Application Structure
Web App-------------------------------------------------------------->Server/BW Web Service-------------------------------->DataBase
从Request------Server的结构来设计应用。
Ajax Request相当于URL request。
一个是局部刷新,一个是整页刷新。
这个是从Life Cycle来看的。一个Life Cycle 就是Request------------>Callback---------------->Call func
但是整个流程可以包含多个Life Cycle.
一个Life Cycle是一个单元。
这个是和业务无关的东西,即生命周期。
RPA是通过URL Request来更新HTML, <script>加载JS。 一次跳转,相当于页面切换。数据通过 Request JSON, XML。
SPA是通过Ajax Request来更新HTML, 加载js。 一次Request HTML,相当于页面切换。数据通过 Request JSON是共性。
Round Page Application页面切换通过URL Request.
Single Page Application页面切换通过Ajax Request HTML, script.
RPA Data通过Request JSON, Text, XML.
SPA Data通过Request JSON, Text, XML.
SPA大致的Life Cycle
Request HTML, JS1----------------------------------->CallBack HTML, JS1---------------------------->Call JS1中的func(Request Text, JSON, XML...).
在JS1中 Request JSON, Text, XML...
URL Request HTML, script.js File-----------> Render Page file-------------------> Call script.js file's Func (get/send Data(Text, JSON, XML))
[Ajax Request HTML, script.js File---------> CallBack HTML, script.js file(eval)](这相当于1步)---> Call script.js file's Func (get/send Data(Text, JSON, XML))
任何页面切换都是从Request HTML,JavaScript开始的。
========>在SAO中,Request HTML, Script.js File时并不加载数据Data,Data在Script.js中加载。
Data数据都是在<script>或者script.js中加载。
<script>, script.js负责加载数据, 页面生成,事件响应。
<script>, script.js-------------------- Data(Text, JSON, XML) ------------------------>Server
<script>, script.js主要的内容就是set Data, send Data.
1.Ajax Request HTML, script.js File/CallBack(eval) HTML, script.js file -------------------------->2.<script>, script.js响应事件,Get/Send Data
关于SPA
innerHTML中的<script> // </script>, <script src=""></script>并不能执行。因此 Ajax Request HTML并不能切换页面,还需要Ajax Request script.js File。
同时JS的执行不能依赖于HTML 页面加载的事件,比如onload,而是要依赖call,调用。
JS的调用与执行,之前依赖于页面的事件,比如onload,或者是加载的顺序来执行。
SPA中只能依赖于调用,不能依赖于加载的顺序来执行。
JS的执行最好不要依赖于加载完立即执行。应该与加载解耦。
执行要依赖调用,不依赖加载。
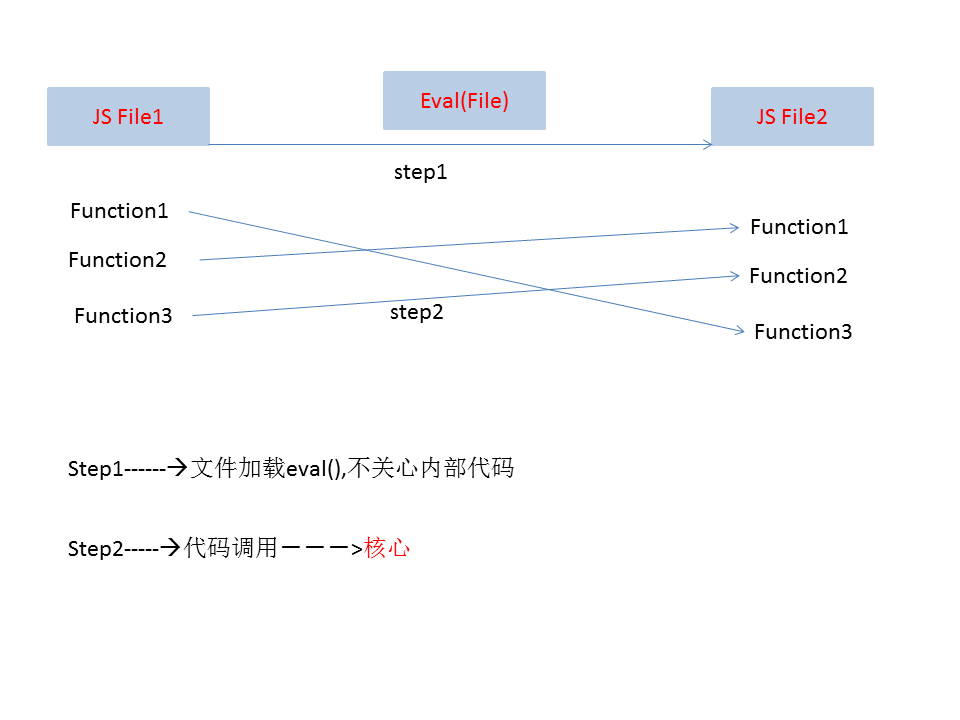
JS最好是只加载,比如eval(),不调用内部方法。
JS实现文件加载-->eval();与方法调用-->call_fun()分离。
文件加载-->即eval():不涉及任何的js文件中的代码。
方法调用-->即call_fun:这个才会涉及到js文件中的代码。
JS文件在加载的时候会根据内容进行调用,但是加载代码的时候也可以不调用。
故代码最好不要有调用,这样就可以加载即执行与调用分离。
边加载边执行,调用也会执行代码,最好是代码不要有调用的内容。
代码执行后再调用。顺序加载并执行与调用分离。执行时可以不用关心js文件里的代码,调用时才关心js文件的代码。
===>代码中不要有调用,不然在加载并执行时会去调用代码内容,调用会改变逻辑或者数据。
这样就可以在加载并执行时不用关心代码中的业务逻辑,因为此时不会调用代码。
加载并执行时或者eval()执行时,不要调用代码逻辑。
就是说代码中不要有直接调用的代码,否则在加载执行时会调用。而应通过其他方式来调用。不要直接调用,否则在加载执行时会调用。
加载并执行时其实是和代价有关系的,如果代码中没有直接的调用,那么是不会去调用,否则就会调用。
加载是和代码内容有关系,代码中不要有调用的部分。加载时会执行js代码,但是不要有调用会改变代码逻辑。
加载并执行时不要改变代码逻辑,不要有调用会改变代码逻辑。

以上部分不需要去看具体的代码逻辑,只需要关心文件的加载即可。
接下来就需要关心代码的调用,代码逻辑的改变。需要看代码的逻辑。-------->即看代码。上面的加载并执行可以不要看代码里的逻辑,因为加载并执行时并不会调用代码,来改变代码逻辑。
之所以加载并执行时会阻塞下面HTML的渲染,是因为执行js可能会调用代码改变代码逻辑。
如何看懂script.js file里的业务流程,结构。
结构:顺序,选择,循环
流程:输入数据(对象)----->输出数据(对象)。
通常是输入参数,输出参数,业务流程即数据流向。
不管数据有多少,通常会从输入参数,经过多次中间参数,形成最终的一个参数或者数据。
数据要么输入参数-------->相当于赋值给输出参数,要么是赋值。
https://github.com/maxzhang/maxzhang.github.com/issues/8
每个screen都是独立的,与其他screen是无关的,独立的,分离的。数据要独立,分离。
从这个角度来看待SAO项目就可以比较好理解了。
每个loadscreen中的init方法要独立,不依赖screen以外的js。