目录
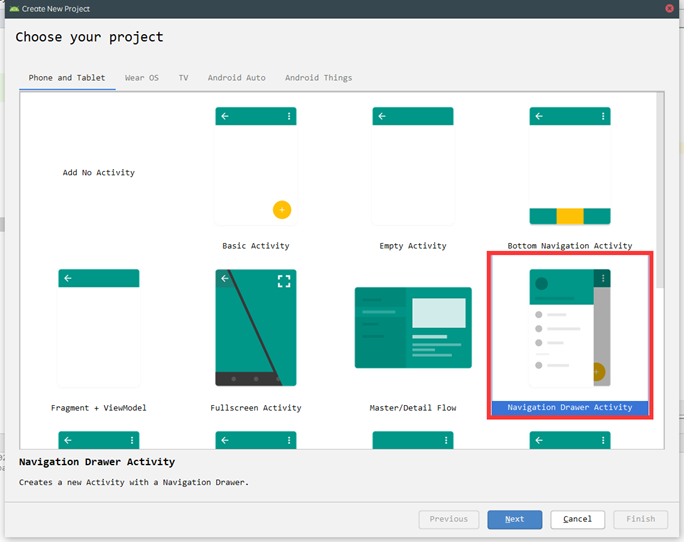
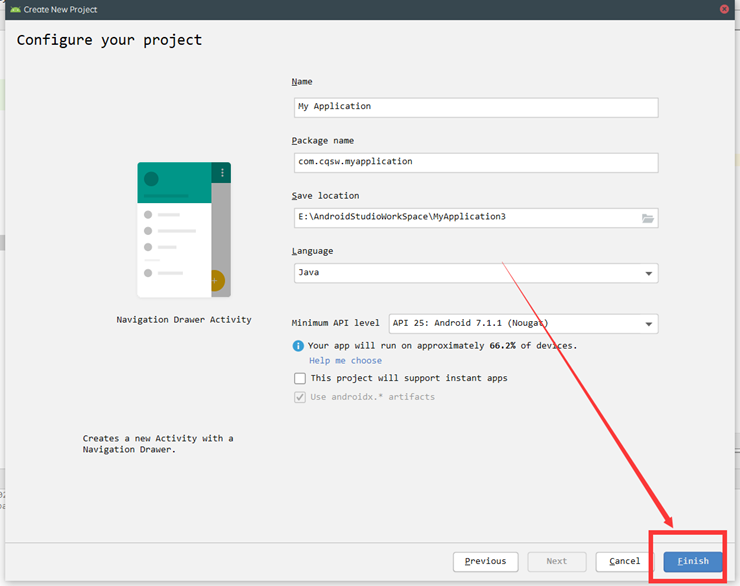
1、根据模板创建项目:


2、目录简单了解:

