一、获取 ECharts
你可以通过以下几种方式获取 ECharts。
-
从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
-
在 ECharts 的 GitHub 上下载最新的
release版本,解压出来的文件夹里的dist目录里可以找到最新版本的 echarts 库。 -
通过 npm 获取 echarts,
npm install echarts --save,详见“在 webpack 中使用 echarts”
二、获取 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 引入 ECharts 文件 --> 6 <script src="echarts.min.js"></script> 7 </head> 8 </html>
三、绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
1 <body> 2 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 3 <div id="main" style=" 800px;height:400px;"></div> 4 </body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。

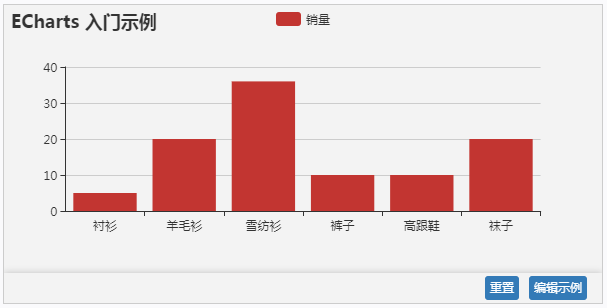
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="echarts.min.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style=" 600px;height:400px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 title: { 19 text: 'ECharts 入门示例' 20 }, 21 tooltip: {}, 22 legend: { 23 data:['销量'] 24 }, 25 xAxis: { 26 data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 27 }, 28 yAxis: {}, 29 series: [{ 30 name: '销量', 31 type: 'bar', 32 data: [5, 20, 36, 10, 10, 20] 33 }] 34 }; 35 36 // 使用刚指定的配置项和数据显示图表。 37 myChart.setOption(option); 38 </script> 39 </body> 40 </html>
这样你的第一个图表就诞生了!
四、进阶
在一个canvas根据传入的配置参数不同,绘制不同的图表。

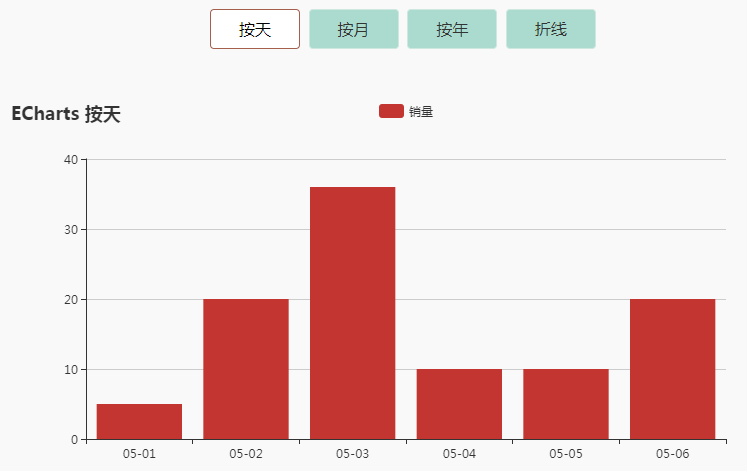
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>echarts_ajax</title> 6 <!-- 引入 ECharts 文件 --> 7 <script src="http://www.daipianpian.com/common/js/echarts.min.js"></script> 8 <link href="http://www.daipianpian.com/common/css/resetcsspc.css" rel="stylesheet"> 9 <style> 10 .demobox{width: 800px;height: auto;margin: 100px auto 0px;overflow: hidden;} 11 .tabnav{width: 100%;height: 40px;margin: 0 auto 50px;} 12 .tabnav ul{width: 49%;height: 100%;margin: 0 auto;overflow: hidden;zoom: 1;} 13 .tabnav li{float: left;width: 88px;height: 38px;line-height: 38px; margin-right: 8.6px;text-align: center;color: #333;font-size: 16px; background-color: #AADBCE;border: 1px solid #CEE8E0; border-radius: 4px;} 14 .tabnav li.active{color: #000; border: 1px solid #a4604d;background-color: #fff;} 15 .tabnav li:hover{cursor: pointer;} 16 .tabnav li:last-child{margin-right: 0px;} 17 .main{width: 800px;height:400px;} 18 </style> 19 </head> 20 <body> 21 <div class="demobox"> 22 <div class="tabnav"> 23 <ul id="tab"> 24 <li class="active">按天</li> 25 <li>按月</li> 26 <li>按年</li> 27 <li>折线</li> 28 </ul> 29 </div> 30 31 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 32 <div id="main" class="main"></div> 33 </div> 34 <script type="text/javascript"> 35 // 基于准备好的dom,初始化echarts实例 36 var myChart = echarts.init(document.getElementById('main')); 37 38 var host = 'https://www.easy-mock.com/mock/5b06d6f072643c7a5c4edcb6/echarts'; 39 //创建异步对象 40 var xhr = new XMLHttpRequest(); 41 function ajaxPost(url){ 42 xhr.open('post',host+url,true); 43 xhr.setRequestHeader('content-type','application/x-www-form-urlencoded'); 44 xhr.send(''); 45 xhr.onreadystatechange = function(){ 46 if( xhr.readyState==4 && xhr.status==200){ 47 48 var responseText = eval("("+xhr.responseText+")"); 49 //拿到数据后更新页面 50 var option = responseText.data; 51 console.log(option); 52 myChart.clear(); // 清空画布 53 myChart.setOption(option); // 使用指定的配置项和数据显示图表 54 } 55 } 56 } 57 ajaxPost('/day'); 58 59 // 为每个li标签循环绑定click事件 60 var oli=document.getElementById('tab').getElementsByTagName('li');//获取tab列表 61 for(var i=0 ; i<oli.length ; i++){ 62 oli[i].index = i;//定义index变量,以便让tab按钮和tab内容相互对应 63 oli[i].onclick = function(){//移除全部tab样式和tab内容 64 65 var index = parseInt(this.index); 66 67 switch(index) 68 { 69 case 0: 70 ajaxPost('/day'); 71 break; 72 case 1: 73 ajaxPost('/month'); 74 break; 75 case 2: 76 ajaxPost('/year'); 77 break; 78 case 3: 79 ajaxPost('/brokenLine'); 80 break; 81 } 82 83 84 85 for(var i =0; i < oli.length; i++){ 86 oli[i].className = ''; 87 } 88 this.className = 'active';//为当前tab添加样式 89 90 91 } 92 } 93 94 </script> 95 </body> 96 </html>
效果如下图: