vertical-align:middle;
}
可以直接在div(.content)中输入文本或者文本输入在一个标签里
更新与2016-12-30
9.text-align:center+inline-block文本居中
text-align属性用于控制文字的对其与显示,从其渲染与解析上来看,其主要是用来控制inline水平元素或inline-block元素的对齐与显示的,例如嵌套行内标签的文字、图片、input表单控件等;而对block水平的元素是没有作用的。
1 *{ 2 margin:0; 3 padding:0; 4 } 5 div{ 6 width:400px; 7 height:400px; 8 background-color: #00AA88; 9 } 10 ul{ 11 font-size: 0; 12 /*因为li标签inline-block后li之间默认有3px间隙,font-size设为0去除间隙*/ 13 text-align: center; 14 } 15 li{ 16 font-size: 16px; 17 display: inline-block; 18 border:1px solid #000; 19 }
效果如下:
![]()
稍加修改可以作为分页标签来使用。