先对目录进行一个简单的了解:
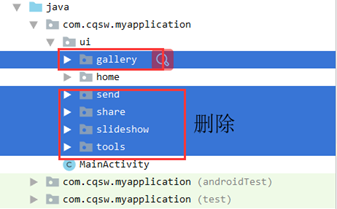
com.cqsw.myapplication.ui.*:示例的Frament包
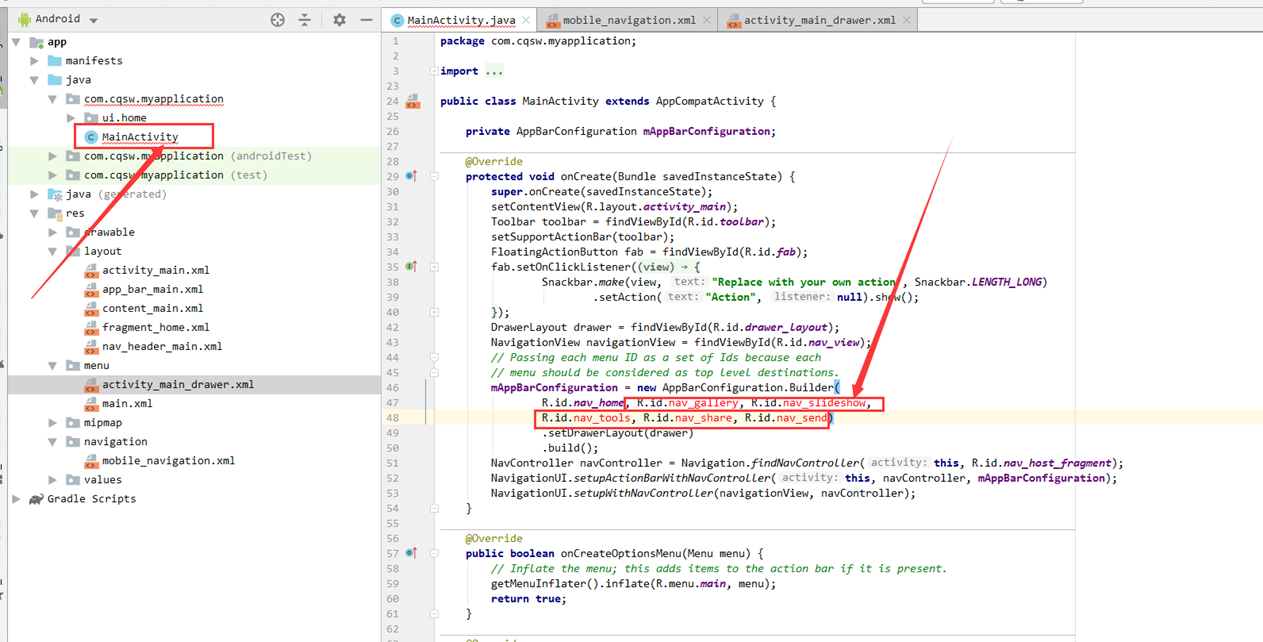
com.cqsw.myapplication.MainActivity:主Activity,所有的Frament都依属与此Activity
res.layout.activity_main.xml:主Activity的布局文件,里面放置了一个include和NavigationView,include就是导入的其他布局文件,后者则是左侧抽屉(侧边栏)
res.layout.app_bar_main.xml:里面的AppBarLayout是顶部工具栏,中间的include是导入其他布局文件,最下方的FloatingActionButton则是那个短信的小图标
res.layout.content_main.xml:主Activity实际显示的页面,也是刚进入软件时第一个显示的页面。
