父组件在子组件内套的内容,是不显示的;vue有一套内容分发的的API,<slot>作为内容分发的出口,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示、不显示、在哪个地方显示、如何显示,就是slot分发负责。
1. 基础使用(单个插槽的使用)
使用的组件元素中写HTML代码,在组件中需要的位置用 <slot></slot>进行接收。
script中引入组件

使用组件元素的中间写HTML代码,在该部位只能引用这个组件中的数据,而不能使用sonComponent组件中的数据。

在组件中用<slot></slot>进行接收,如果没有用<slot></slot>进行接收,传入的元素会被遗弃。

2. 具名插槽(组件中使用多个插槽)
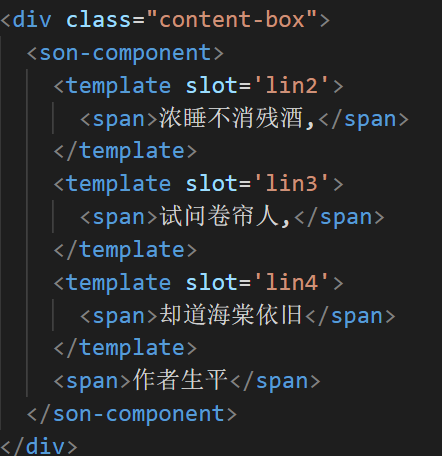
对额外的插槽,<slot>添加name属性, 使用组件中每一部分HTML用template包起来,并给template元素设置slot属性和每一个slot的name属性对应起来。
使用组件中间的部分多个模块,并且用template包裹起来,没有用template包裹起来的对应没有name属性的slot元素。

在组件中对应的位置用slot(设置相应的name属性)接收传入的HTML;(, 可以保留一个未命名插槽,这个插槽是默认插槽,也就是说它会作为所有未匹配到插槽的内容的统一出口)。

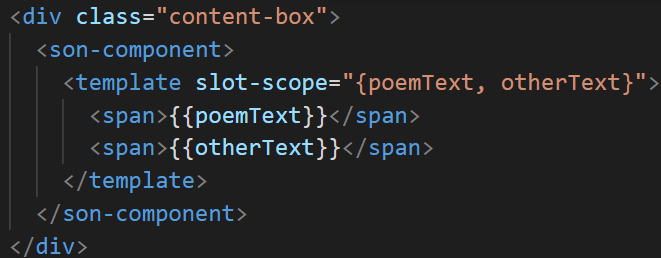
3. 在插槽中使用引用的组件的值 slot-scope
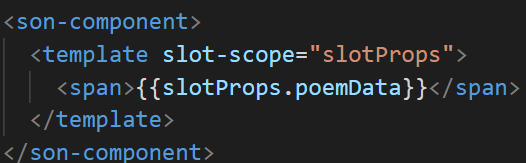
在template上用slot-scope接收组件中传出来的值。(在 2.5.0 之前,slot-scope 被命名为 scope 且被限制只能在 <template> 元素上使用。从 2.5.0 开始,slot-scope 不再具有这些限制,而可以用在插槽内的任何元素或组件上。)

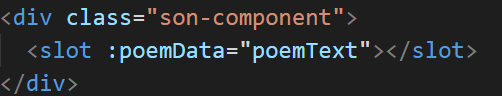
组件中接收HTML的slot的元素传值。

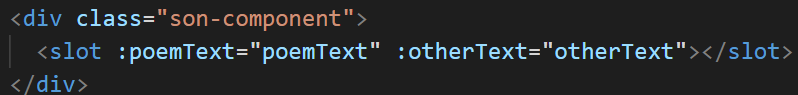
结构slot-scope(在传出多个值的时候比较干净)。


4. 插槽的默认内容。
在组件模板里的 <slot> 标签内部指定默认的内容。
当对应的插槽没有传入HTML内容的时候,会显示在<slot></slot>元素中间的内容,如果父组件中提供了值,那么<slot></slot>中的内容会被覆盖。