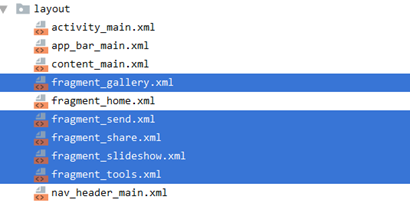
res.layout.fragment_*.xml:都是页面示例Gragment
res.layout.nav_header_main.xml:是左侧抽屉(侧边栏)的顶部显示数据
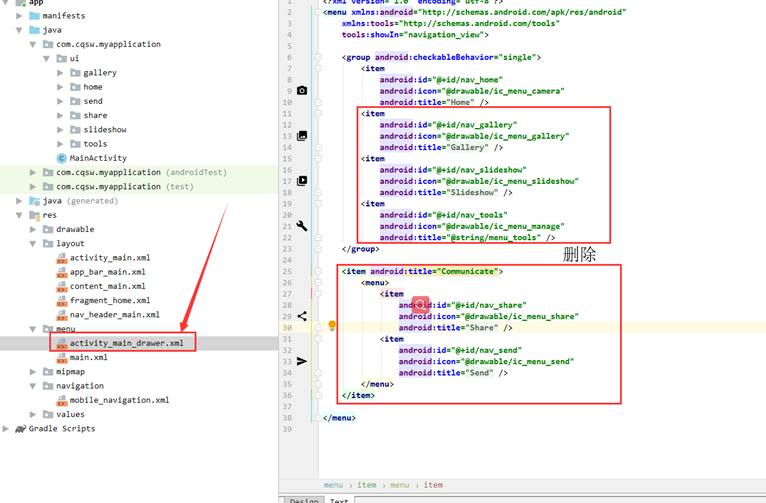
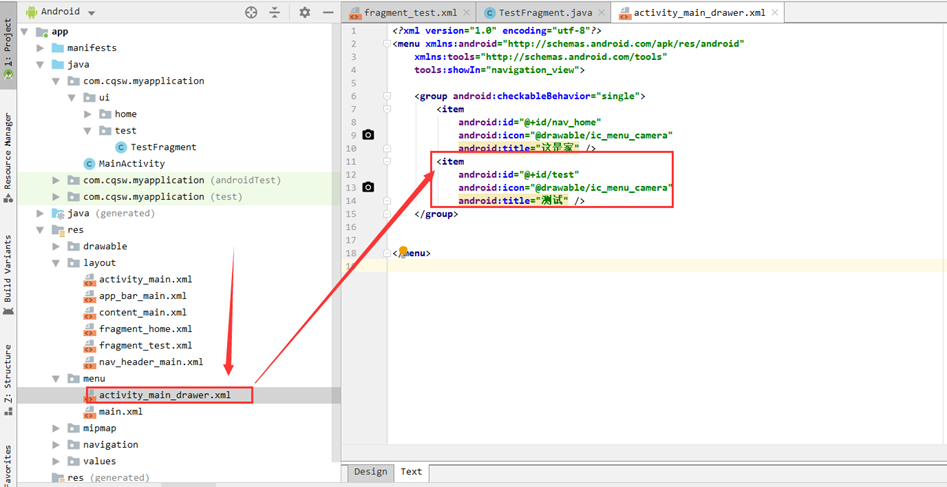
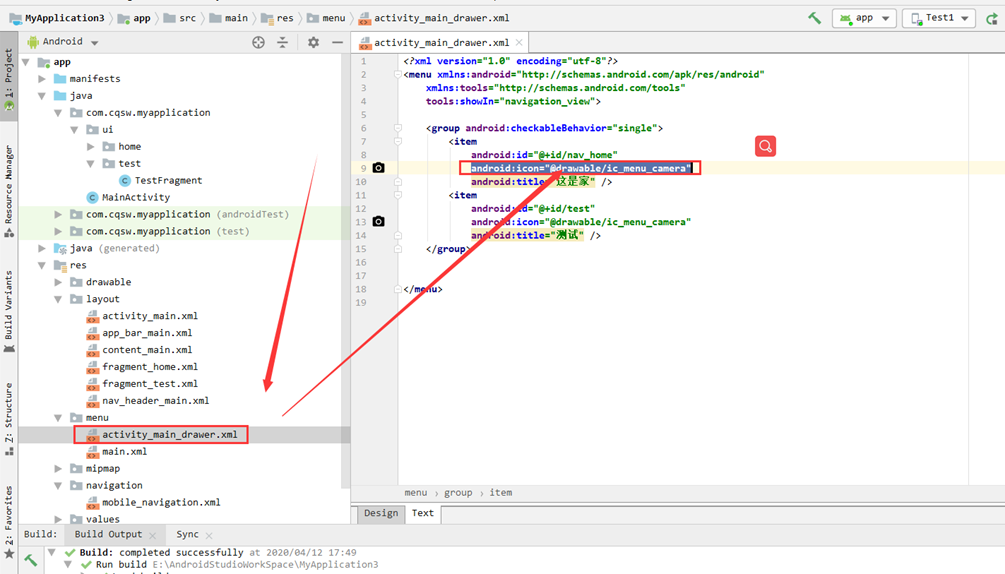
res.menu.activity_main_drawer.xml:是我们左侧抽屉显示的选择项
res.menu.main.xml:是主界面顶部右边的那个
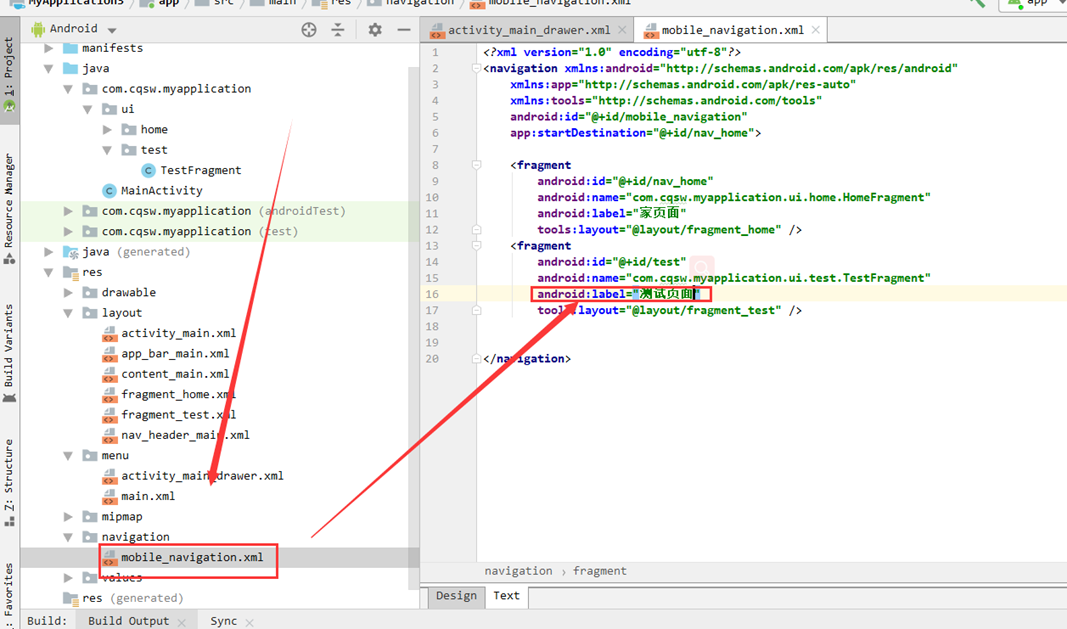
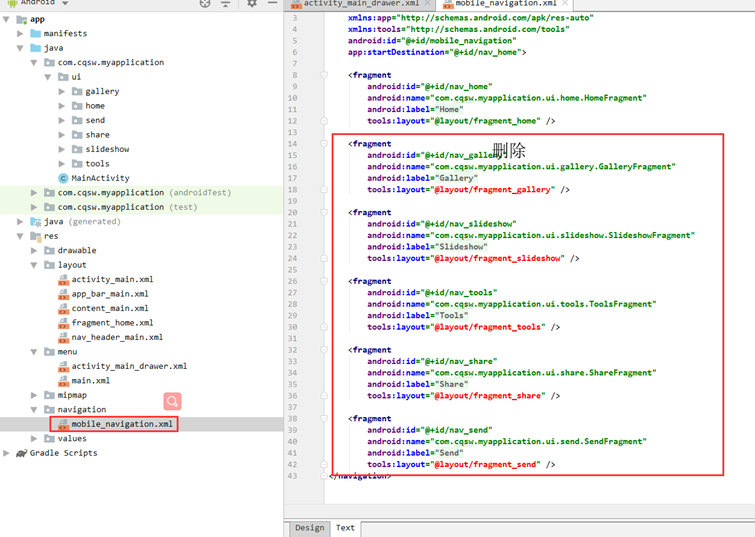
res.navigation.mobile_navigation.xml:我们需要使用的每个Frament都在此
3、删除多余模块
1、删除布局文件中选中的五个文件:

2、删除功能选项的多余五个选项

3、删除navigation文件中已经被我们删除了的Frament

4、删除代码中五个Fragment

5、在MainActivity中删除五个id

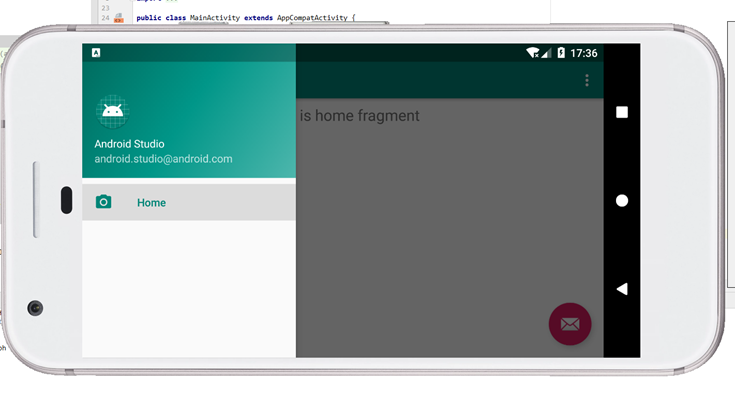
6、运行起来以后就只有这一个功能项:

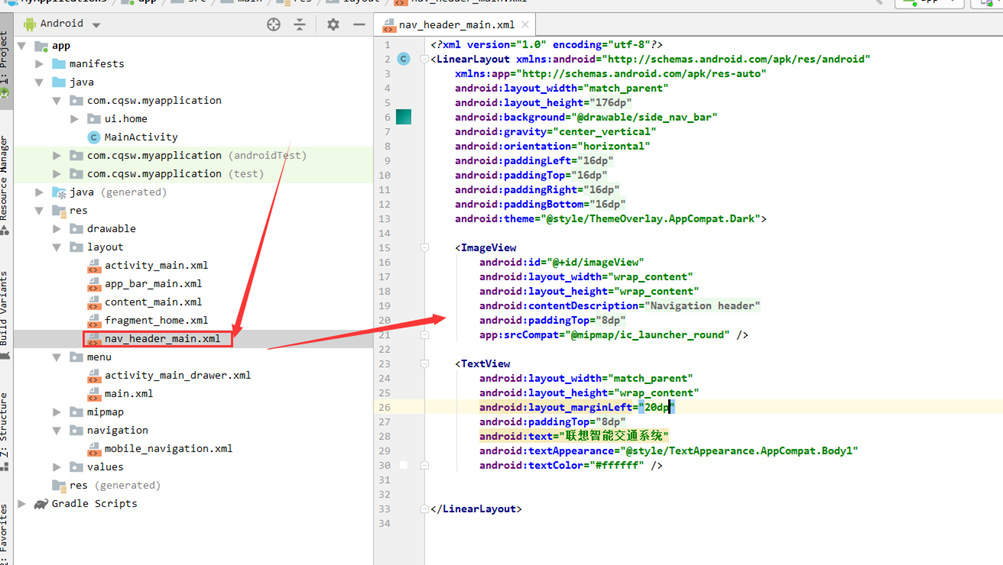
4、修改左侧抽屉上方布局


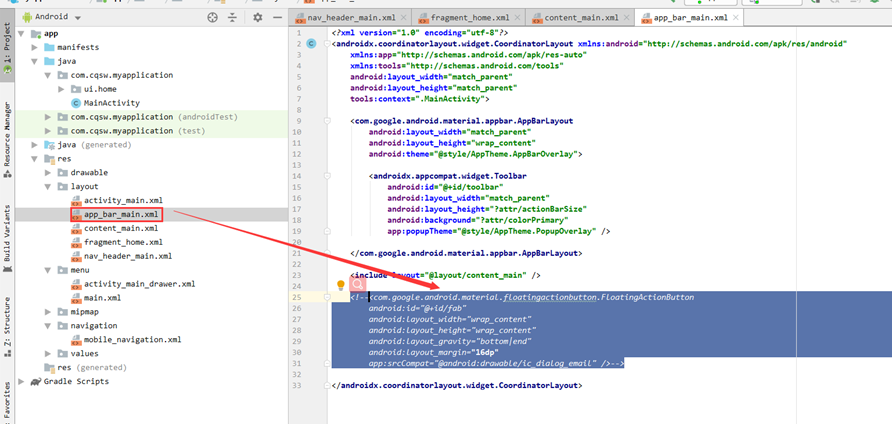
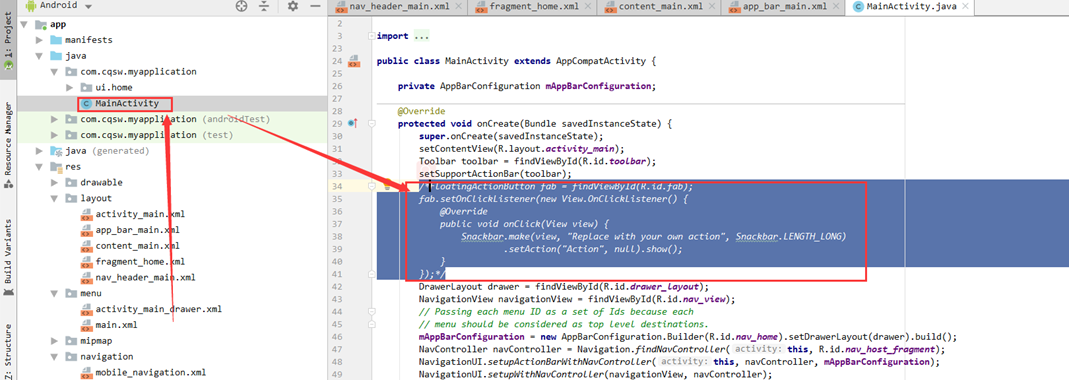
5、删除右下角的短信图标
1.删除此布局

2.删除Mainactivity代码:

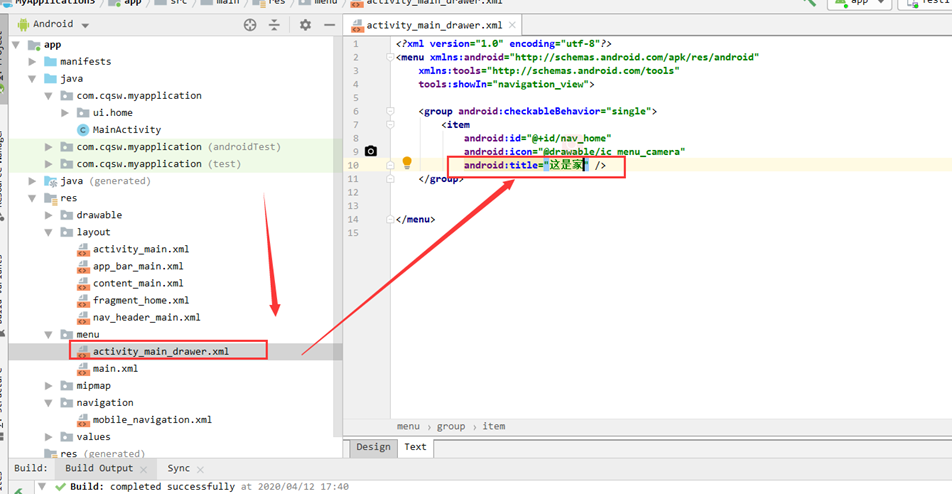
6、修改功能项选择显示字体以及主页面上方显示:
1.修改功能项文字显示

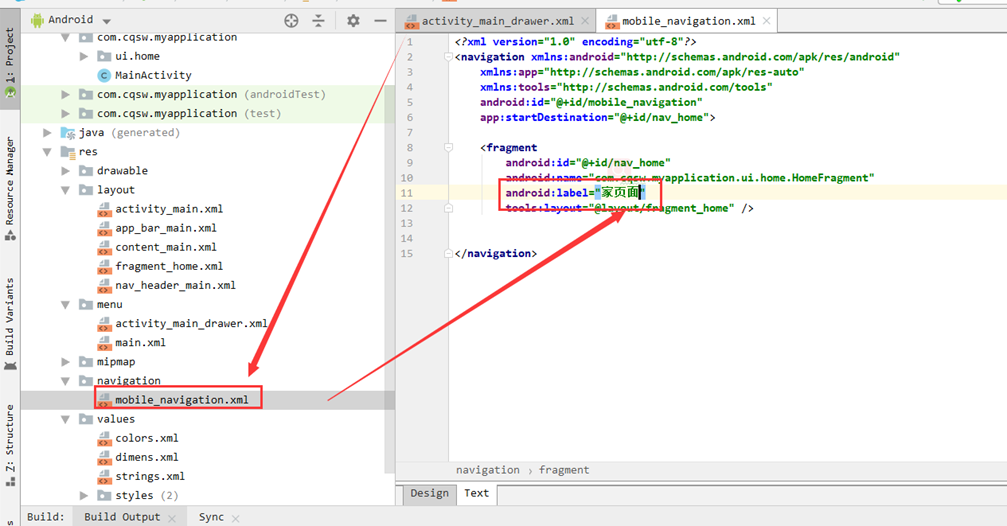
2.修改主页面显示

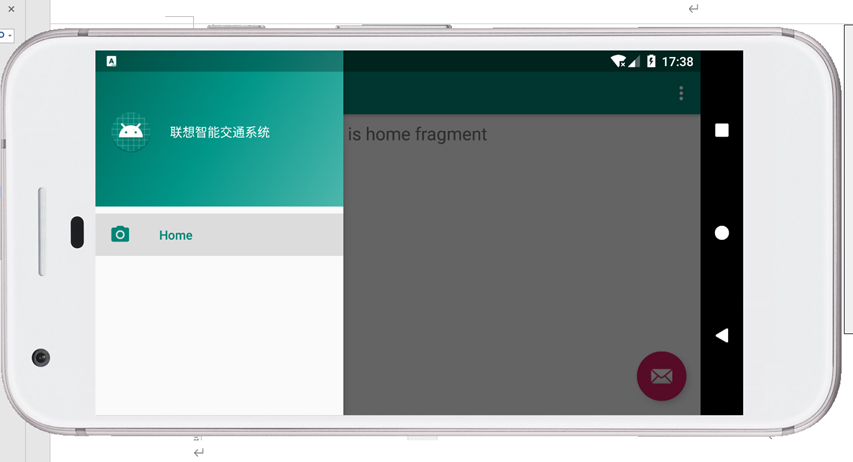
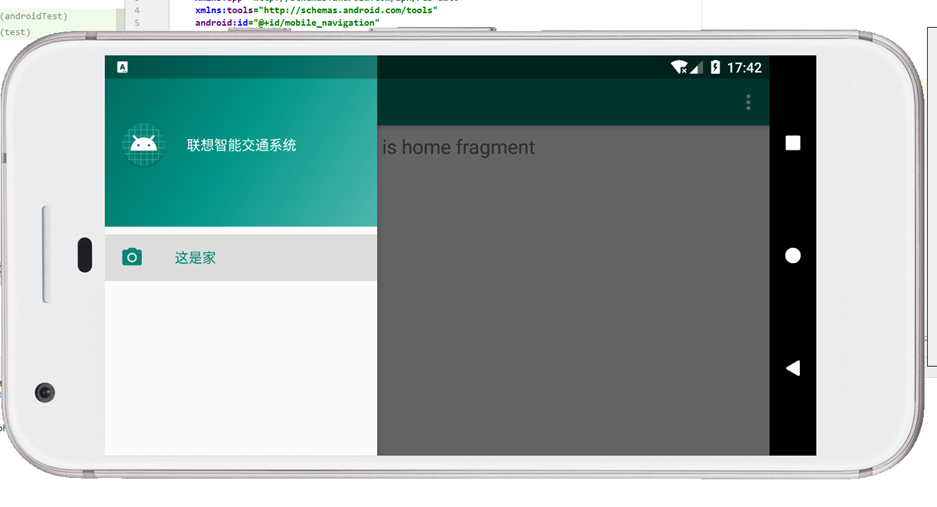
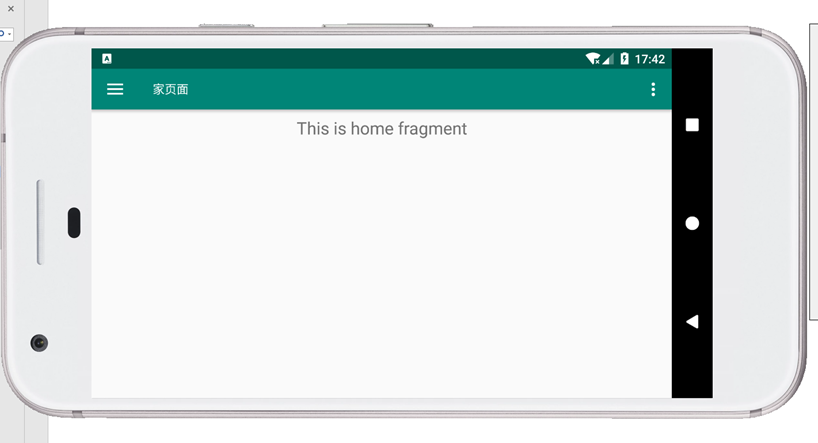
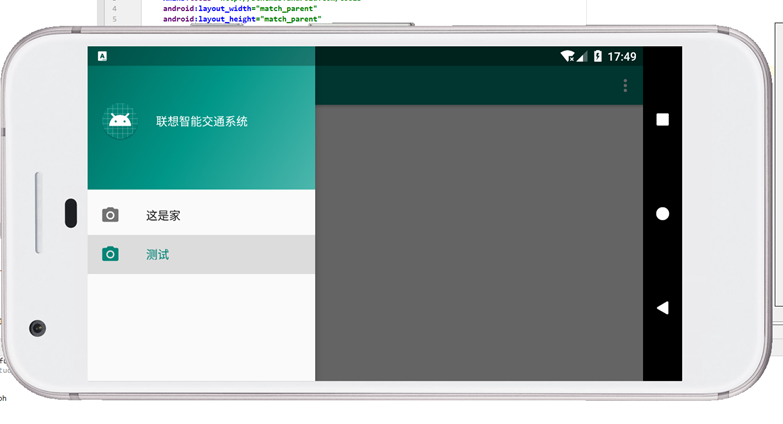
3.效果:


7、增加模块
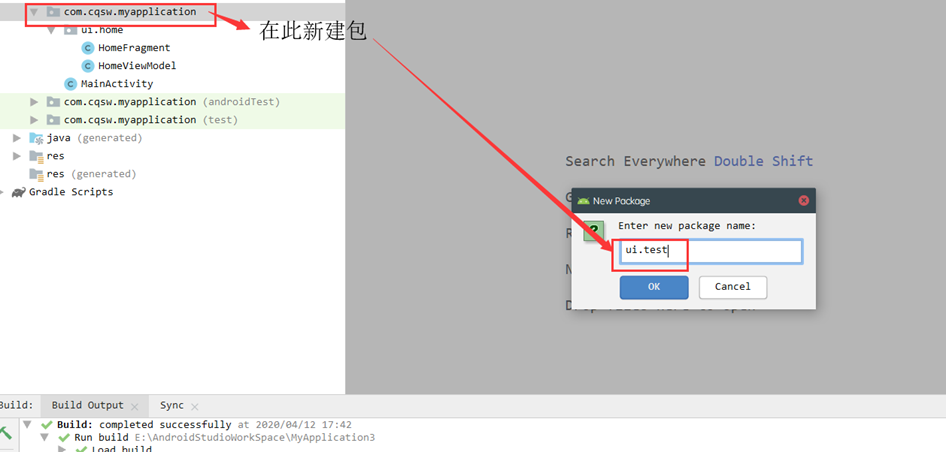
1、新建包:

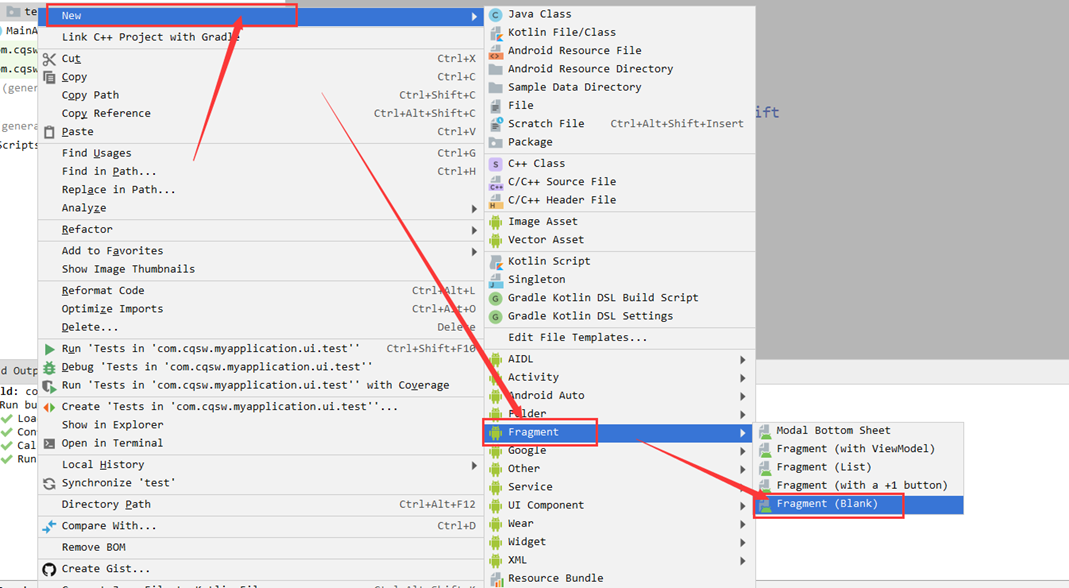
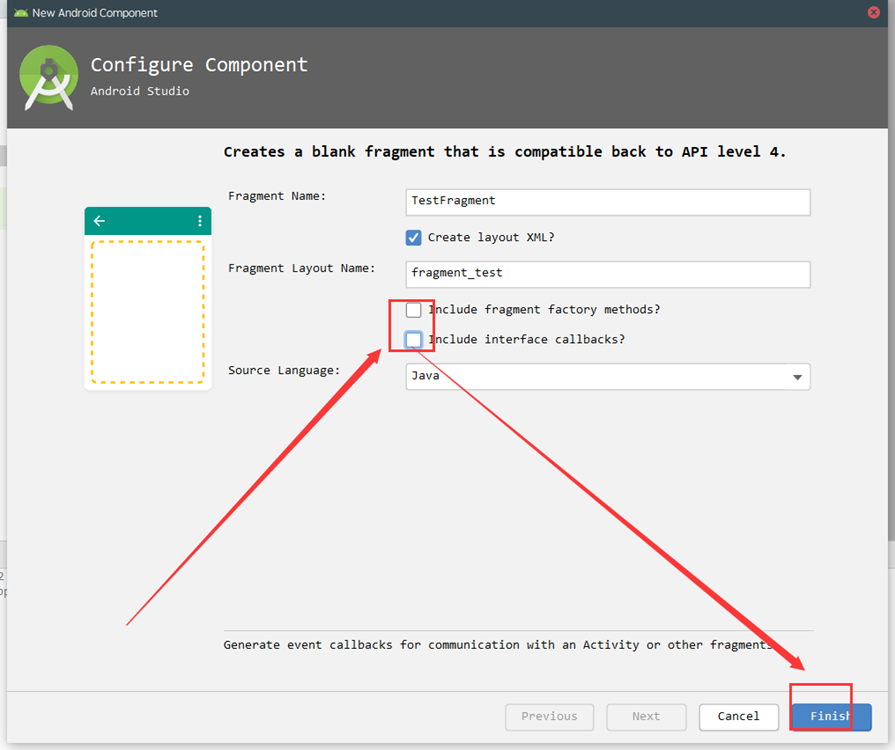
2、新建Fragment
注意选择blank的,

注意:去掉这两个多选框,否则会有很多模板代码

3、在功能项中加入我们新建的

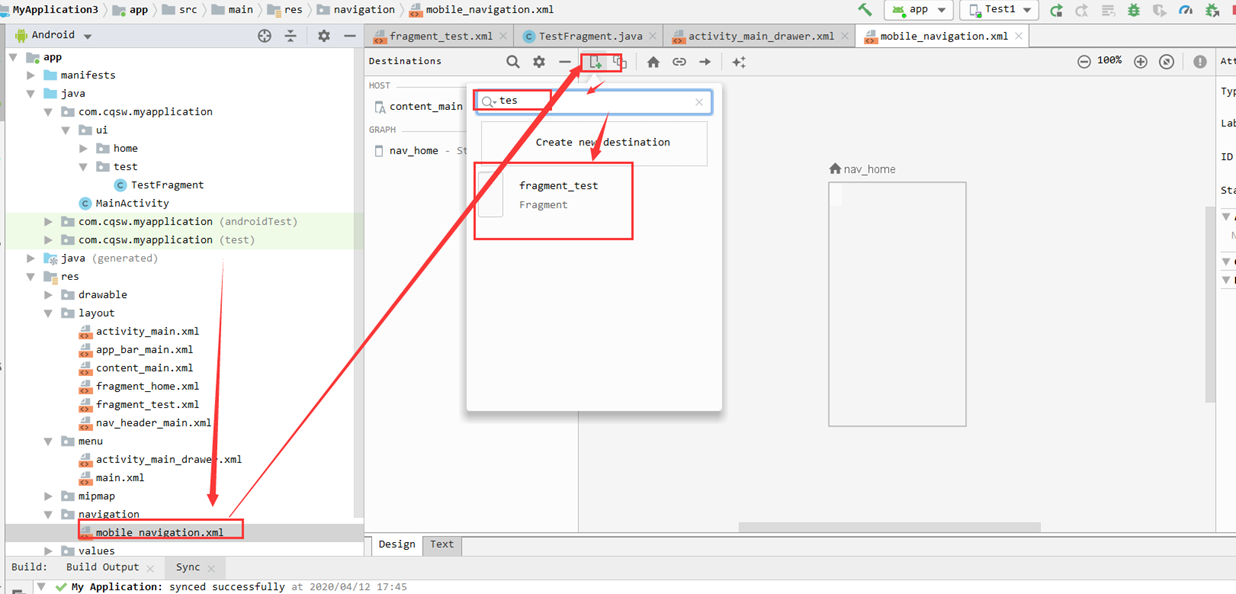
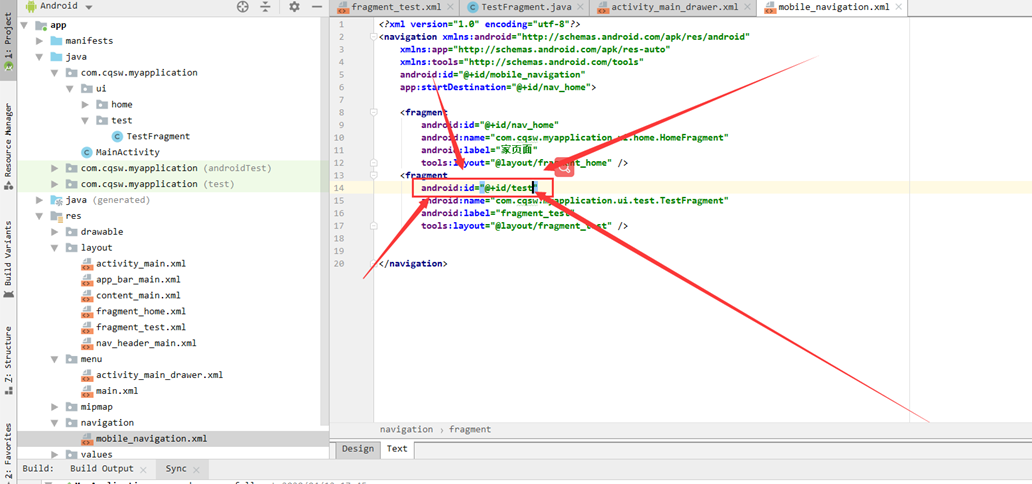
4、在navigation中加入我们的Fragment

选择我们新加的fragment
注意:这个id要和我们加入功能项的时候的id一致

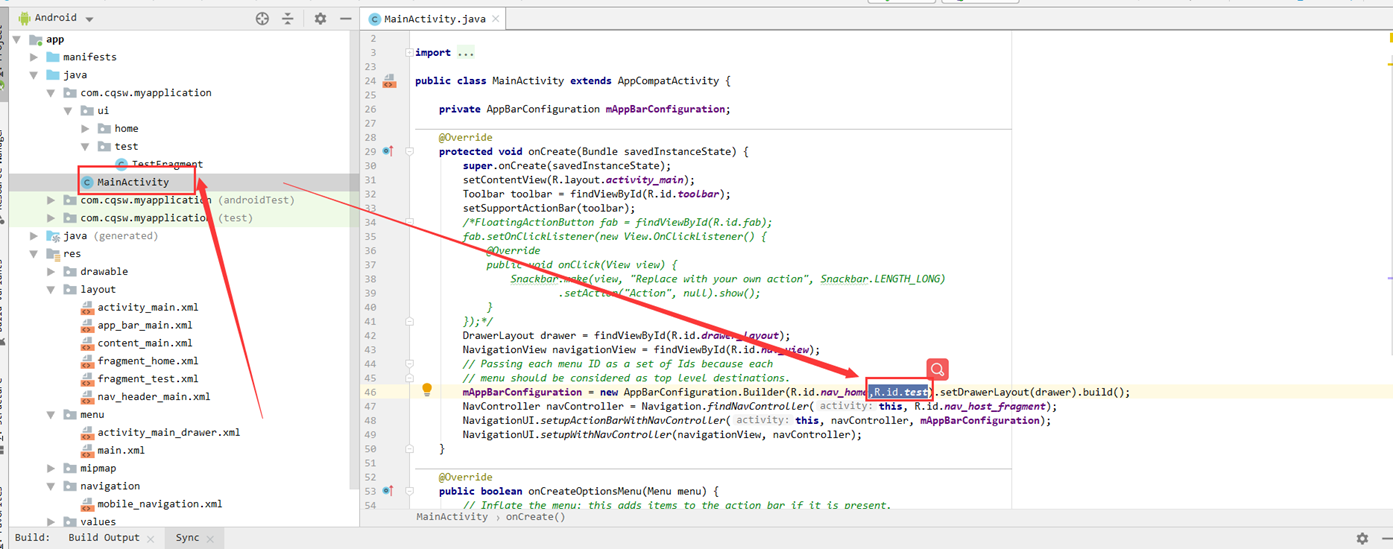
5、然后在MainActivity中加入:

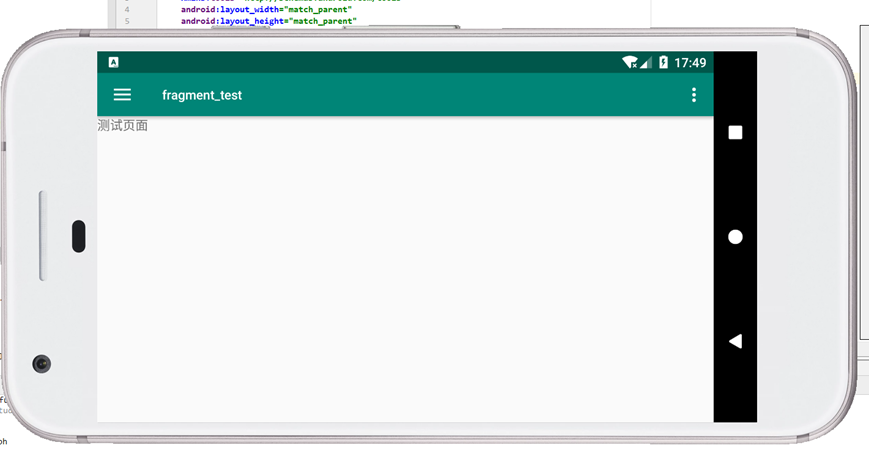
6、效果:


8、备注:
1、修改功能项图标

更换为我们自己的图片就行了
2、修改fragment在主界面的时候上方显示的文字